asp.net本身提供了很多控件,提供给我们这些比较懒惰的人使用,我认为控件的作用就在此,因为我们不想重复工作,所以要创建它,这个本身便是一个需求的关系,所以学习控件开发很有意思.
wrox网站上有本书 Professional ASP.NET 2.0 Server Control and Component Development
现在还没有出版,但网站上放出了代码,所以正好下载过来学习一下.
我看过前几章代码,环环相扣,作者用不同的知识向我们展示同一个效果,所以循序渐进的学下来很有好处.
虽然自己对控件开发还不是很熟悉,但我感觉以下几点很重要,是我自己总结的
1.了解控件之间的继承关系
最好是先看看看System.Web.UI命名空间
(1)Control 类,所有的控件都共享的一个类,你需要去看下其里面受保护的几个方法和属性,虽然一下看不完,以后会发现常常用到这些方法
大家可以在MSDN看一下其派生类
(2)HtmlTextWriter 类
不得不了解的一个类,主要工作就是我们写的标记字符和文本输出
2.重写方法
(1) 必须继承Control类
(2) 重写Control类的Render方法,这个是必须的,因为其他控件都继承了Control 类类,所以几乎所有控件都有这个方法
3.熟悉元数据
大家都知道asp.net控件属性在编辑器上是分类的,如外观,行为,布局等,每个属性还给出了解释
简单的元数据就是起到这个作用,当然你也可以不加,但使用了元数据让人感到有亲切感,写法如
下
[CategoryAttribute("Appearance")]
要使用元数据,必须引用System.ComponentModel命名控件,一般你如果写组件的话,不可能不用到这样类库。具体的MSDN上有所介绍。
一.输出字符串
说多了没意思,还是来演练吧。首先你得了解HTML。来看下面代码,效果就是输出HTML到客户端
示例一
 using System;
using System; using System.Web.UI;
using System.Web.UI;
 namespace CustomComponents
namespace CustomComponents

 {
{
 /**//// <summary>
/**//// <summary> /// Summary description for CreditCardForm
/// Summary description for CreditCardForm /// </summary>
/// </summary> public class CreditCardForm1 : Control
public class CreditCardForm1 : Control

 {
{ protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)

 {
{ writer.Write("<table style='width:287px;height:124px;border-width:0;'>");
writer.Write("<table style='width:287px;height:124px;border-width:0;'>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td><strong>Payment Method</strong></td>");
writer.Write("<td><strong>Payment Method</strong></td>"); writer.Write("<td>");
writer.Write("<td>"); writer.Write("<select name='PaymentMethod' id='PaymentMethod' style='width:100%;'>");
writer.Write("<select name='PaymentMethod' id='PaymentMethod' style='width:100%;'>"); writer.Write("<option value='0'>Visa</option>");
writer.Write("<option value='0'>Visa</option>"); writer.Write("<option value='1'>MasterCard</option>");
writer.Write("<option value='1'>MasterCard</option>"); writer.Write("</select>");
writer.Write("</select>"); writer.Write("</td>");
writer.Write("</td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td><strong>Credit Card No.</strong></td>");
writer.Write("<td><strong>Credit Card No.</strong></td>"); writer.Write("<td><input name='CreditCardNo' id='CreditCardNo' type='text' /></td>");
writer.Write("<td><input name='CreditCardNo' id='CreditCardNo' type='text' /></td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td><strong>Cardholder's Name</strong></td>");
writer.Write("<td><strong>Cardholder's Name</strong></td>"); writer.Write("<td><input name='CardholderName' id='CardholderName' type='text' /></td>");
writer.Write("<td><input name='CardholderName' id='CardholderName' type='text' /></td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td><strong>Expiration Date</strong></td>");
writer.Write("<td><strong>Expiration Date</strong></td>"); writer.Write("<td>");
writer.Write("<td>"); writer.Write("<select name='Month' id='Month'>");
writer.Write("<select name='Month' id='Month'>"); for (int day = 1; day < 13; day++)
for (int day = 1; day < 13; day++)

 {
{ if (day < 10)
if (day < 10) writer.Write("<option value='" + day.ToString() + "'>" + "0" + day.ToString() + "</option>");
writer.Write("<option value='" + day.ToString() + "'>" + "0" + day.ToString() + "</option>"); else
else writer.Write("<option value='" + day.ToString() + "'>" + day.ToString() + "</option>");
writer.Write("<option value='" + day.ToString() + "'>" + day.ToString() + "</option>"); }
} writer.Write("</select>");
writer.Write("</select>"); writer.Write(" ");
writer.Write(" "); writer.Write("<select name='Year' id='Year'>");
writer.Write("<select name='Year' id='Year'>"); for (int year = 2005; year < 2015; year++)
for (int year = 2005; year < 2015; year++)

 {
{ writer.Write("<option value='" + year.ToString() + "'>" + year.ToString() + "</option>");
writer.Write("<option value='" + year.ToString() + "'>" + year.ToString() + "</option>"); }
} writer.Write("</select>");
writer.Write("</select>"); writer.Write("</td>");
writer.Write("</td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td align='center' colspan='2'>");
writer.Write("<td align='center' colspan='2'>"); writer.Write("<input type='submit' value='Submit' />");
writer.Write("<input type='submit' value='Submit' />"); writer.Write("</td>");
writer.Write("</td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("</table>");
writer.Write("</table>");
 base.Render(writer);
base.Render(writer); }
} }
} }
}
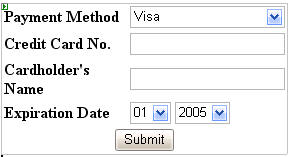
效果很简单,其实就一直在输出HTML再加几个属性,大家可以直接把代码放在App_Code文件夹里,就可自动编译,当然也可以创建web控件库.
注意要继承Control类,重写Render方法,用HtmlTextWriter类的Write输出HTML
使用控件
(1).需要先注册一下
<%@ Register TagPrefix="custom" Namespace="CustomComponents" %>
(2) 然后就使用标签输出效果
<custom:CreditCardForm1 runat="server" ID="ccf" />
下为效果图

二.改善,加入属性和元数据
可能上面做出的 控件毫无用处,但却可以让你熟悉一下步骤,上面的控件定的很死,没有定义任何属性,用处不大,下面来改造
我们来定义常用属性,然后再输出,这样我们就可以修改控件的属性了,
示例二
 using System;
using System; using System.Web.UI;
using System.Web.UI; using System.ComponentModel;
using System.ComponentModel;
 namespace CustomComponents
namespace CustomComponents

 {
{ [DefaultPropertyAttribute("CardholderNameText")]
[DefaultPropertyAttribute("CardholderNameText")] [ToolboxData(@"<{0}:CreditCardForm2
[ToolboxData(@"<{0}:CreditCardForm2  PaymentMethodText='信用卡类型' CreditCardNoText='信用卡卡号'
PaymentMethodText='信用卡类型' CreditCardNoText='信用卡卡号'  CardholderNameText='信用卡持有者姓名' SubmitButtonText = '提交'
CardholderNameText='信用卡持有者姓名' SubmitButtonText = '提交'  runat='server'></{0}:CreditCardForm2>")
runat='server'></{0}:CreditCardForm2>") ]
] public class CreditCardForm2 : Control
public class CreditCardForm2 : Control

 {
{ private string paymentMethodText = "信用卡类型";
private string paymentMethodText = "信用卡类型"; private string creditCardNoText = "信用卡卡号";
private string creditCardNoText = "信用卡卡号"; private string cardholderNameText = "信用卡持有者姓名";
private string cardholderNameText = "信用卡持有者姓名"; private string expirationDateText = "最后使用时间";
private string expirationDateText = "最后使用时间"; private string submitButtonText = "提交";
private string submitButtonText = "提交";
 [BrowsableAttribute(true)]
[BrowsableAttribute(true)] [DescriptionAttribute("获取和设置信用卡类型")]
[DescriptionAttribute("获取和设置信用卡类型")] [DefaultValueAttribute("信用卡类型")]
[DefaultValueAttribute("信用卡类型")] [CategoryAttribute("Appearance")]
[CategoryAttribute("Appearance")] public virtual string PaymentMethodText
public virtual string PaymentMethodText

 {
{
 get
get  { return this.paymentMethodText; }
{ return this.paymentMethodText; }
 set
set  { this.paymentMethodText = value; }
{ this.paymentMethodText = value; } }
}
 [BrowsableAttribute(true)]
[BrowsableAttribute(true)] [DescriptionAttribute("获取或设置信用卡卡号")]
[DescriptionAttribute("获取或设置信用卡卡号")] [DefaultValueAttribute("信用卡卡号")]
[DefaultValueAttribute("信用卡卡号")] [CategoryAttribute("Appearance")]
[CategoryAttribute("Appearance")] public virtual string CreditCardNoText
public virtual string CreditCardNoText

 {
{
 get
get  { return this.creditCardNoText; }
{ return this.creditCardNoText; }
 set
set  { this.creditCardNoText = value; }
{ this.creditCardNoText = value; } }
}
 [BrowsableAttribute(true)]
[BrowsableAttribute(true)] [DescriptionAttribute("获取或设置信用卡持有者姓名")]
[DescriptionAttribute("获取或设置信用卡持有者姓名")] [DefaultValueAttribute("信用卡持有者姓名")]
[DefaultValueAttribute("信用卡持有者姓名")] [CategoryAttribute("Appearance")]
[CategoryAttribute("Appearance")] public virtual string CardholderNameText
public virtual string CardholderNameText

 {
{
 get
get  { return this.cardholderNameText; }
{ return this.cardholderNameText; }
 set
set  { this.cardholderNameText = value; }
{ this.cardholderNameText = value; } }
}
 [BrowsableAttribute(true)]
[BrowsableAttribute(true)] [DescriptionAttribute("获取或设置最后使用时间")]
[DescriptionAttribute("获取或设置最后使用时间")] [DefaultValueAttribute("最后使用时间")]
[DefaultValueAttribute("最后使用时间")] [CategoryAttribute("Appearance")]
[CategoryAttribute("Appearance")] public virtual string ExpirationDateText
public virtual string ExpirationDateText

 {
{
 get
get  { return this.expirationDateText; }
{ return this.expirationDateText; }
 set
set  { this.expirationDateText = value; }
{ this.expirationDateText = value; } }
}
 [BrowsableAttribute(true)]
[BrowsableAttribute(true)] [DescriptionAttribute("获取或设置按钮标签")]
[DescriptionAttribute("获取或设置按钮标签")] [DefaultValueAttribute("提交")]
[DefaultValueAttribute("提交")] [CategoryAttribute("Appearance")]
[CategoryAttribute("Appearance")] public virtual string SubmitButtonText
public virtual string SubmitButtonText

 {
{
 get
get  { return this.submitButtonText; }
{ return this.submitButtonText; }
 set
set  { this.submitButtonText = value; }
{ this.submitButtonText = value; } }
}
 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)

 {
{ writer.Write("<table style='width:287px;height:124px;border-width:0;'>");
writer.Write("<table style='width:287px;height:124px;border-width:0;'>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td>" + PaymentMethodText + "</td>");
writer.Write("<td>" + PaymentMethodText + "</td>"); writer.Write("<td>");
writer.Write("<td>"); writer.Write("<select name='PaymentMethod' id='PaymentMethod' style='width:100%;'>");
writer.Write("<select name='PaymentMethod' id='PaymentMethod' style='width:100%;'>"); writer.Write("<option value='0'>Visa</option>");
writer.Write("<option value='0'>Visa</option>"); writer.Write("<option value='1'>MasterCard</option>");
writer.Write("<option value='1'>MasterCard</option>"); writer.Write("</select>");
writer.Write("</select>"); writer.Write("</td>");
writer.Write("</td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td>" + CreditCardNoText + "</td>");
writer.Write("<td>" + CreditCardNoText + "</td>"); writer.Write("<td><input name='CreditCardNo' id='CreditCardNo' type='text' /></td>");
writer.Write("<td><input name='CreditCardNo' id='CreditCardNo' type='text' /></td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td>" + CardholderNameText + "</td>");
writer.Write("<td>" + CardholderNameText + "</td>"); writer.Write("<td><input name='CardholderName' id='CardholderName' type='text' /></td>");
writer.Write("<td><input name='CardholderName' id='CardholderName' type='text' /></td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td>" + ExpirationDateText + "</td>");
writer.Write("<td>" + ExpirationDateText + "</td>"); writer.Write("<td>");
writer.Write("<td>"); writer.Write("<select name='Month' id='Month'>");
writer.Write("<select name='Month' id='Month'>"); for (int day = 1; day < 13; day++)
for (int day = 1; day < 13; day++)

 {
{ if (day < 10)
if (day < 10) writer.Write("<option value='" + day.ToString() + "'>" + "0" + day.ToString() + "</option>");
writer.Write("<option value='" + day.ToString() + "'>" + "0" + day.ToString() + "</option>"); else
else writer.Write("<option value='" + day.ToString() + "'>" + day.ToString() + "</option>");
writer.Write("<option value='" + day.ToString() + "'>" + day.ToString() + "</option>"); }
} writer.Write("</select>");
writer.Write("</select>"); writer.Write(" ");
writer.Write(" "); writer.Write("<select name='Year' id='Year'>");
writer.Write("<select name='Year' id='Year'>"); for (int year = 2005; year < 2015; year++)
for (int year = 2005; year < 2015; year++)

 {
{ writer.Write("<option value='" + year.ToString() + "'>" + year.ToString() + "</option>");
writer.Write("<option value='" + year.ToString() + "'>" + year.ToString() + "</option>"); }
} writer.Write("</select>");
writer.Write("</select>"); writer.Write("</td>");
writer.Write("</td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td align='center' colspan='2'>");
writer.Write("<td align='center' colspan='2'>"); writer.Write("<input type='submit' value='" + SubmitButtonText + "' />");
writer.Write("<input type='submit' value='" + SubmitButtonText + "' />"); writer.Write("</td>");
writer.Write("</td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("</table>");
writer.Write("</table>");
 base.Render(writer);
base.Render(writer); }
} }
} }
}
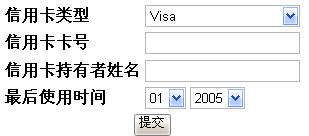
上面我们接触到了元数据了,意思应该很好理解,为了测试元数据的作用,大家可以新建一个类库项目,然后把写的代码放这个项目里面,接着web网站引用这个项目,成功生成以后,你会发现工具箱已经自动帮你加上了这几个控件
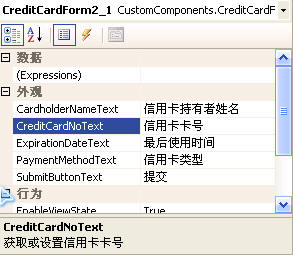
接着你要做的工作就是拖动你需要的控件,然后你会在属性面板看到下图

然后你再结合代码中的元数据,应该就知道大概意思了.(可以根据你的理解结合MSDN看)
三.再次改善,淘汰用Write方法以字符串的方式输出HTML
接着我们继续发现问题,我们发现我们除了定义几个需要自己来修改的属性外,还是要用来大量的字符串用来输出HTML,而且容易输错.所以HtmlTextWriter类提供几个有用的方法用来代替.
(1)AddStyleAttribute方法 为标签添加样式属性
(2)AddAttribute方法 为标签添加属性
(3)RenderBeginTag 开始写入标签头 如<table....>
(4)RenderEndTag 写入标签尾部,如</table>
这里有几点需要特别注意.
一.因为其定义方式跟我们平时定义方式不同,我们平时写HTML时,是先写标签开头,再写标签的属性.如<table borderwidth="0">,然而我们在使用上面几个方法时,需要有先后顺序,我们需要先定义标签的属性和样式,然后再输出标签头.
二.标签头和尾,需一一对应.可以理解为嵌套关系.最好的理解方法就是输出代码后,查看源文件,再结合原来定义的代码来看.
还是看代码比较容易说明,由于CreditCardForm2已经定义了我们需要的属性,而我们现在要做的只是用标签的形式来替代字符串的形式,所以只需要继承CreditCardForm2类,重写Render方法即可
示例三
 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer)

 {
{ writer.AddStyleAttribute(HtmlTextWriterStyle.BorderWidth, "0");
writer.AddStyleAttribute(HtmlTextWriterStyle.BorderWidth, "0"); writer.RenderBeginTag(HtmlTextWriterTag.Table);
writer.RenderBeginTag(HtmlTextWriterTag.Table); writer.RenderBeginTag(HtmlTextWriterTag.Tr);
writer.RenderBeginTag(HtmlTextWriterTag.Tr); writer.RenderBeginTag(HtmlTextWriterTag.Td);
writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.Write("<strong>" + PaymentMethodText + "</strong>");
writer.Write("<strong>" + PaymentMethodText + "</strong>"); writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderBeginTag(HtmlTextWriterTag.Td);
writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.AddAttribute(HtmlTextWriterAttribute.Name, "PaymentMethod");
writer.AddAttribute(HtmlTextWriterAttribute.Name, "PaymentMethod"); writer.AddAttribute(HtmlTextWriterAttribute.Id, "PaymentMethod");
writer.AddAttribute(HtmlTextWriterAttribute.Id, "PaymentMethod"); writer.AddStyleAttribute(HtmlTextWriterStyle.Width, "100%");
writer.AddStyleAttribute(HtmlTextWriterStyle.Width, "100%"); writer.RenderBeginTag(HtmlTextWriterTag.Select);
writer.RenderBeginTag(HtmlTextWriterTag.Select);
 writer.AddAttribute(HtmlTextWriterAttribute.Value, "0");
writer.AddAttribute(HtmlTextWriterAttribute.Value, "0"); writer.RenderBeginTag(HtmlTextWriterTag.Option);
writer.RenderBeginTag(HtmlTextWriterTag.Option); writer.Write("Visa");
writer.Write("Visa"); writer.RenderEndTag();
writer.RenderEndTag();
 writer.AddAttribute(HtmlTextWriterAttribute.Value, "1");
writer.AddAttribute(HtmlTextWriterAttribute.Value, "1"); writer.RenderBeginTag(HtmlTextWriterTag.Option);
writer.RenderBeginTag(HtmlTextWriterTag.Option); writer.Write("MasterCard");
writer.Write("MasterCard"); writer.RenderEndTag();
writer.RenderEndTag();
 writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderEndTag();
writer.RenderEndTag();
 writer.RenderBeginTag(HtmlTextWriterTag.Tr);
writer.RenderBeginTag(HtmlTextWriterTag.Tr); writer.RenderBeginTag(HtmlTextWriterTag.Td);
writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.Write("<strong>" + CreditCardNoText + "</strong>");
writer.Write("<strong>" + CreditCardNoText + "</strong>"); writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderBeginTag(HtmlTextWriterTag.Td);
writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.AddAttribute(HtmlTextWriterAttribute.Name, "CreditCardNo");
writer.AddAttribute(HtmlTextWriterAttribute.Name, "CreditCardNo"); writer.AddAttribute(HtmlTextWriterAttribute.Id, "CreditCardNo");
writer.AddAttribute(HtmlTextWriterAttribute.Id, "CreditCardNo"); writer.AddAttribute(HtmlTextWriterAttribute.Type, "text");
writer.AddAttribute(HtmlTextWriterAttribute.Type, "text"); writer.RenderBeginTag(HtmlTextWriterTag.Input);
writer.RenderBeginTag(HtmlTextWriterTag.Input); writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderEndTag();
writer.RenderEndTag();
 writer.RenderBeginTag(HtmlTextWriterTag.Tr);
writer.RenderBeginTag(HtmlTextWriterTag.Tr); writer.RenderBeginTag(HtmlTextWriterTag.Td);
writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.Write("<strong>" + CardholderNameText + "</strong>");
writer.Write("<strong>" + CardholderNameText + "</strong>"); writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderBeginTag(HtmlTextWriterTag.Td);
writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.AddAttribute(HtmlTextWriterAttribute.Name, "CardholderName");
writer.AddAttribute(HtmlTextWriterAttribute.Name, "CardholderName"); writer.AddAttribute(HtmlTextWriterAttribute.Id, "CardholderName");
writer.AddAttribute(HtmlTextWriterAttribute.Id, "CardholderName"); writer.AddAttribute(HtmlTextWriterAttribute.Type, "text");
writer.AddAttribute(HtmlTextWriterAttribute.Type, "text"); writer.RenderBeginTag(HtmlTextWriterTag.Input);
writer.RenderBeginTag(HtmlTextWriterTag.Input); writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderEndTag();
writer.RenderEndTag();
 writer.RenderBeginTag(HtmlTextWriterTag.Tr);
writer.RenderBeginTag(HtmlTextWriterTag.Tr); writer.RenderBeginTag(HtmlTextWriterTag.Td);
writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.Write("<strong>" + ExpirationDateText + "</strong>");
writer.Write("<strong>" + ExpirationDateText + "</strong>"); writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderBeginTag(HtmlTextWriterTag.Td);
writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.AddAttribute(HtmlTextWriterAttribute.Name, "Month");
writer.AddAttribute(HtmlTextWriterAttribute.Name, "Month"); writer.AddAttribute(HtmlTextWriterAttribute.Id, "Month");
writer.AddAttribute(HtmlTextWriterAttribute.Id, "Month"); writer.RenderBeginTag(HtmlTextWriterTag.Select);
writer.RenderBeginTag(HtmlTextWriterTag.Select);
 for (int day = 1; day < 13; day++)
for (int day = 1; day < 13; day++)

 {
{ writer.AddAttribute(HtmlTextWriterAttribute.Value, day.ToString());
writer.AddAttribute(HtmlTextWriterAttribute.Value, day.ToString()); writer.RenderBeginTag(HtmlTextWriterTag.Option);
writer.RenderBeginTag(HtmlTextWriterTag.Option);
 if (day < 10)
if (day < 10) writer.Write("0" + day.ToString());
writer.Write("0" + day.ToString()); else
else writer.Write(day);
writer.Write(day);
 writer.RenderEndTag();
writer.RenderEndTag(); }
}
 writer.RenderEndTag();
writer.RenderEndTag(); writer.Write(" ");
writer.Write(" ");
 writer.AddAttribute(HtmlTextWriterAttribute.Name, "Year");
writer.AddAttribute(HtmlTextWriterAttribute.Name, "Year"); writer.AddAttribute(HtmlTextWriterAttribute.Id, "Year");
writer.AddAttribute(HtmlTextWriterAttribute.Id, "Year"); writer.RenderBeginTag(HtmlTextWriterTag.Select);
writer.RenderBeginTag(HtmlTextWriterTag.Select);
 for (int year = 2005; year < 2015; year++)
for (int year = 2005; year < 2015; year++)

 {
{ writer.AddAttribute(HtmlTextWriterAttribute.Value, year.ToString());
writer.AddAttribute(HtmlTextWriterAttribute.Value, year.ToString()); writer.RenderBeginTag(HtmlTextWriterTag.Option);
writer.RenderBeginTag(HtmlTextWriterTag.Option); writer.Write(year);
writer.Write(year); writer.RenderEndTag();
writer.RenderEndTag(); }
}
 writer.RenderEndTag();
writer.RenderEndTag();
 writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderEndTag();
writer.RenderEndTag();
 writer.RenderBeginTag(HtmlTextWriterTag.Tr);
writer.RenderBeginTag(HtmlTextWriterTag.Tr); writer.AddAttribute(HtmlTextWriterAttribute.Align, "center");
writer.AddAttribute(HtmlTextWriterAttribute.Align, "center"); writer.AddAttribute(HtmlTextWriterAttribute.Colspan, "2");
writer.AddAttribute(HtmlTextWriterAttribute.Colspan, "2"); writer.RenderBeginTag(HtmlTextWriterTag.Td);
writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.AddAttribute(HtmlTextWriterAttribute.Type, "submit");
writer.AddAttribute(HtmlTextWriterAttribute.Type, "submit"); writer.AddAttribute(HtmlTextWriterAttribute.Value, SubmitButtonText);
writer.AddAttribute(HtmlTextWriterAttribute.Value, SubmitButtonText); writer.RenderBeginTag(HtmlTextWriterTag.Input);
writer.RenderBeginTag(HtmlTextWriterTag.Input); writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderEndTag();
writer.RenderEndTag(); }
}
实现的效果虽然一样,但上面的代码是不是漂亮很多,而且不容易输错.这也是所提倡的做法
四.未使用视图状态的后果
还是视图状态,关于视图状态大家可以参考MSDN和相关文章
看以下的示例,还是CreditCardForm3这个控件
 if
(
!
IsPostBack)
if
(
!
IsPostBack)

 {
{ creditcardform.CardholderNameText = "Full Name";
creditcardform.CardholderNameText = "Full Name"; creditcardform.CreditCardNoText = "CreditCardNo";
creditcardform.CreditCardNoText = "CreditCardNo"; creditcardform.ExpirationDateText = "ExpirationDate";
creditcardform.ExpirationDateText = "ExpirationDate"; creditcardform.PaymentMethodText = "Payment Options";
creditcardform.PaymentMethodText = "Payment Options"; creditcardform.SubmitButtonText = "Send";
creditcardform.SubmitButtonText = "Send"; }
}
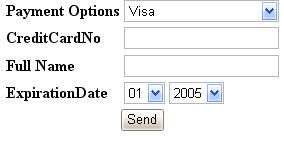
首次加载效果
点击按钮以后
五.使用视图状态改善效果
前提条件是你未禁用视图状态
继承CreditCardForm3,改写每个属性
 public override string PaymentMethodText
public override string PaymentMethodText

 {
{
 get
get  { return ViewState["PaymentMethodText"] != null ? (string)ViewState["PaymentMethodText"] : "信用卡类型"; }
{ return ViewState["PaymentMethodText"] != null ? (string)ViewState["PaymentMethodText"] : "信用卡类型"; }
 set
set  { ViewState["PaymentMethodText"] = value; }
{ ViewState["PaymentMethodText"] = value; } }
}
 public override string CreditCardNoText
public override string CreditCardNoText

 {
{
 get
get  { return ViewState["CreditCardNoText"] != null ? (string)ViewState["CreditCardNoText"] : "信用卡卡号"; }
{ return ViewState["CreditCardNoText"] != null ? (string)ViewState["CreditCardNoText"] : "信用卡卡号"; }
 set
set  { ViewState["CreditCardNoText"] = value; }
{ ViewState["CreditCardNoText"] = value; } }
}
 public override string CardholderNameText
public override string CardholderNameText

 {
{
 get
get  { return ViewState["CardholderNameText"] != null ? (string)ViewState["CardholderNameText"] : "信用卡持有者姓名"; }
{ return ViewState["CardholderNameText"] != null ? (string)ViewState["CardholderNameText"] : "信用卡持有者姓名"; }
 set
set  { ViewState["CardholderNameText"] = value; }
{ ViewState["CardholderNameText"] = value; } }
}
 public override string ExpirationDateText
public override string ExpirationDateText

 {
{
 get
get  { return ViewState["ExpirationDateText"] != null ? (string)ViewState["ExpirationDateText"] : "最后使用时间"; }
{ return ViewState["ExpirationDateText"] != null ? (string)ViewState["ExpirationDateText"] : "最后使用时间"; }
 set
set  { ViewState["ExpirationDateText"] = value; }
{ ViewState["ExpirationDateText"] = value; } }
}
 public override string SubmitButtonText
public override string SubmitButtonText

 {
{
 get
get  { return ViewState["SubmitButtonText"] != null ? (string)ViewState["SubmitButtonText"] : "提交"; }
{ return ViewState["SubmitButtonText"] != null ? (string)ViewState["SubmitButtonText"] : "提交"; }
 set
set  { ViewState["SubmitButtonText"] = value; }
{ ViewState["SubmitButtonText"] = value; } }
}

以上全为个人见解,如有错误,希望大家指出.





















 102
102





















Feedback
谢谢
很好,又学到了一些,谢谢
也想学学控件开发,希望楼主继续,谢谢:)
对了,那里下载那本书的源码,有地址吗?
不像中国的有些出版社喜欢把代码附光盘赠送,几十兆的东西,有必要吗?
:-)
但还不是很熟练,希望通过你的讲解加深认识,和大家交流。 谢谢
谢谢你的建议,刚写这篇的时候,还不是很深入,以后有机会,把该补充的都补充一下
@沙漠野狼
如果是vs2005的话,则在工具箱处选择选项,然后浏览把dll文件文件加进去,就可以看见控件了,或者直接把dll文件放bin目录下,然后注册就可以了
五.使用视图状态改善效果
//
对于这个2个,使用视图状态如果换成webcontrol控件就不需要这样.