这几天闲来无事,就看了下图表类的API,突然发现一个好用的三方库,就试了下,下面简单记录下
compile 'com.github.PhilJay:MPAndroidChart:v3.0.1'
repositories {
maven { url "https://jitpack.io" }
我用的是3.0.1版本的,和2.几的有点区别,多看几遍后,发现其实用起来还是比较简单的,无非设置X轴设置Y轴,然后装入数据,展示
public class BarChartUtils {
private static final String TAG = "BarChartUtils";
private BarChart bar_chart;
private XAxis xAxis;
public BarChartUtils(BarChart chart){
this.bar_chart = chart;
initX();
initY();
}
private void initX(){
bar_chart.setDrawGridBackground(false); // 是否显示表格颜色
bar_chart.setTouchEnabled(true); // 设置是否可以触摸
bar_chart.setDragEnabled(true);// 是否可以拖拽
bar_chart.setScaleEnabled(true);// 是否可以缩放
bar_chart.getDescription().setText("");//设置不显示右下角的描述
bar_chart.setDrawBorders(false);//设置无边框
bar_chart.setExtraBottomOffset(10); //偏移 为了使x轴的文字显示完全
bar_chart.setDrawValueAboveBar(true);// 如果设置为true,在条形图上方显示值。如果为false,会显示在顶部下方。
//设置阴影
bar_chart.setDrawBarShadow(false);
Legend legend = bar_chart.getLegend();//设置比例图
legend.setEnabled(true); //设置是否显示比例图
legend.setForm(Legend.LegendForm.CIRCLE);//图示 标签的形状。 圆
//显示位置
legend.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP);
legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT);
legend.setOrientation(Legend.LegendOrientation.HORIZONTAL);
legend.setDrawInside(false);
bar_chart.setPinchZoom(true);//设置按比例放缩柱状图
bar_chart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry e, Highlight h) {
MyLog.i(TAG,"---"+e.getX()); //点击第几个柱子
}
@Override
public void onNothingSelected() {
}
});
获得x轴对象实例
xAxis= bar_chart.getXAxis();
xAxis.setDrawAxisLine(true); //设置显示x轴的线
xAxis.setDrawGridLines(false); //设置是否显示网格
xAxis.setGranularity(1f);//设置最小的区间,避免标签的迅速增多
xAxis.setCenterAxisLabels(true);//设置标签居中
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);//数据位于底部
xAxis.setTextColor(Color.RED);//设置x轴文字颜色
// xAxis.setAxisMinimum(-0.5f);//设置离左边位置0.5个柱状图的宽度,否则最左侧的柱子会显示半个
}
//设置Y轴
private void initY() {
YAxis leftY = bar_chart.getAxisLeft();
YAxis rightY = bar_chart.getAxisRight();
leftY.setDrawAxisLine(true);//显示左侧y轴的线
leftY.setTextSize(16);//显示左侧y轴字体大小
leftY.setLabelCount(5, false);//设置左侧y轴显示文字数量
//保证Y轴从0开始,不然会上移一点
leftY.setAxisMinimum(0f);
rightY.setAxisMinimum(0f);
rightY.setEnabled(false);//设置y轴关闭
//设置左侧Y轴上文字的样式
leftY.setValueFormatter(new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {
int v = (int)value;
if (v == 0){
return "";
}else{
return v+"%";
}
}
});
}
/**
* 显示柱状图 单个柱子
* @param yValues 柱子上的数据
* @param lable
* @param color
* @param xValues x轴上显示的数据
*/
public void showData(List<BarEntry> yValues,String lable,int color,ArrayList<String> xValues){
//装载显示数据
BarDataSet barDataSet = new BarDataSet(yValues,lable);
barDataSet.setColor(color);
barDataSet.setValueTextSize(14f);//设置柱子上字体大小
barDataSet.setDrawValues(true);//设置是否显示柱子上的文字
barDataSet.setHighLightAlpha(37);//设置点击后柱子透明度改变
//设置柱子上文字的格式
barDataSet.setValueFormatter(new IValueFormatter() {
@Override
public String getFormattedValue(float value, Entry entry, int dataSetIndex, ViewPortHandler viewPortHandler) {
int v = (int)value;
return v+"%";
}
});
CustomX customX = new CustomX(xValues);
xAxis.setValueFormatter(customX);
//装载数据
ArrayList<IBarDataSet> dataSets = new ArrayList<IBarDataSet>();
dataSets.add(barDataSet);
BarData data = new BarData(dataSets);
bar_chart.setData(data);
}
class CustomX implements IAxisValueFormatter{
private ArrayList<String> list;
public CustomX(ArrayList<String> list ){
this.list = list;
}
@Override
public String getFormattedValue(float value, AxisBase axis) {
int v = (int) value;
if (v<list.size()){
return list.get(v);
}else{
return "";
}
}
}
}从3.0后,x轴上的数据只支持float类型的数据,所以需要重写个类,如代码中最后一段
在用的时候,只需要在Activity中传入数据就可以了
BarChart bar_chart = (BarChart)findViewById(R.id.bar_chart);
barChartUtils = new BarChartUtils(bar_chart);
//x轴的数据
ArrayList<String> xValues = new ArrayList<String>();
for (int i = 0; i<12;i++){
xValues.add(1+i+"月");
}
//柱子上的数据
ArrayList<BarEntry> yValues = new ArrayList<BarEntry>();
for (int i = 0; i<12; i++){
yValues.add(new BarEntry(i+1,y[i]));
}
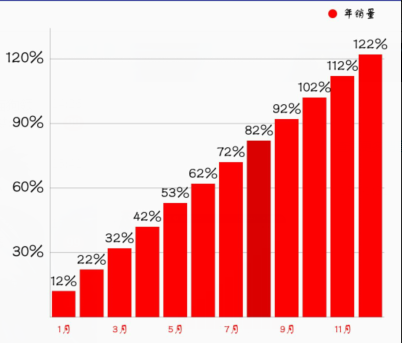
barChartUtils.showData(yValues,"年销量", Color.RED,xValues);效果图就是这样的

当然还有多表柱状图
public void showData(List<List<Float>> yValues,List<String> labels ,List<Integer> colors,ArrayList<String> xValues){
BarData data = new BarData();
for (int i = 0; i < yValues.size(); i++) {
ArrayList<BarEntry> entries = new ArrayList<>();
for (int j = 0; j < yValues.get(i).size(); j++) {
entries.add(new BarEntry(i+1, yValues.get(i).get(j)));
}
BarDataSet barDataSet = new BarDataSet(entries, labels.get(i));
barDataSet.setColor(colors.get(i));
barDataSet.setValueTextColor(colors.get(i));
barDataSet.setValueTextSize(10f);
barDataSet.setAxisDependency(YAxis.AxisDependency.RIGHT);
CustomX customX = new CustomX(xValues);
xAxis.setValueFormatter(customX);
data.addDataSet(barDataSet);
}
int amount = yValues.size();
float groupSpace = 0.12f; //柱状图组之间的间距
float barSpace = (float) ((1 - 0.12) / amount / 10);
float barWidth = (float) ((1 - 0.12) / amount / 10 * 9);
// group"的宽度
xAxis.setLabelCount(xValues.size() - 1, false);
xAxis.setAxisMaximum(xValues.size());//不加的话柱子会显示不全
xAxis.setAxisMinimum(0);
data.setBarWidth(barWidth);
data.groupBars(0, groupSpace, barSpace);
bar_chart.setData(data);
}是带入数据的Activity中
//x轴的数据
ArrayList<String> xValues = new ArrayList<String>();
for (int i = 0; i<12;i++){
xValues.add(1+i+"月");
}
List<List<Float>> yValue = new ArrayList<>();
for (int i = 0; i < 4; i++) {
List<Float> yValuess = new ArrayList<>();
for (int j = 0; j < 12; j++) {
yValuess.add((float)j+1);
}
yValue.add(yValuess);
}
List<String> names = new ArrayList<>();
names.add("柱状一");
names.add("柱状二");
names.add("柱状三");
names.add("柱状四");
List<Integer> colors = new ArrayList<>();
colors.add(Color.GREEN);
colors.add(Color.BLUE);
colors.add(Color.RED);
colors.add(Color.CYAN);
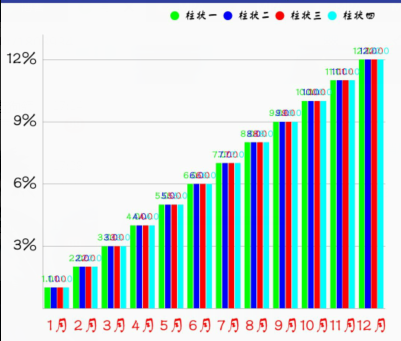
barChartUtils.showData(yValue,names,colors,xValues);效果图























 677
677

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








