①网页被卷起的宽度或高度
解释:如果一个div,高度只有200px,即它的尺寸是受限的。当该div的内容高度超过div本身高度时,就会产生滚动条,拉动滚动条,div就会有卷起来的高度。
也就是说,一个元素,是否具有卷起来的高度或宽度,要看它内部的内容是否超过它本身,如果没有超过,比如一个不限制高度的div,是永远不会有卷起来的高度的。
默认的,html元素,或者是body元素,虽然没有限制高度,但是一旦内容超过浏览器窗口,也会产生滚动条,因此,html和body元素默认具有卷起来的高度,而不用限制height。
js方法:
var h = document.documentElement.scrollTop || document.body.scrollTop;
var w = document.documentElement.scrollLeft || document.body.scrollLeft;||是非常好用的运算符,用来解决兼容性问题。当然也可以使用三目运算发?::或者if语句解决兼容性。
jquery方法:
JqueryObject.scrollTop();
JqueryObject.scrollLeft();注意:如果是浏览器卷起来高度,对象是window对象,即:
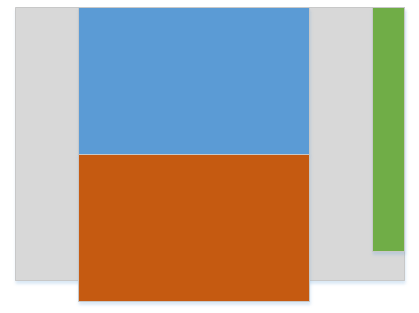
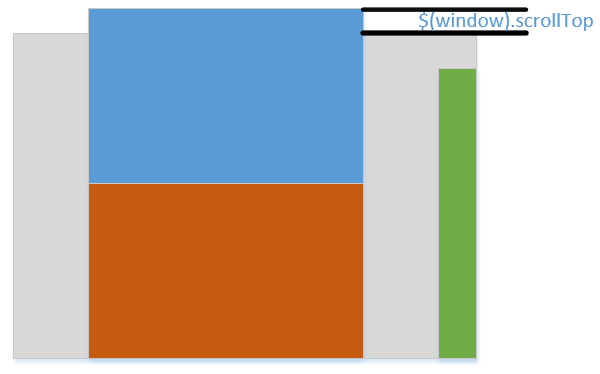
$(window).scrollTop();卷起来高度示意图:


灰色代表浏览器窗口(不包括工具栏,网址输入栏等),蓝色和棕红代表2个元素,绿色是滚动条。
②元素距离文档的偏移量
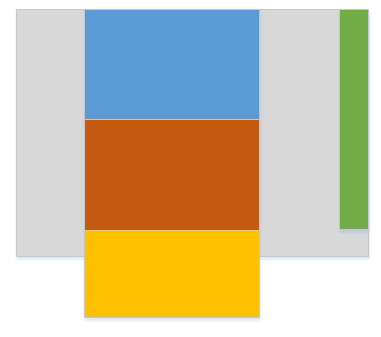
解释:这里的文档是指document。比如,你写了3个div,示意如图:

这3个div就是一个document。所谓获取距离文档的偏移量,就是指文档中元素位于文档中的何处位置的距离。可以看出来,第2个div(棕红色)距离文档顶部的距离offsetTop的距离为第一个div(蓝色)的高度。不管是否滚动条滚动,文档向上还是向下移动,第2个div的offsetTop都不会发生改变(因为它所处的文档的位置没有改变)。
js方法:
DOM对象.offsetTop;
DOM对象.offsetLeft;
Jquery方法:
JqueryObject.offset().top;
JqueryObject.offset().left;③元素相对于当前浏览器窗口的位置
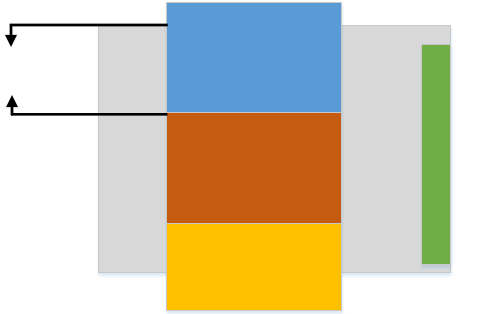
解释:浏览器窗口可以上下左右拉伸。如何获取一个div元素在当前视角下的偏移量呢。示意如图:

获取如图所示的距离,即为元素相对于当前视角的距离。
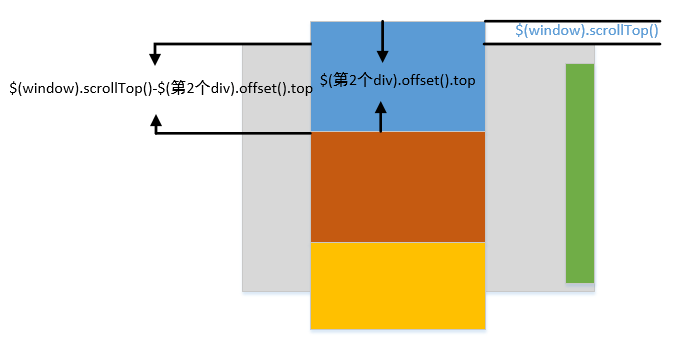
方法:先获取第2个div的文档顶部距离,然后减去window对象卷起来距离,示意如图:

即:
$('第二个div对象').offset().top-$(window).scrollTop()






















 250
250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








