jeecg开发平台中单选框(radio)一般都是与数据字典结合起来输入并显示的,比如表单中有一个属性为“是否有分公司”,属性名为:isBranch
则新增修改界面中对应的代码为:
<div class="form">
<label class="Validform_label">是否有分公司:</label>
<t:dictSelect field="isBranch" typeGroupCode="yesorno" hasLabel="false" defaultVal="${exprDelComPage.isBranch}" type="radio"></t:dictSelect>
<span class="Validform_checktip"></span>
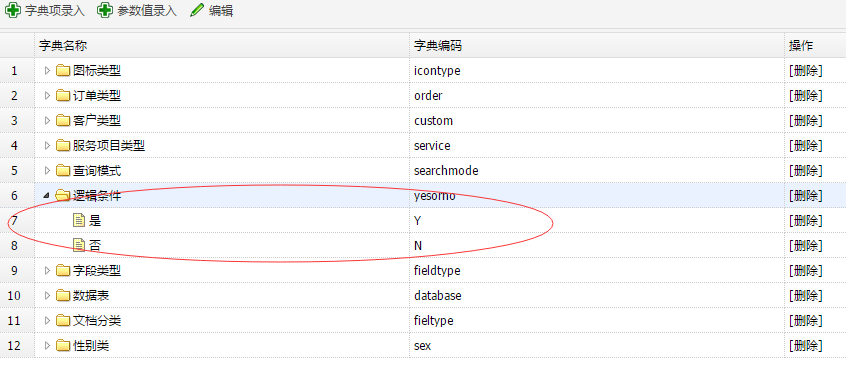
</div>其中使用了jeecg的t:dictSelect标签,其中的typeGroupCode属性对应数据字典中的编码,jeecg开发平台中有专门维护数据字典的功能(对应菜单为:系统管理-数据字典),其中就有一个默认的值为:逻揖条件(只有是,否)两个值,如图:

所以直接在代码中引用即可:typeGroupCode="yesorno",但注意对应的表的字段类型要修改为varchar(因为Y和N都是字符串类型的值),最后界面显示就是这个样子的:

同时列表页面也需要把相应的Y或N替换为对应的是或否的中文值,jeecg的t:dgCol标签提供了replace属性,可以非常方便的作替换,代码如下:
<t:dgCol title="是否有分公司" field="isBranch" replace="是_Y,否_N"></t:dgCol>2015-03-28补充:
其实列表中替换还有另一种方便的方式,如下:
<t:dgCol title="是否有分公司" field="isBranch" dictionary="yesorno"></t:dgCol>其中dictionary="yesorno"指定数据字典的编码






















 1115
1115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








