图片 预览,和保存 功能 应该是很常见的APP 功能 。实现起来也很简单。
这里用到的组件是:https://github.com/ascoders/react-native-image-viewer
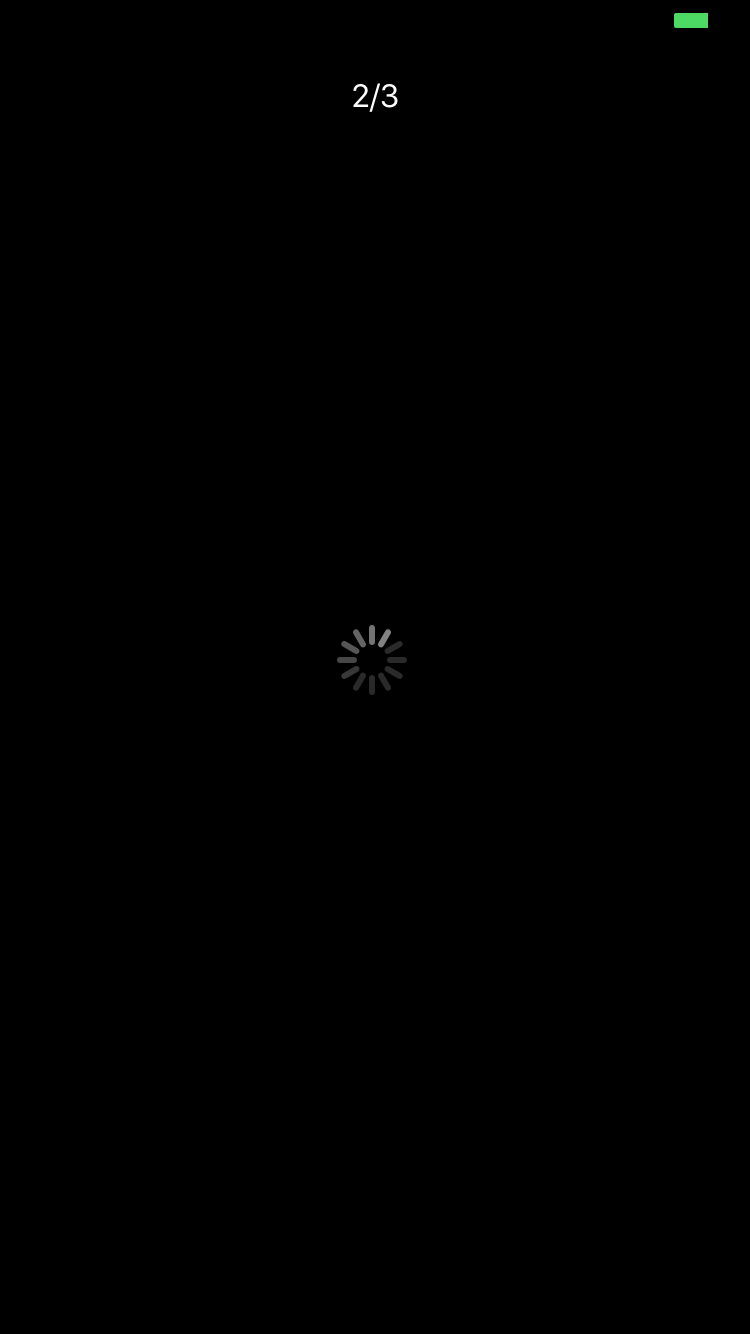
看下新效果图:



使用 :
npm i react-native-image-zoom-viewer --save
下面代码 自己稍加修改 ,拿过去就能用
import React, { Component, PropTypes } from 'react';
import {
View,
Text,
TouchableHighlight,
StyleSheet,
ScrollView,
ListView,
Image,
Modal,
TouchableOpacity, Dimensions,
ActivityIndicator, CameraRoll,
} from 'react-native';
import ImageViewer from 'react-native-image-zoom-viewer';
const screenWidth = Dimensions.get("window").width;
const screenHeight = Dimensions.get("window").height;
export default class LookPhotoModal extends Component {
constructor(props) {
super(props);
this.state = {
data: this.props.data,
animating: true,
};
this.renderLoad = this.renderLoad.bind(this);
this.savePhoto = this.savePhoto.bind(this);
this._Close= this._Close.bind(this);
}
_Close() {
this.props.cancel();
}
renderLoad() { //这里是写的一个loading
return (
<View style={{ marginTop: (screenHeight / 2) - 20 }}>
<ActivityIndicator animating={this.state.animating} size={"large"} />
</View>
)
}
savePhoto() {
let index = this.props.curentImage;
let url = this.props.imaeDataUrl[index];
let promise = CameraRoll.saveToCameraRoll(url);
promise.then(function (result) {
alert("已保存到系统相册")
}).catch(function (error) {
alert('保存失败!\n' + error);
});
}
render() {
let imageData = this.props.imaeDataUrl;
// let IsArray = Array.isArray(this.props.imaeDataUrl)
let ImageObjArray = [];
for (let i = 0; i < imageData.length; i++) {
let Obj = {};
Obj.url = imageData[i];
ImageObjArray.push(Obj)
}
return (
<View style={{ position: "absolute", top: 0, bottom: 0, left: 0, right: 0 }}>
<Modal
animationType={"slide"}
transparent={true}
visible={this.props.modalVisible}
// onRequestClose={() => { this._pressSignClose() }}
>
<ImageViewer
imageUrls={ImageObjArray} // 照片路径
enableImageZoom={true} // 是否开启手势缩放
saveToLocalByLongPress={true} //是否开启长按保存
index={this.props.curentImage} // 初始显示第几张
// failImageSource={} // 加载失败图片
loadingRender={this.renderLoad}
enableSwipeDown={false}
menuContext={{ "saveToLocal": "保存图片", "cancel": "取消" }}
onChange={(index) => { }} // 图片切换时触发
onClick={() => { // 图片单击事件
this._Close()
}}
onSave={(url) => { this.savePhoto(url) }}
/>
</Modal>
</View>
);
}
}
注意:这个组件的 imageUrls 必须是是个对象数组 键的值 是url.
我们在用的时候 可以 把当前点击的图片下标传过来,然后就会对应显示当前图片。
保存图片使用的是 RN 的 CameraRoll
需要注意的是:(这里详细介绍下ios的使用,因为没android机,Android的话可以先下载图片到本地,然后再保存到系统相册,待更新介绍)
saveToCameraRoll(tag, type?)方法介绍
(1)这个是 CameraRoll 的一个静态方法,作用是保存一张图片到相册。
(2)参数 tag 是图片的地址,为字符串类型。其内容根据不同的设备也有所不同:
- 在 Android 上:tag 是本地地址,例如:"file:///sdcard/img.png"
- 在 iOS 上:tag 可以是 url、assets-library、内存图片中的一种。
(3)参数 type 不是必须的,可选值是'photo' 或 'video'。用来表示存的是图片还是视频。不指定的话程序也会根据后缀自行判断。(结尾为 .mov 或 .mp4 为视频,其它为图片)
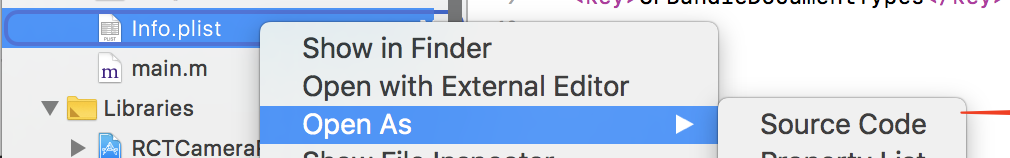
环境:
Info.plist中添加一条名为NSPhotoLibraryUsageDescription的键,然后在其值中填写向用户请求权限的具体描述。编辑完成后这个键在Xcode中实际会显示为Privacy - Photo Library Usage Description。

//添加权限
<key>NSPhotoLibraryUsageDescription</key>
<string>XXX想访问您的相册</string>
<key>NSCameraUsageDescription</key>
<string>XXXXX想访问您的相机</string>
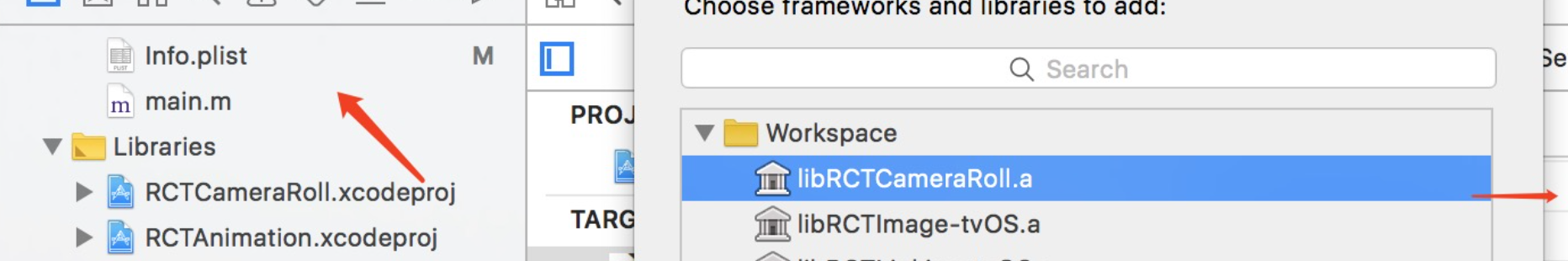
添加完权限之后,再把 到工程项目中的 node_module/react-native/Libraries/CameraRollC拖到我们xcode工程中,
然后在 Build Phases -> Link Binary With Libraries 里添加 libRCTCameraRoll.a 不然的话 红屏报错。

Android 保存图片请参考react native Android 图片预览 图片保存...





















 651
651

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








