本节书摘来自华章计算机《Swift iOS应用开发实战》一书中的第2章,第2.3节,作者:刘铭 著, 更多章节内容可以访问云栖社区“华章计算机”公众号查看。
2.3 创建用户界面
此前我们在图2-3和图2-5中分别看到了一个空白视图和一个含有多个界面元素的视图。下面我们就通过动手实践来完成用户界面的搭建。
打开Calculator项目中的Main.storyboard文件,确保文档大纲可见,此时IB编辑器中只呈现一个View Controller视图控制器的View。
从Xcode 4.5开始,IB针对用户界面的布局加入了自动布局(Auto Layout)特性,并且该特性在Xcode 5中得到了很大的改进。如果说在Xcode 5中使用自动布局特性还是一种可选方式,那么在Xcode 6中,它就是唯一的用户界面搭建方式了。关于自动布局特性我们会在后面章节详细介绍。
2.3.1 设置界面的预览窗口
在Xcode 6之前,当我们使用IB来搭建iPhone界面的时候,需要通过iOS模拟器或者在iPhone真机上查看最终的效果。现在,我们可以直接通过IB的预览窗口来实时查看所搭建界面的效果。
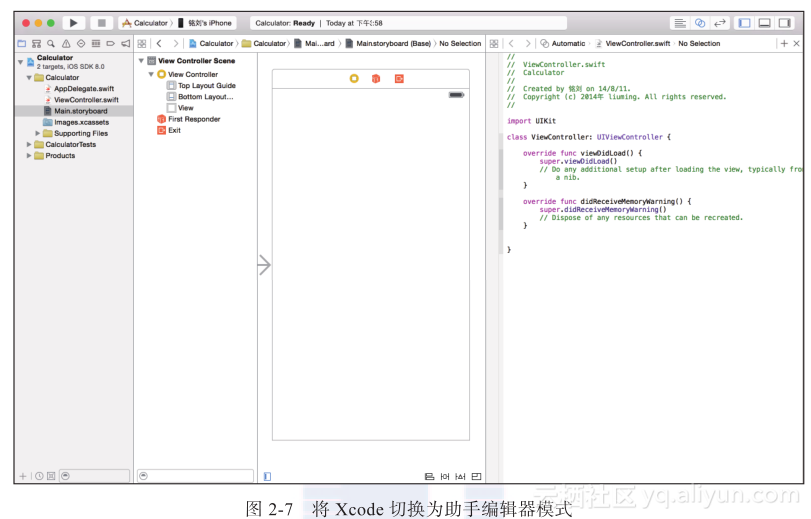
步骤1 在项目导航中选择Main.storyboard文件,在Xcode工具栏的Editor选择器中选择助手编辑器(Assistant editor),此时编辑区域被分割为左右两部分。为了增加编辑区域的可见范围,可以关闭导航区域和实用工具区域,如图2-7所示。

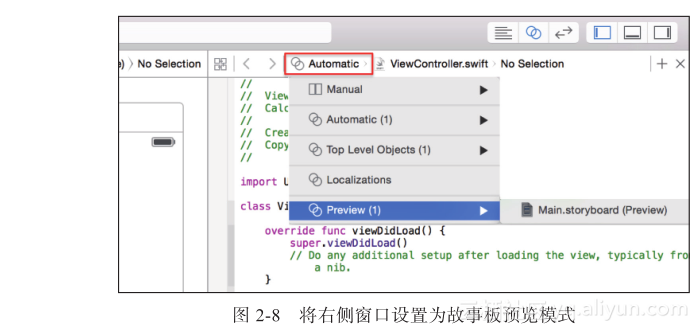
步骤2 点击编辑区域中右侧窗口顶部的助手图标,在弹出的菜单中选择“Preview→Main.storyboard (Preview)”,如图2-8所示。此时右侧窗口变成了iPhone视图大小,这个预览视图的效果就是最终呈现在iPhone手机上的效果。
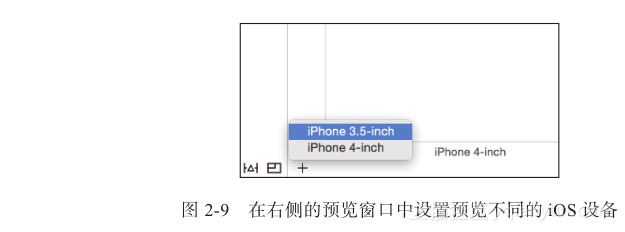
步骤3 为了预览所搭建好的界面在不同屏幕尺寸的iPhone上的效果,点击预览窗口左下角的“+”图标,切换屏幕尺寸,如图2-9所示。这里我们可以选择iPhone 3.5-inch或iPhone 4-inch。


2.3.2 向视图添加界面元素
要想添加界面元素到视图之中,只要将其从对象库拖曳到视图里面相应的位置即可。
步骤1 在项目导航窗口中选择Main.storyboard文件,此时在IB编辑器中所呈现的用户界面非常简单,只有一个场景—View Controller Scene。
我们将会在该视图中添加一个Label对象和若干个Button对象。其中Label对象用于显示输入的数值和计算的结果。而那些Button对象则会充当计算器按键的角色。
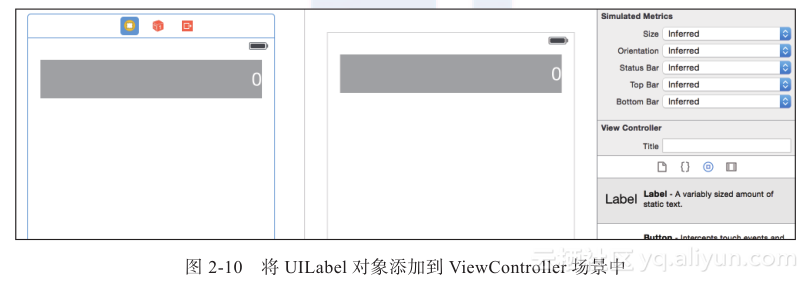
步骤2 从Xcode右下角的对象库中找到Label对象,然后将其拖曳到视图之中,适当调整其大小,如图2-10所示。

此时我们会在视图大纲中发现,在View Controller Scene里面的View对象中包含了一个Label对象。
当我们将视图对象添加到控制器的视图中以后,在右侧的预览窗口中就会看到实际的效果,这对于程序员来说就是一种莫名的“慰藉”。
步骤3 选中新添加的Label对象,使用Option+Command+4快捷键切换到属性检视窗。在Label部分,将Label的内容改为0,Color设置为White Color,Font大小设置为24,Alignment设置为右对齐。在View部分,将Background设置为Light Gray Color。
步骤4 继续选中Label对象,使用Option+Command+5快捷键切换到大小检视窗(Size inspector),查看Label的Width值为288和Height的值为50(你创建项目的数值不见得与这两个值完全吻合),那么这个Label的宽度和高度的单位是什么呢?答案是点。
在项目中的Label对象,它的大小是288×50点,而实际大小则是576×100像素,1个点等于2个像素。为什么要有点和像素呢?主要原因是Retina。iPhone 4以前的设置不具备Retina屏,所以在其上面开发应用,1个点等于1个像素。但是,在具有Retina屏的设备上,苹果采用2倍的比例因子,主要是为了减轻开发的复杂度。以iPhone 4s为例,它的实际屏幕像素值是640×960,在为其设计用户界面的时候以点(Point)作为单位,这样在iPhone 4以前的设备上运行Calculator项目,Label的大小是288×50像素。在iPhone 4及以后的设备上运行Calculator项目,Label的大小是576×100像素值(288×50点)。而这些大小的设置与程序员无关,苹果会自动根据设备类型选择相应的比例因子。
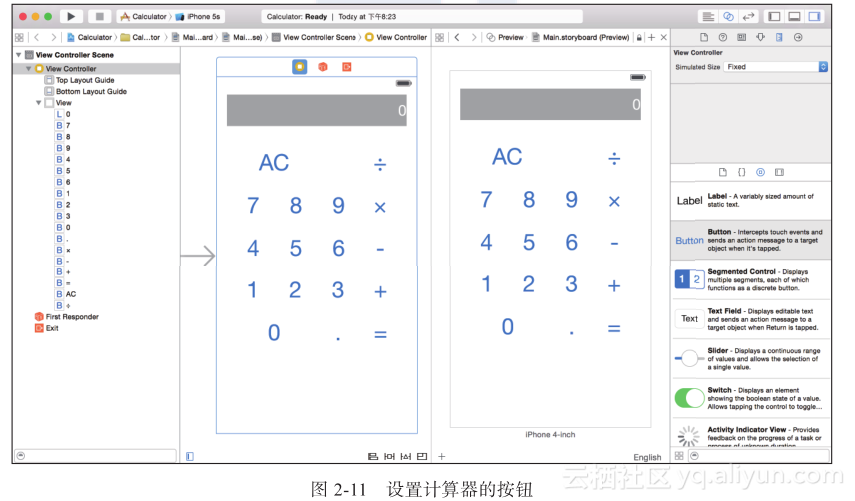
步骤5 在Label的下方添加多个UIButton控件,然后修改按钮中的文字内容和大小,如果你愿意,还可以改变每个按钮的文字颜色,如图2-11所示。

在添加计数器按钮的时候,我们可以通过复制/粘贴的方式完成按钮的创建。
2.3.3 Interface Builder的布局工具
Interface Builder提供了一些有用的工具来帮助开发者对界面布局进行调整。
- 参考线
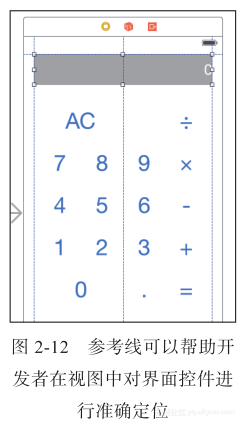
当我们在视图中拖曳某个对象的时候,就会注意到有参考线出现,如图2-12所示。参考线可以帮助我们对界面进行更好布局。

参考线是自动出现在视图之中的,它会进行合理地磁力停靠,这样可以防止界面元素被放置在视图的边缘,避免了用户手指无法触控的情况。
我们还可以手动增加自定义的参考线到视图之中,在菜单中选择Editor,点击Add Horizontal Guide或Add Vertical Guide即可。如果要移除参考线,直接将其拖曳出编辑区即可。
- 选择句柄
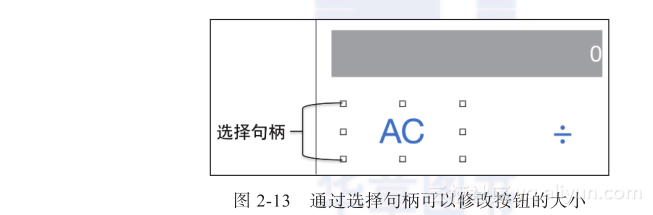
除了参考线以外,大部分的界面元素都有选择句柄用于调整对象的宽度和高度。当选中某个对象时,其周围的8个位置会出现小矩形,拖曳它们就可以改变其大小,如图2-13所示。

如果我们在视图中添加了Slider对象,就会发现它的高度是不能修改的。在对象库中的部分视图对象,其大小是不能调整的,苹果之所以这么做,是考虑到iOS应用程序的规格要有一定的统一性。
- 对齐
要想在视图中快速对齐几个对象,需要先拖曳出一个矩形将它们全部包含进去,或者按住Shift键选择需要对齐的对象,然后选择菜单中的“Editor→Align”,选取相应的对齐方式即可。
如果需要对视图的位置进行微调,可以在选中它以后按上、下、左、右键去调整4个方向的位置,每按一次只会移动1个点(对Retina屏幕来说是2个像素)。
- 大小检视窗
除了选择句柄以外,还有一个可以帮助我们调整对象大小的工具就是大小检视窗(The Size Inspector)。在Interface Builder中有很多检视窗,如属性、帮助、标识、大小和关联。其中,大小检视窗不仅用于设置对象的大小尺寸,还可以设置位置和停靠。
在场景中选定一个视图对象,然后按住Option键再移动鼠标悬停在另一个对象上,就会出现两个对象之间的距离数值,这个数值是以点(Point)为单位的。





















 1545
1545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








