正常在video的src赋值
<video id="myVideo" src="{{videoPath}}" controls="controls" width="100%" height="180px"></video>
会出现AngularJS错误
angular 1 --------------------------------------------------------
angular里面的 ng-src会进行安全检查,服务器视频的url无法判断是否安全,所以不给通过。因此我们就放不了视频。
我们可以用$sce方法把一些地址变成安全的,告诉angular这是个安全你的url。
常用的方法有:
$sce.trustAs(type,name);
$sce.trustAsHtml(value);
$sce.trustAsUrl(value);
$sce.trustAsResourceUrl(value);
$sce.trustAsJs(value);
代码实现:
HTML:
<video id="myVideo" src="{{videoUrl(videoPath)}}" controls="controls" width="100%" height="180px">
您的浏览器不支持视频播放</video>
js:
$scope.videoPath = "http://***/..../a.mp4"
$scope.videoUrl = function (url) {
return $sce .trustAsResourceUrl(url);
};
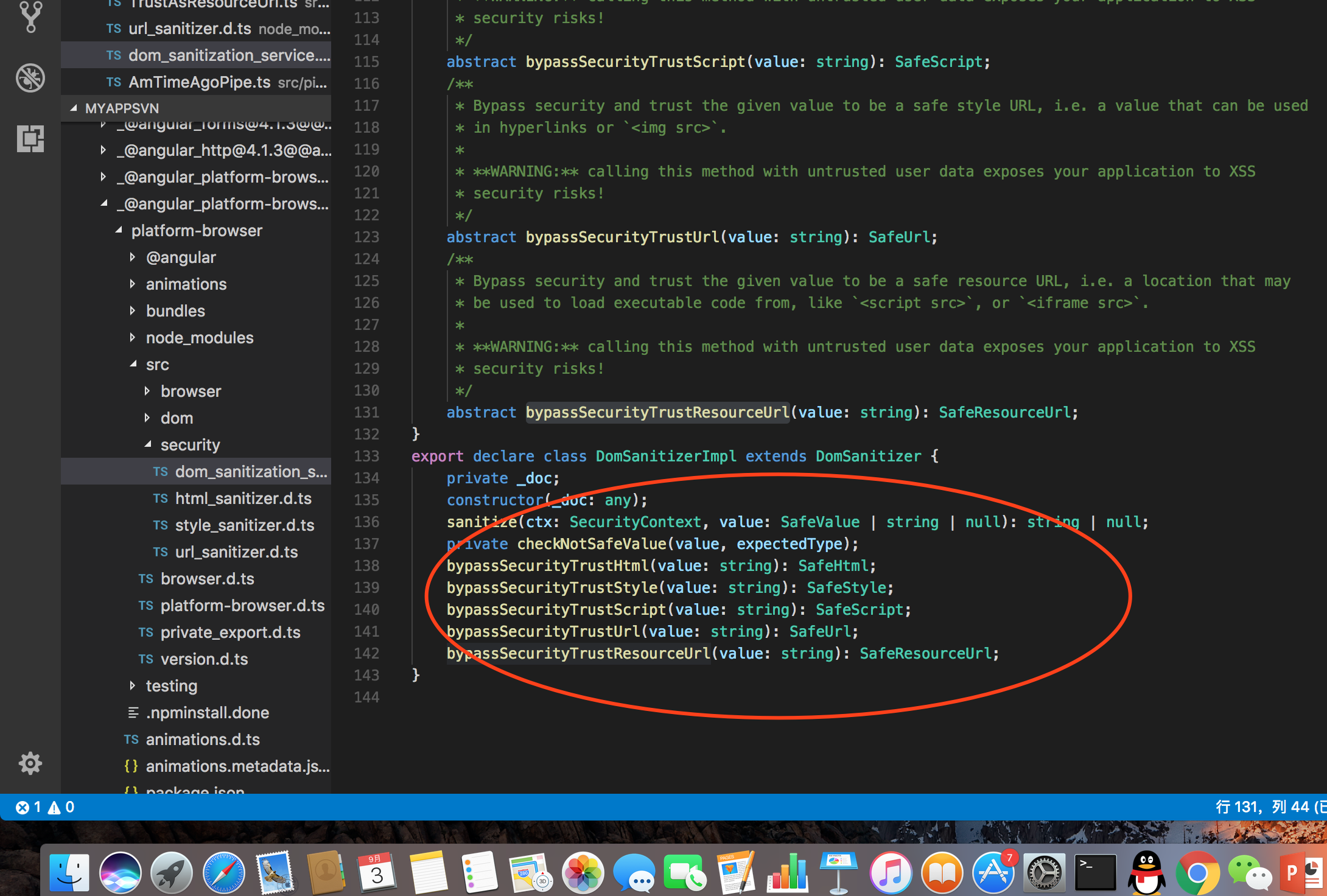
angular 2 及以上 --------------------------------------------------------
我这边是angular4
代码片段
import { Pipe, PipeTransform } from '@angular/core';
import {DomSanitizer} from '@angular/platform-browser';
@Pipe({
name: 'trustAsResourceUrl'
})
export class trustAsResourceUrl implements PipeTransform {
constructor(private sanitizer:DomSanitizer){}
transform(url:string) {
let sanitizedUrl = this.sanitizer.bypassSecurityTrustUrl(url);
return sanitizedUrl;
}
}























 1649
1649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








