一、将所有主题相关的css包拷贝到自己的项目目录下,看如下截图:
将 ext-6.0.1\build\classic\ 目录下的所有主题:

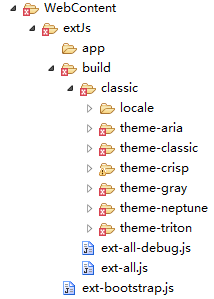
拷贝到你项目的 WebCentent 目录下,(如下是我的目录结构):

不需要管红叉叉!!
二、下面就是代码啦:
我的js代码:
Ext.onReady(function() {
Ext.create('Ext.window.Window', {
title : '主题更换',
width : 500,
height : 300,
autoShow : true,
renderTo : Ext.getBody(),
layout:'hbox',
tbar : {
layout:'auto',
xtype : 'combo',
labelWidth : '40',
fieldLabel : 'Theme',
displayField : 'name',
valueField : 'value',
queryMode : 'local',
width:200,
emptyText:'个性主题',
store : Ext.create('Ext.data.Store', {
fields : [ 'value', 'name' ],
data : [ {
value : 'neptune',
name : 'Neptune主题'
}, {
value : 'crisp',
name : 'Crisp主题'
}, {
value : 'classic',
name : 'Classic主题'
}, {
value : 'gray',
name : 'Gray主题'
} ,{
value : 'triton',
name : 'Triton主题'
}]
}),
listeners : {
select : function(combo) {
var theme = combo.getValue();
var href = 'extJs/build/classic/theme-' + theme
+ '/resources/theme-' + theme
+ '-all-debug.css';
var link = Ext.fly('theme');
if (!link) {
link = Ext.getHead().appendChild({
tag : 'link',
id : 'theme',
rel : 'stylesheet',
href : ''
});
}
;
link.set({
href : Ext.String.format(href, theme)
});
}
}
}
});
});效果图如下:

点击切换就可以了。






















 273
273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








