<script>function mouseDown(ev)
{ev=ev||window.event;alert("page \r\n X:"+ev.pageX+" Y: "+ev.pageY+"\r\n client \r\n X:"+ev.clientX+" Y: "+ev.clientY+"\r\n screen \r\n X:"+ev.screenX+" Y: "+ev.screenY+"\r\n X/Y \r\n X:"+ev.X+" Y: "+ev.Y+"\r\n offset \r\n X: "+ev.offsetX+" Y:"+ev.offsetY);}
document.onmousedown=mouseDown;</script>1、pageX/pageY:鼠标相对于整个页面文档(document)的X/Y坐标。注意,整个页面的意思就是你整个网页的全部,它不会随着滚动条而变动。特别说明:IE不支持!--兼容性:除IE6/7/8不支持外,其余浏览器均支持
2、offsetX/offsetY: 特别说明:只有IE支持!相对于当前元素的位移(即:触发点相对被触发dom的左上角距离。不过左上角基准点在不同浏览器中有区别,其中在IE中以内容区左上角为基准点不包括边框,如果触发点在边框上会返回负值,而chrome中以边框左上角为基准点。)。--兼容性:只有IE支持
3、screenX/screenY:此时的参照点也就是原点是屏幕的左上角。--兼容性:所有浏览器均支持
4、clientX/clientY:跟screenX相比就是将参照点改成了浏览器内容区域的左上角,该参照点会随之滚动条的移动而改变。特别说明:IE下此属性不规范,它们的最小值不是0而是2,也就是说IE下的clientX/clientY与火狐下的始终大2px。--兼容性:所有浏览器均支持
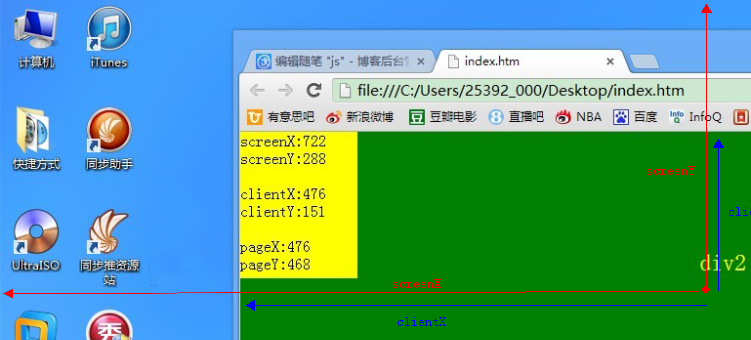
图解:

demo地址:http://www.jo2.org/htmls/pageYclientYoffsetXscreenX.htm
参考:http://www.cnblogs.com/yehuabin/archive/2013/03/07/2946004.html http://jo2.org/clientxscreenxpagexoffsetx%E7%9A%84%E5%BC%82%E5%90%8C/
http://www.cnblogs.com/youxin/p/3380796.html






















 850
850

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








