冒泡型事件的基本思想是、事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。
<html>
<head>
<title></title>
</head>
<body onclick="theClick()">
<div onclick="theClick()">点击</div>
</body>
</html>IE5.5冒泡顺序如下:
(1)<div>
(2)<body>
(3)<document>

为什么称作冒泡、因为事件按照DOM的层次结构像水泡一样不断上升。让我想起了一首歌:"吹泡泡、吹泡泡、泡泡飞啊飞得高、飞到天空中、问声太阳好"。
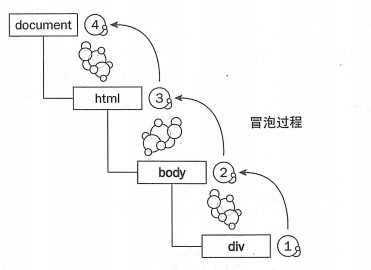
IE6呢、稍微修改了冒泡型事件、这样<html>元素也可以接收冒泡的事件、还是上面的代码。
IE6的冒泡顺序如下:
(1)<div>
(2)<body>
(3)<html>
(4)<document>

Mozilla1.0及更高版本也支持冒泡事件但到达了另一层次。类似IE6.0,它也支持<html>元素级别的事件、不过,事件"起泡"一直上升到Windows窗口对象。继续前面的代码、点击<div>元素将造成下图所示的事件冒泡:

捕获型事件:
IE使用冒泡型事件、相对的、Netscape使用了另一种称为捕获型事件(eventcapturing)的解决方案、事件的捕获和冒泡刚好相反 的两种 过程——捕获型事件中、事件从最不精确的对象(document对象)开始触发、然后到最精确(也可以在窗口级别捕获事件,不过必寻由开发人员特别指 定)。Netscape不会将页面上的很多元素暴露给事件。继续使用前面的代码示例、事件按照下面的路径传播:
(1)document
(2)<div>
有些人也称之为自顶向下的事件模型,因为它是从DOM层次的顶端开始向下延伸的:

DOM事件流:
DOM(文档对象模型)结构是一个树型结构,当一个HTML元素产生一个事件时,该事件会在元素结点与根节点之间按特定的顺序传播,路径所经过的节点都会收到该事件,这个传播过程可称为DOM事件流。事件顺序有两种类型:事件捕捉和事件冒泡。
DOM标准的事件模型
我们已经对上面两个不同的事件模型进行了解释和对比。DOM标准同时支持两种事件模型,即捕获型事件与冒泡型事件,但是,捕获型事件先发生。两种事 件流都 会触发DOM中的所有对象,从document对象开始,也在document对象结束(大部分兼容标准的浏览器会继续将事件是捕捉/冒泡延续到 window对象)。继续使用前面的例子、在与DOM兼容的浏览器中点击<div>元素时、事件流的进行如下图:

注意因为事件的目标(<div>元素)是最精确的元素(于是,在DOM树中最深),实际上它会接收两次事件,一次在捕获过程中,另一次 在冒泡 过程中。DOM事件模型的最独特的性质是,文本节点也触发事件(在IE不会)。所以如果点击示例中的<div>点 击</div>、实际的事件流应该是:

参考文档:《javaScript高级程序设计》





















 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








