在web开发中,icon font这玩意可以说是非常火爆的,在很多网站都可以见到他们的身影,如:Team@OSC,Git@OSC这两个大家比较常用的网站,几乎每一处都能看到看到他们的身,如下:
既然,字体图标在web开发中这么方便,那么在手机开发中是否也可用,答案是肯定的,而优点也是显而易见的:节省设计师大量的时间,可以少做很多的常用图标(如尺寸和颜色这些),其实如果细心的OSCer也可以看到客户端的Team模块里面也是使用到了大量,那么问题来了,怎么使用它来提高开发效率呢?
使用前准备工作
目前,可以使用的字体图标比较多,这过程中将使用:Team@OSC目前使用的这个:http://fontawesome.io/,将字体图标文件下载下来供待会使用
解压后得到:

android中使用字体图标
android是使用Typeface来进行字体渲染的
- 把fontawesome-webfont.ttf文件拷贝到assets资源文件中
// 获得Typeface public Typeface getTypeface(Context context) { return Typeface.createFromAsset(context.getAssets(), "octicons-regular-webfont.ttf"); } - 先给TextView设置文字,如我想使用heart这个图标
在http://fontawesome.io/icons/找到heart这个图标,右键审查元素查看这个图标对应的编码:
tv.setText("\uf004"); - 最后给TextView设置Typeface进行渲染,使用第一步获取到的Typeface
public void setIconFont(TextView tv) { tv.setTypeface(getTypeface()); } -
当你看到那个心形,那么就成功了,要想设置大小和颜色,只是指定一下textSize和textColor,嘭的一下就变大和变色了
swift中使用字体图标
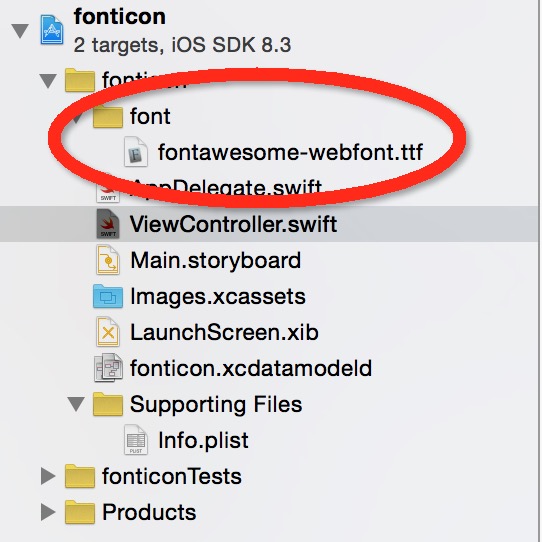
- 同样的将fontawesome-webfont.ttf文件拷贝到swift的项目中

- plist文件中添加Fonts provided by application项,并将刚到的字体添加到该项目中,作为可用字体

- 使用前先检查下,字体是否成功加入到了项目支持中,
println(UIFont.familyNames())
输入结果中可以看到有FontAwesome,那么表示已可进行使用 - 在UILabel中使用字体图标显示
var iconfont = UILabel(frame: CGRect(x: 120, y: 120, width: 120, height: 120)) iconfont.font = UIFont(name: "FontAwesome", size: 100) // 值得注意的是这里的FontAwesome是字体名称,而不是字体文件的名字 iconfont.textColor = UIColor.redColor() iconfont.text = "\u{f004}" self.view.addSubview(iconfont)
最后的效果如下:
最后推荐几个字体图标:






















 988
988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








