由于实习的公司还有自己的一个项目都对图标有着各种各样的需求,除了个性话的图标以外,我们的项目往往还需要一些简单的图标来显得不是那么单调。但是传统的引用Icon操作起来过于麻烦,需要考虑图标过多直接引用的内存过大问题,图标的尺寸和颜色往往也不能够自定义,为此,我们借鉴Web前端的经验,考虑使用字体图标;
源代码在文章最后有下载链接,不用分就可下载。
什么是字体图标呢?
字体相信大家都懂,Windows下的ttf文件就是我们最常见的字体文件,通过应用字体图标,我们在text中输出特定的字符时字体文件就会将其解析成特定的图标。
在这里我以fontAwesome字体图标为例做一个示例,当然,能用的字体图标也不止此一种,大家可以用这种方法使用自己需要的字体图标库:
一,我们首先在Github上的FontAwesome项目下下载fontawesome-webfont.ttf文件,这是我们后面要用的字体文件:
项目地址:https://github.com/FortAwesome/Font-Awesome
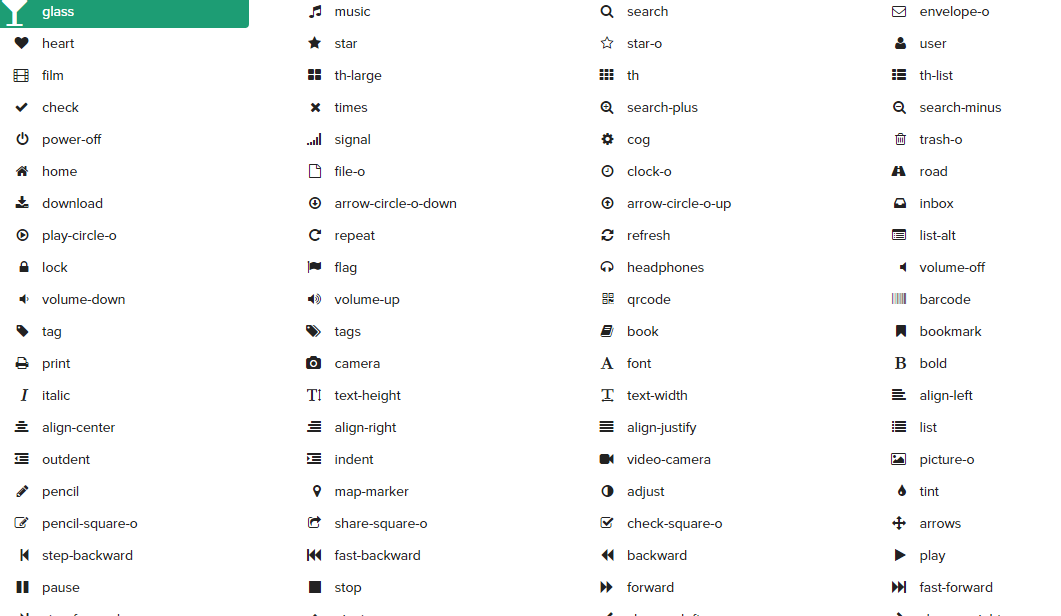
我们可以在FontAwesome的网站上查看其包含的图标:
网站地址:http://fortawesome.github.io/Font-Awesome/

将fontawesome-webfont.ttf文件复制到项目的assets目录中一边使用

二,为了让图标不仅仅只是在TextView中使用,我们希望能够将FontIcon变成Drawable类型的对象,这样我们就可以更加灵活的使用了;
将FontIcon转成Drawable有一个开源项目支持 项目地址:https://github.com/shamanland/fonticon
使用方法: 首先在程序的入口(我这个程序是在Application类中)初始化:
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
FontIconTypefaceHolder.init(getAssets(), "fontawesome-webfont.ttf");
}
}
完成之后我们定义一个名为font-icon的XML文件引用字符图标:
<font-icon
xmlns:android="http://schemas.android.com/apk/res-auto"
android:text="@string/fa_star"
android:textSize="64dp"
android:textColor="#0099cc"
/>
这里我们用了Font Awesome中的Star图标,图标对应的String在项目源码的String source文件中
在MainActivity中解析FontIcon成Drawable类型,然后将其应用到一个ImageView上
ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Drawable icon = FontIconDrawable.inflate(this, R.xml.font_icon);
imageView=(ImageView)findViewById(R.id.image);
imageView.setImageDrawable(icon);
}
至此,一个简单的FontIcon引用就完成了,你可以将其应用到任何可以使用Drawable的控件中,也可以自由改变其尺寸和颜色
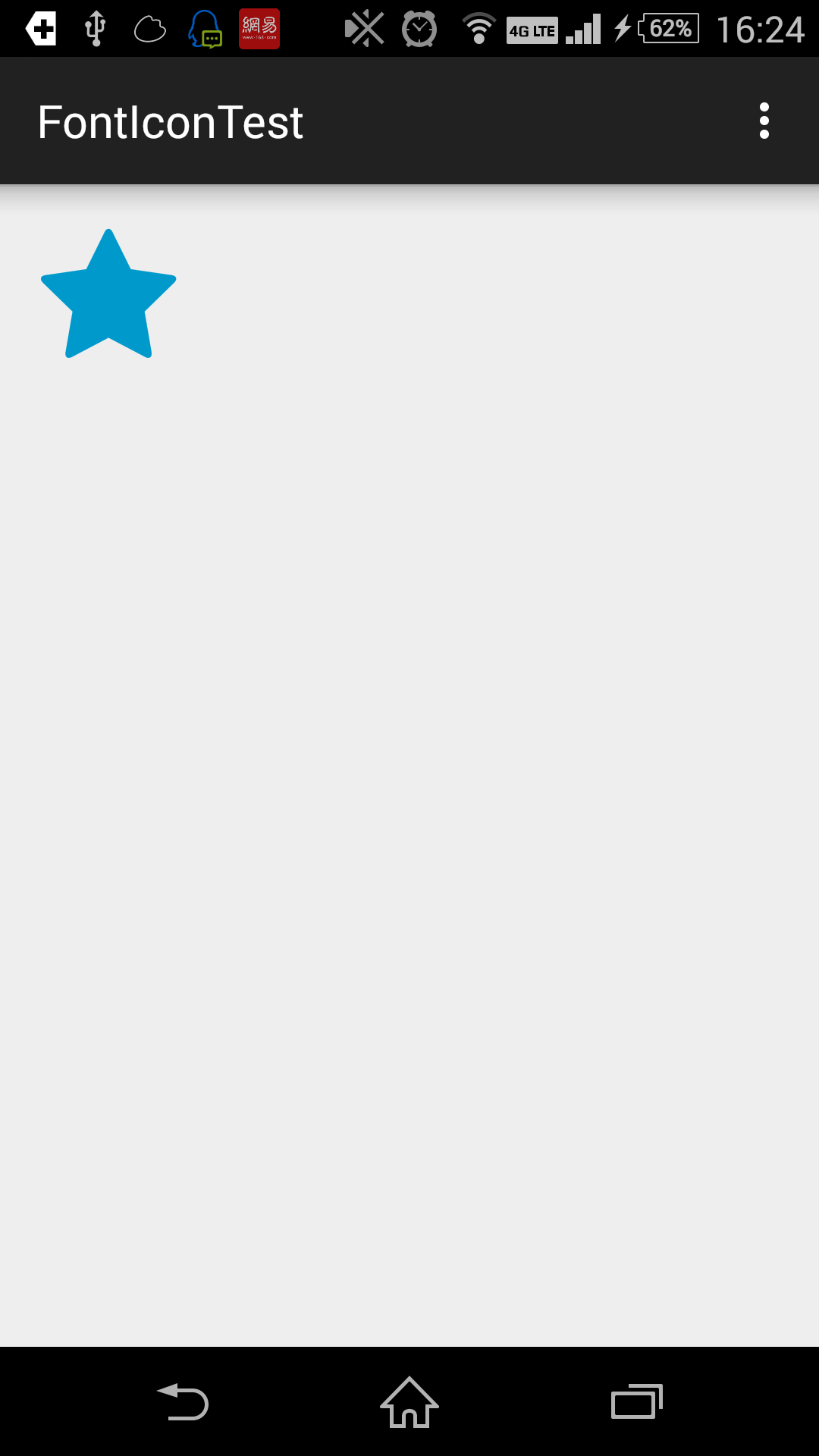
示例的效果:

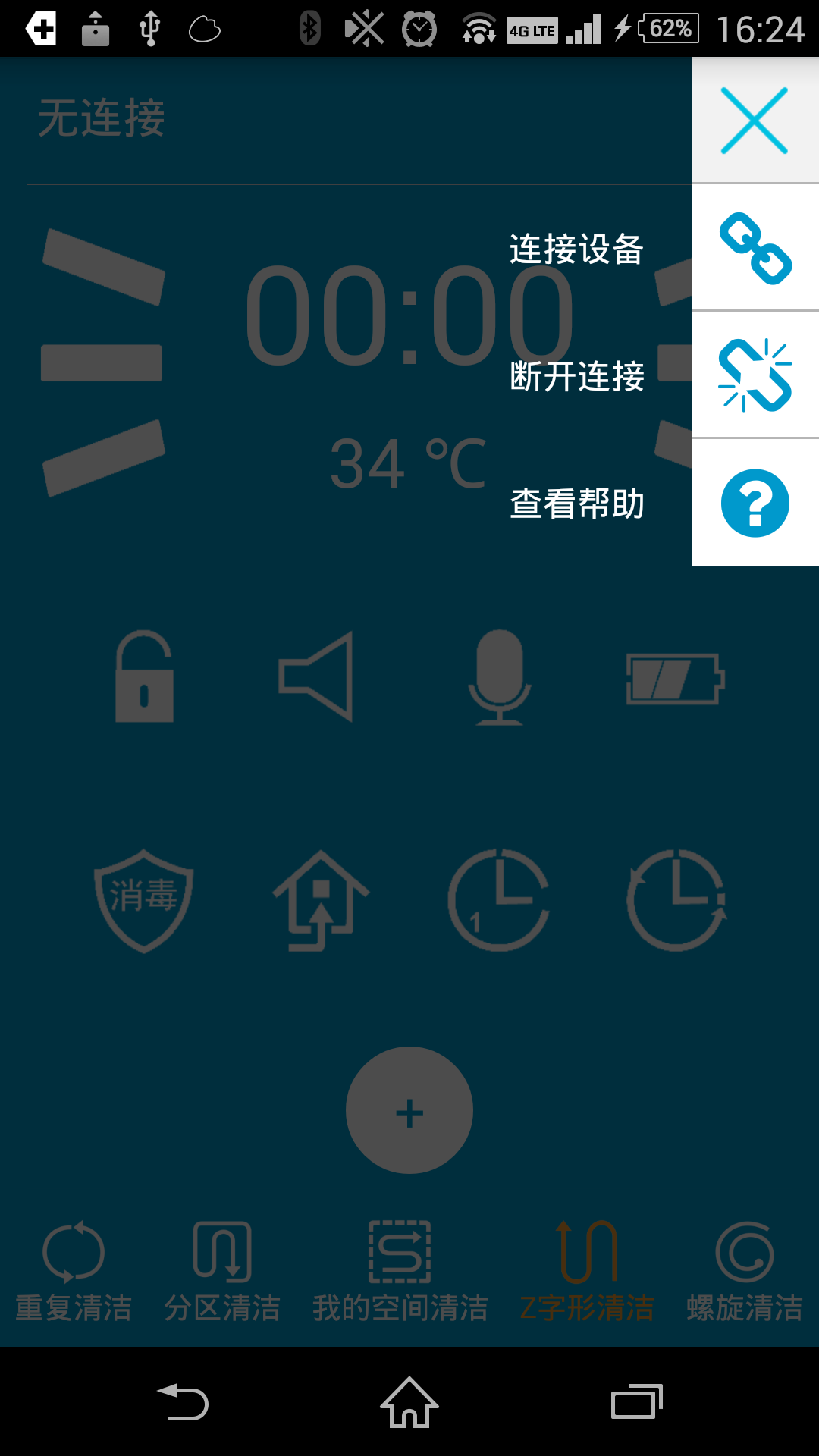
在项目中的效果:

内存使用情况:

源代码下载地址: http://download.csdn.net/detail/u012885690/9032863























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








