JS
VerticalTabPanel = Ext.extend(Ext.Panel, {
layout: 'card',
activeItem: 1,
style: 'padding:5px',
tabWidth: 80,
tabPosition: 'left',
defaults: {
border: false
},
initComponent: function(){
var tabs = this.tabs = [], items = this.items;
for (var i = 0; i < items.length; i++) {
var item = items[i];
item.header = false;
tabs.push({
title: item.title,
iconCls: item.iconCls
});
}
VerticalTabPanel.superclass.initComponent.call(this);
},
onRender : function(ct, position){
VerticalTabPanel.superclass.onRender.call(this, ct, position);
this.body.addClass('x-tab-panel-body-' + this.tabPosition);
this.on('afterlayout', function(component, layout){
var w = component.bwrap.getWidth();
this.strip.setWidth(this.tabWidth);
component.body.setWidth(w - this.tabWidth);
}, this);
var itemTpl = new Ext.XTemplate('<ul><tpl for=".">',
'<li class="x-tab-panel-strip-item common" index="{[xindex-1]}">',
'<span class="x-tab-panel-strip-item-icon {iconCls}"></span>',
'<span>{title}</span>',
'</li></tpl></ul>');
this.strip = this.bwrap.createChild({
tag: 'div',
cls: 'x-tab-panel-strip x-tab-panel-strip-' + this.tabPosition
}, this.body);
this.strip.update(itemTpl.apply(this.tabs));
this.setActiveStrip(this.activeItem);
this.strip.on('click', function(evt, el){
this.setActiveStrip(el.getAttribute('index') - 0);
}, this, {delegate: '.x-tab-panel-strip-item.common'});
},
setActiveStrip: function(activeIndex){
var items = this.strip.select('ul li.x-tab-panel-strip-item');
items.removeClass('actived');
items.addClass('common');
var item = items.item(activeIndex);
item.removeClass('common');
item.addClass('actived');
try {
this.layout.setActiveItem(activeIndex);
this.doLayout();
} catch(err) {}
}
});Css
.x-tab-panel-body-left {
float: right;
}
.x-tab-panel-body-right {
float: left;
}
.x-tab-panel-strip {
width: 150px;
}
.x-tab-panel-strip ul {
padding-top: 5px;
}
.x-tab-panel-strip-left {
float: left;
}
.x-tab-panel-strip-right {
float: right;
}
.x-tab-panel-strip-item {
height: 30px;
margin: 1px 0 0 0;
color: #15428b;
cursor: pointer;
background: url(images/a.png);
}
.x-tab-panel-strip-item span {
display: inline-block;
line-height: 30px;
}
.x-tab-panel-strip-left .x-tab-panel-strip-item {
background-position: left -30px;
}
.x-tab-panel-strip-right .x-tab-panel-strip-item {
background-position: right -120px;
}
.x-tab-panel-strip-left .x-tab-panel-strip-item span {
float: left;
}
.x-tab-panel-strip-right .x-tab-panel-strip-item span {
float: right;
}
.x-tab-panel-strip-left .x-tab-panel-strip-item.actived {
background-position: left 0;
font-weight: bold;
}
.x-tab-panel-strip-right .x-tab-panel-strip-item.actived {
background-position: right -90px;
font-weight: bold;
}
.x-tab-panel-strip-left .x-tab-panel-strip-item.common:hover {
background-position: left -60px;
cursor: pointer;
}
.x-tab-panel-strip-right .x-tab-panel-strip-item.common:hover {
background-position: right -150px;
cursor: pointer;
}
.x-tab-panel-strip-item-icon {
height: 100%;
width: 16px;
padding: 0 4px;
background-repeat: no-repeat;
background-position: center center;
}xinghao.test.Control = function(config){
Ext.apply(this, config);
this.init();
};
xinghao.test.Control.prototype = {
init: function(){
var url = this.rootPath + '/test/grid.json';
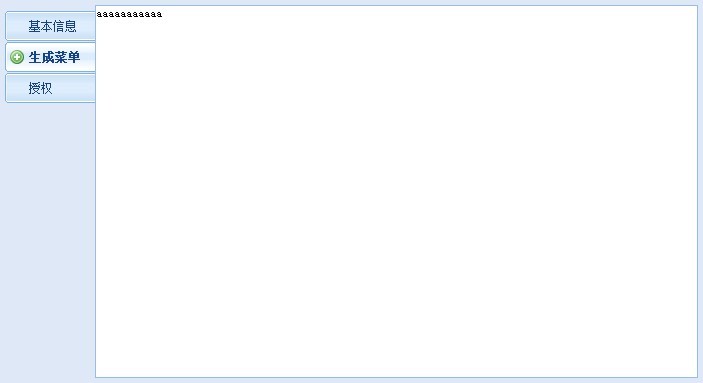
var tp = new VerticalTabPanel({
region: 'center',
tabWidth: 100,
tabPosition: 'left',
items: [{
title: '基本信息',
xtype: 'grid',
store: new Ext.data.JsonStore({
autoLoad: true,
url: url,
root: 'rows',
fields: ['userId', 'name', 'age']
}),
columns: [{
header: '编号',
dataIndex: 'userId'
}, {
header: '姓名',
dataIndex: 'name'
}, {
header: '年龄',
dataIndex: 'age'
}]
}, {
title: '生成菜单',
iconCls: 'add',
html: 'aaaaaaaaaaa'
}, {
title: '授权',
html: 'bbbbbbbbbbbb'
}]
});
new Ext.Viewport({
layout: 'border',
items: [tp]
});
}
}; 
























 1696
1696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








