nodejs 官网下载地址:https://nodejs.org/download/
iojs 官网下载地址:https://iojs.org/zh/index.html
网上说的什么破玩意mark int什么的都是废物。。。
我总结下来不需要,只需要加压
首先到网下载最新的安装文件node-v0.10.32-linux-x64.tar.gz。

用secureCRT将源码包上传到linux的/opt/soft,在命令行输入:tar -xvf node-v0.10.32-linux-x64.tar.gz进行解压。

编辑文件 vi /etc/profile
文件末添加如下
export NODE_HOME=/opt/soft/node-v0.10.32-linux-x64
export PATH=$PATH:$NODE_HOME/binexport NODE_PATH=$NODE_HOME/lib/node_modules

在命令行输入:source /etc/profile,让配置文件生效。

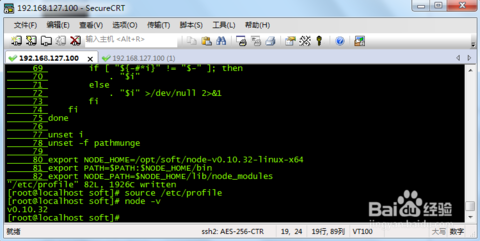
在命令行输入:node -v,查看node.js的版本。如果出现版本号则证明安装成功。如下图所示。

iojs 查看版本命令 iojs -v
nodejs 查看命令 node -v
iojs入门
第一个程序
我们随便在一个地方,比如D盘根目录下新建一个 test.js 文件,里面简单地写上这么两句话就行:
|
1
2
|
vars = "hello world";
console.log(s);
|
然后我们从命令行上运行这个脚本(注意当前目录路径要转到d盘):
iojs test.js
执行如下,输出了"hello world":

我们可以试着写点带io.js API的复杂一点的程序,既然兼容NodeJS,那我们就直接拿NodeJS官网首页的示例来试试。我们把test.js改为:
|
1
2
3
4
5
6
|
varhttp = require('http');
http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');
|
该段代码创建了一个服务端http服务,监听了本地的1337端口,并在命令行输出 “Server running at http://127.0.0.1:1337/” 语句。如果有客户端访问http://127.0.0.1:1337/ ,则会向客户端输出http头部信息以及显示一行 “Hello World” 。
我们照样用
iojs test.js
来执行脚本:

可以看到该io.js已进入服务端执行状态(监听着本地的1337端口)。这时我们可以打开浏览器访问 http://127.0.0.1:1337/ ,可以看到上述输出的信息:

![]()
第一个网页
像我刚接触NodeJS的时候,会蛮在意一个问题,就是如果我要制作一个站点页面的话,总不该要我把一段段标签都以res.write()的形式输出到客户端吧。答案是我们可以这么做,但肯定不会喜欢这么做。
NodeJS提供了不少实用的API,比如文件系统接口,我们可以写一个简单的 index.html 页面,并把它放在D盘根目录上:
|
1
2
3
4
5
6
7
8
9
10
11
|
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>io.js</title>
</head>
<body>
这是你的首个站点页面
</body>
</html>
|
然后把我们的 test.js 更改为:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
varhttp = require('http'),
fs = require('fs');
fs.readFile('./index.html', function(err,html){
if(err) {
throwerr;
}
http.createServer(function(req,res) {
res.writeHeader(200,{"Content-Type": "text/html"});
res.end(html);
}).listen(1337);
});
|
接着继续执行指令
iojs test.js
然后在浏览器访问 http://127.0.0.1:1337/ 便能成功查阅该页面:

当然上述的方法只是一个粗糙的示例(也未使用文件流),实际上在很多项目上我们还使用了各种实用的开发框架(如Express、Koa...),使用它们来加载页面视图,会是一种蛮有趣的事情,不过这是以后要介绍的东西了。
启动 会启动了,linux怎么关闭。nodejs 和 iojs 我不知道。。。求留言补充。
如果回帖说杀进程的话,就算了。我会杀。
有木有方便的命令,关闭nodejs 或者 iojs






















 112
112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








