步骤一:android 文件修改
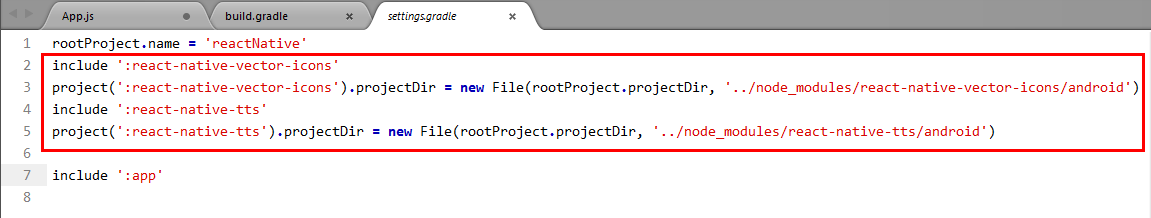
(1)In android/settings.gradle
...
include ':VoiceModule', ':app'
project(':VoiceModule').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-android-voice')

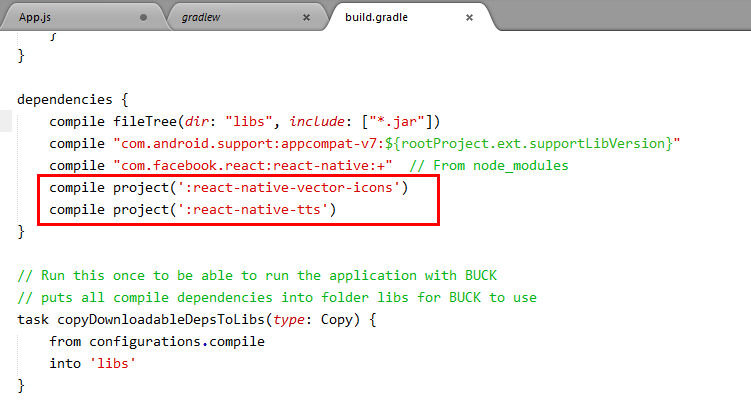
(2)In android/app/build.gradle
...
dependencies {
...
compile project(':VoiceModule')
}

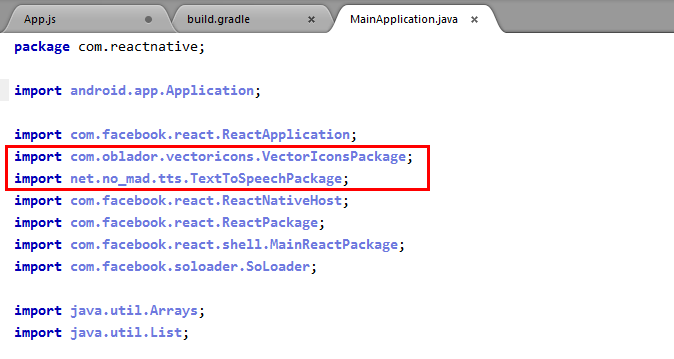
(3)Register Module (In android/app/src/main/java/com/reactnative/MainApplication.java)
import com.wmjmc.reactspeech.VoicePackage; // <--- import
public class MainApplication extends Application implements ReactApplication {
...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new VoicePackage() // <--- added here
);
}
}


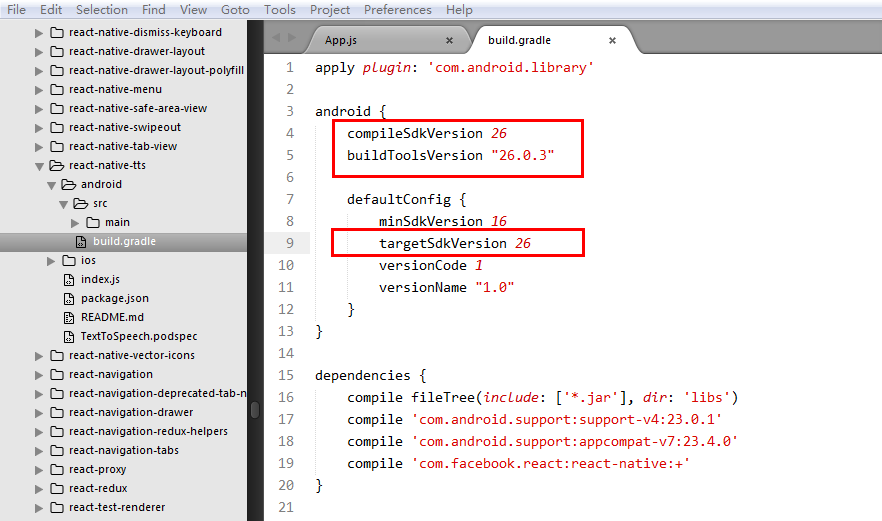
(4)修改包文件 同步版本

(5)调用
import Tts from 'react-native-tts';
Tts.getInitStatus().then(() => {
Tts.speak('Hello, world!');
});
.





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








