Ant Design是阿里巴巴为React做出的组件库,有统一的样式及一致的用户体验
官网地址:https://ant.design
1.安装:
npm install ant --save
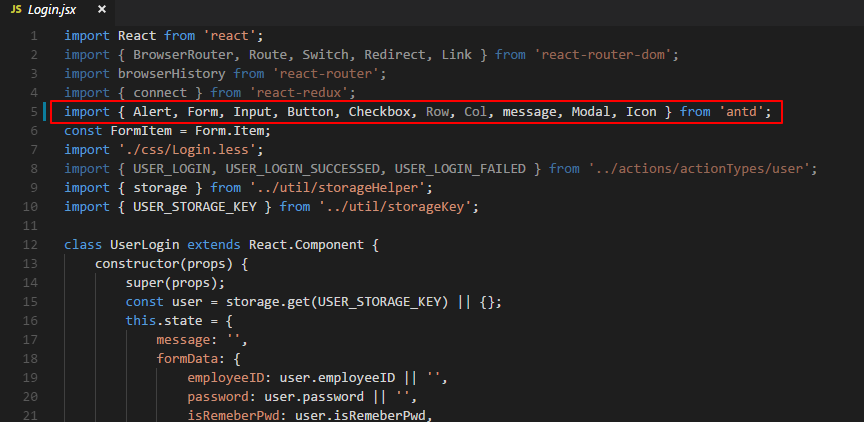
2.引用:
import { Alert, Form, Input, Button, Checkbox, Row, Col, message, Modal, Icon } from 'antd';

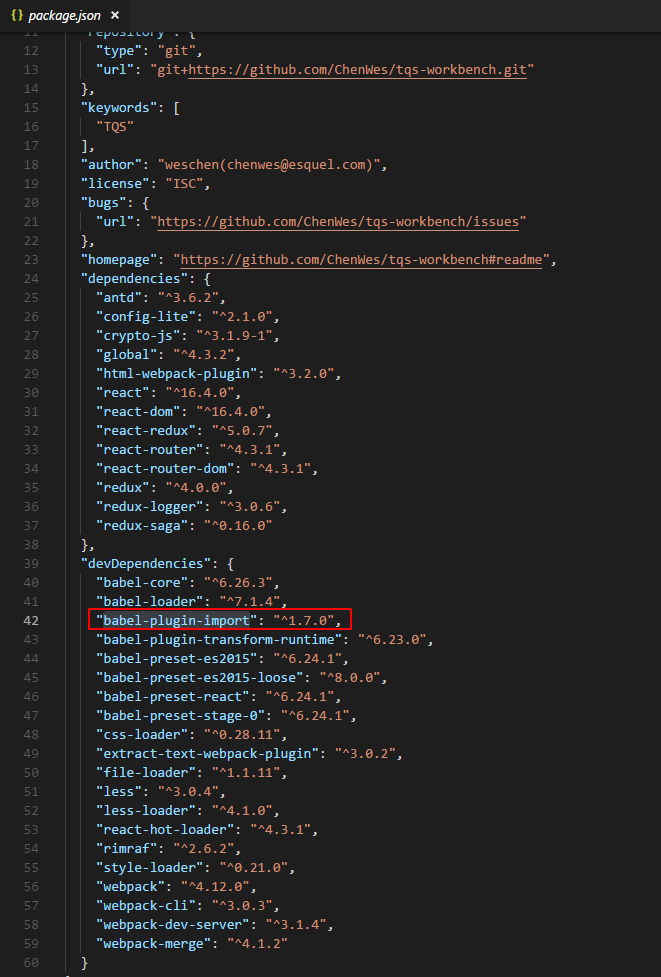
3.安装组件
npm install babel-plugin-import --save -D

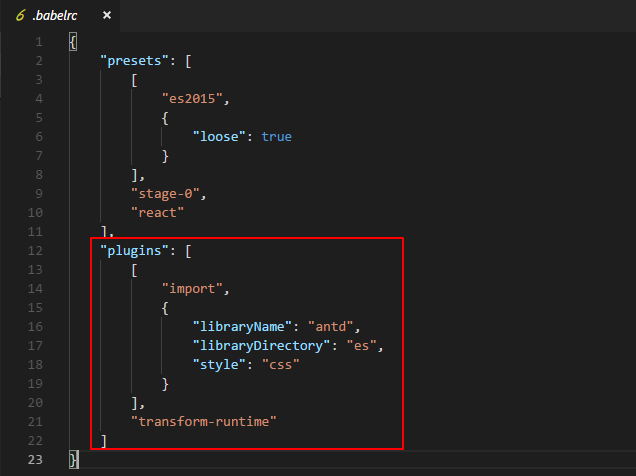
4.按需加载Ant Design,在.babelrc文件中增加以下内容,即可进行按需加载
参考地址:https://ant.design/docs/react/practical-projects-cn
"plugins": [ [ "import", { "libraryName": "antd", "libraryDirectory": "es", "style": "css" } ], "transform-runtime" ]

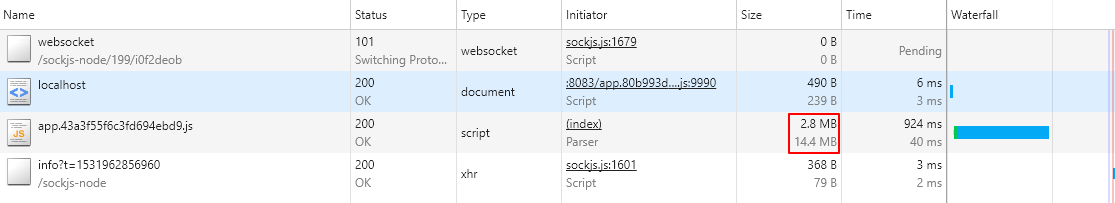
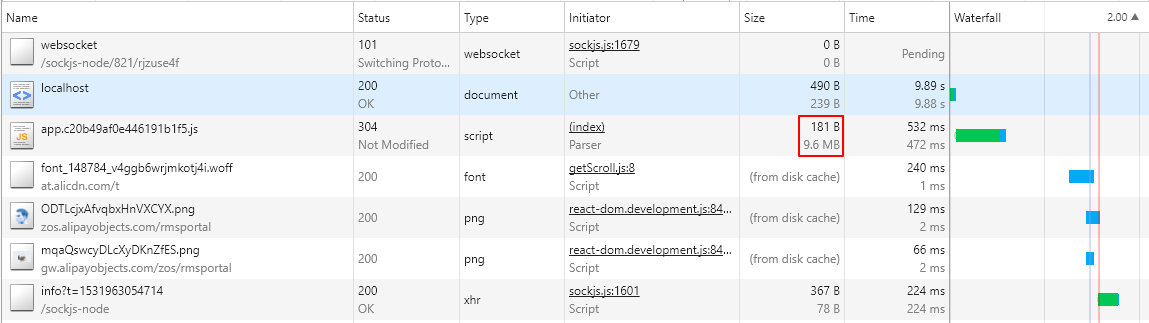
测试:不做第三步及第四步,直接引用及加载Ant组件

相同代码,增加了第三步及第四步,按需加载Ant组件,发现其中打包出来的文件是比较小的

注意:我现有的项目是全部手写,使用Webpack进行打包,而并不是create-react-app生成的项目模板,如果是使用create-react-app方式生成的项目模板,需要使用另外的方式
请参考《react配置antd的按需加载》




















 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








