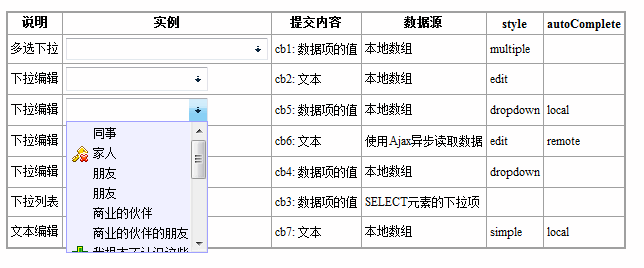
其实现成用JavaScript实现的的ComboBox有很多,包括MS在内都有提供,不过我还是喜欢自己动手做。先来看图:

Combo这个单词的意思是“组合”,那么ComboBox就应该不仅仅是输入+下拉。所以,我在设计的时候,就考虑采用了插件的模式,每一个插件我称为提供者(Provider),它的作用是实现下拉窗口里的功能,所以,在将来还可以为这个ComboBox提供更多的扩展,比如树形结构的下拉、日期选择什么的。ComboBox自带了一个默认的提供者,它实现了WinForm下的ComboBox的基本功能。
用过WinForm下ComboBox控件的人都知道,它用三种下拉风格(.net里用DropDownStyle属性设置),分别是:
Simple - 仅提供文本编辑,与TextBox的作用相同。
DropDownList - 仅提供下拉选择,不能编辑文本内容。
DropDown - 即可以用下拉选择,也可以编辑文本内容。
我的ComboBox控件在实现了上述这些风格以外,还进行了扩展,并且更加贴近Web的使用,可以参考上面的图。因为现在时间比较紧张,具体的说明我就不写了,有兴趣的可以在线体验一下,或者直接下载使用。
IE7和8,FF和Chrome的最新版都测试通过,IE6下基本可以使用,但键盘事件好象有点问题。至于其它浏览器,暂时不考虑支持。
因为还没有实际应用过,可能会有很多没有实现或者不合理的地方,欢迎反馈。





















 4966
4966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








