需求:验证用户名是否存在
一、使用Ajax验证
function existUser() {
var input_name = $('#input_name').val();
console.info("name:" + input_name);
$.ajax({
url: "existUser.do",
data: {
name: input_name
},
cache: false,
dataType: 'json',
success: function (message) {
if (message.success) {
$.messager.alert('提示', '用户名不存在');
}
}
});
}二、使用remote验证
<input id="input_name" name="name" class="easyui-validatebox" type="text"
data-options="
required:true,
validType:{
length:[4,8],
remote:['existUser.do','name']
}
">
<%-- 下边这个没用到remote --%>
<input name="pwd" class="easyui-validatebox" type="password"
data-options="required:true,validType:'length[6,12]'">一定要注意:
- 单个参数(length后边没有冒号):
- validType:'length[6,12]'
- 多个参数(length后边有冒号):
- validType:{
length:[4,8],
remote:['existUser.do','name']
}
- validType:{
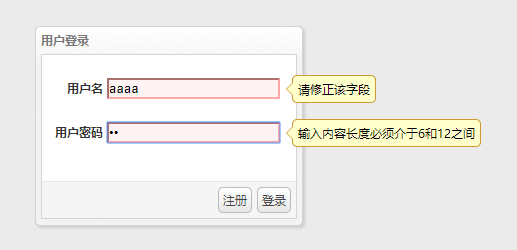
三、使用remote界面效果























 664
664

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








