在实际项目开发中,我们经常会用到各种各样的表格,比如在表格中填加下拉菜单,按钮,图标及可以根据状态显示对应文字等等,因为这段时间一直在做后台管理系统,所以表格用的就比较多,当然UI组件库我用的是iview,PRD(原型图)上的表格要求要可以判断多个状态及在表头上添加图标,在网上搜了一段时间发现比较少,所以写好之后就想着分享出来给有需要的人参考参考,例如下面这种表头带图标的:

这种表格相信大家都会觉得在iview里有,,实际上是没有的,而且可能也会有人觉得通过iview的render函数就是添加,但是这只是想对了一半,对于iview表格组件的tbody部分确实是可以通过render函数来进行修改,但是仅仅是针对tbody部分,对于表头则是通过renderheader进行一个修改,具体代码如下:

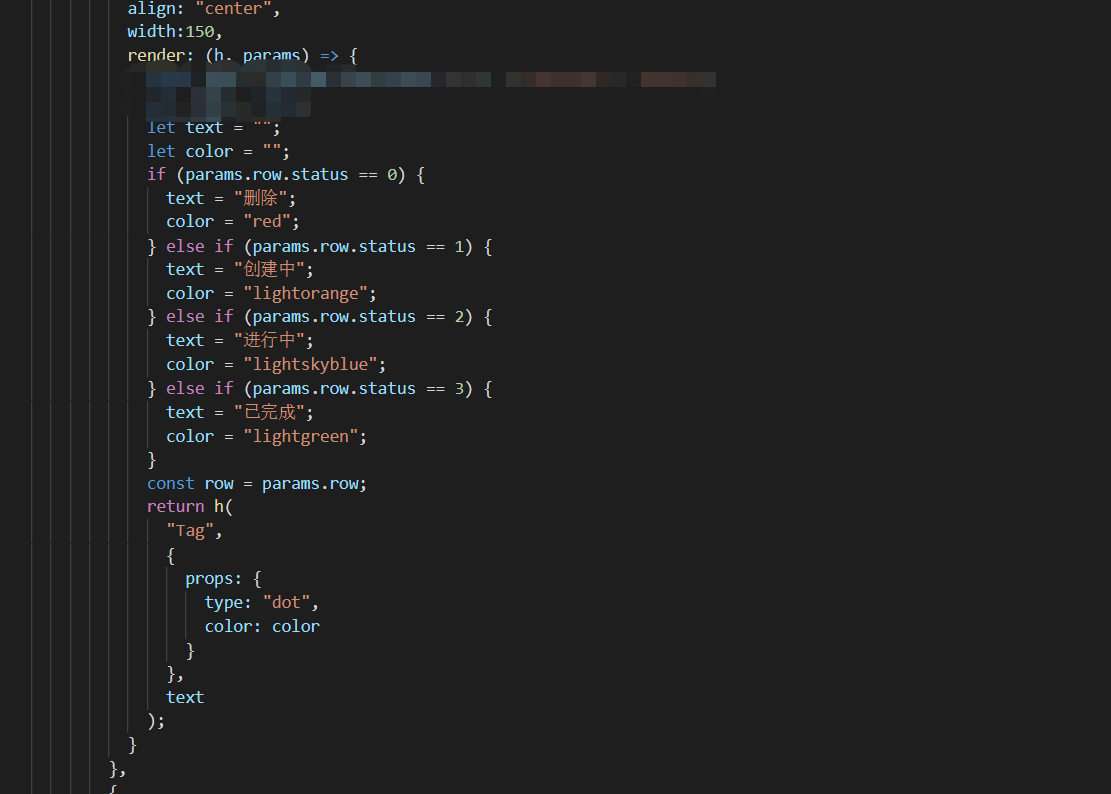
接下来就是关于iview表格多个状态的判断,,一般情况下,我们只需要对两个状态进行判断,所以用简单的三目运算符就可以实现,但有时候可能会有多个状态,比如我这次的项目,基本都是五个状态,处理起来稍微麻烦一点,不过最终我还是写出来了,分享一下:

这里面的status是后台传给你的状态,到自己的项目对号入座就行了,然后是格外用了一个iview的Tag标签,美观一点,,哈哈,,效果如下:

在使用iview表格的时候还有一个问题需要注意,就是关于表格列宽自适应的问题,如果不是特别要求,建议不要给每一列设置宽度,这样反而会导致表格在大屏或者小屏幕下出来空白的情况,所以建议是不要设置固定宽度,就这样,希望可以帮到有需要的人,共勉!!!




















 2630
2630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








