可视化工具推荐
1. BirdEye(Declarative Visual Analytics Library):

BirdEye是一个使用Adobe Flex开发的社区项目,用于提高对综合开源信息可视化与可视化分析库的设计与开发。这个基于actionscript的库使得用户可以创建多维数据分析界面进行信息的分析与展示。
DVAL(Declarative Visual Analytics Language)是一个基于XML语法的语言,用于详细说明可视化表示。该方法基于Leland Wilkinson撰写的《The Grammar of Graphics》一书中所提出的概念。该书是为统计学家、计算机科学家、地理学者、研究员和其他对可视化数据感兴趣的人们而写。在该书中,他描述了产生综合信息可视化语言的基础。
DVAL的优点是所有可视化元素使用相同的结构和逻辑创建。学习基础之后,几乎任何表示都可以被设计出来。该结构基于下面七种概念:
- 源(Source):定义用于可视化的数据源
- 数据(Data):定义数据变量
- 坐标(Coordinates):定义坐标系统
- 比例尺(Scales):定义坐标系统的逻辑
- 元素(Elements):定义基础的和复杂的绘制方法
- 向导(Guides):提供样式、美观和围绕物如坐标轴、网格和文字说明
- 转换(Transforms):提供特殊的计算用来修饰图布局、地理投影等
相关资料:推荐一篇讲birdeye使用的博文:birdeye 绘制拓扑关系图
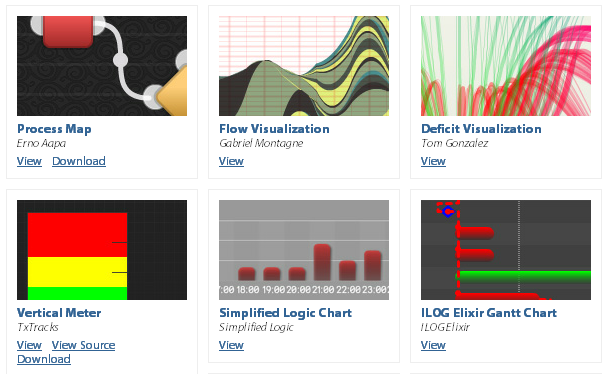
2. Axiis(BETA 1.0):

Axiis是一个开源数据可视化框架,为初学者及专家级的开发者而设计。无论是需要为决策者建立优雅的图表,还是探索高级数据可视化研究,Axiis都能提供相应帮助。Axiis既提供了预置的可视化组件,也抽象出布局模式(layout patterns)和渲染类(rendering classes),使得用户可以创建自己特有的可视化效果。Axiis的开发建立在Degrafa graphics framework和Adobe Flex 3的基础上。Axiis具有以下四个特点:
- 富于表现力(Expressive):Axiis使得开发者可以通过简洁直观的标记来富于表现力地定义他们的数据可视化。Axiis的代码设计得十分优雅,如同它所输出的可视化效果一样。
- 简洁(Concise):通过Flex Binding与Axiis标记语法相结合,用户无需写大量代码来生成美妙的效果。事实上,一些看似复杂的Axiis示例所需代码不到200行。
- 模块化(Modular):Axiis被设计为一个多粒度框架,允许开发者混合和匹配多种组件从而通过把基础组件组合起来建立复杂的输出。Axiis特意避免过长的面向对象继承链来保持类结构扁平和可互换性。在Axiis中用户可以通过简易的工程来创建复杂的可视化。
- 开源(Open Source):Axiis是一个开源的项目,基于MIT许可。这意味着用户可以把Axiis用于个人项目、商业工作以及其他任何需要用到的地方,并且没有限制,只需把版权说明和许可保留在代码中即可。
3. Envision.js:

Envision.js是一个创建快速、动态和交互的HTML5可视化类库。它的特点如下:
- 支持现代浏览器(Modern Browsers),IE6及以上版本浏览器
- 支持手机和Touch
- 有预置模板
- 可与已有类库相适应
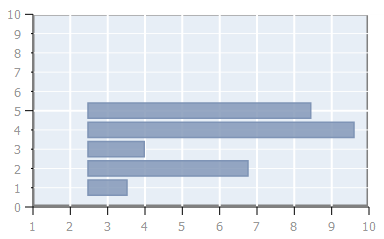
4. JSCharts:

JS Charts是基于JavaScript开发的图表生成工具,只需要很少的代码或者压根儿不用编写代码即可使用。用JS Charts绘制图表是项很简单和容易的任务,因为用户只需使用客户端的脚本(即浏览器执行)。不需要额外的插件或者服务器模块。只要包含我们的脚本,然后把图表数据放在XML、JSON或JavaScript数组中,这样就可以使用图表啦。
JS Charts的优点有:
- 无需写代码
- 易于集成
- 可以自定义
- 可以在线设置图表
- 可以创建三种常见类型的图表:柱形图、饼图、折线图
- 可以兼容大多数浏览器
- 无需服务器端的插件或模块
- 100%由JavaScript实现的组件
- 免费使用(免费版含有水印,收费版可以去除水印)
JS Charts的兼容性:
Windows
- Firefox 1.5 +
- Chrome 10 +
- Internet Explorer 6 +
- Safari 3.1 +
- Opera 9 +
- and other browsers
Mac
- Firefox 1.5 +
- Chrome 10 +
- Safari 2 +
Other devices
- Android
- Iphone
5. Google Chart API(Google Chart Tools):

6. DojoX Data:

该图表使用Dojo类库开发。
7. Dundas:

Dundas是在Silverlight环境下编写的控件,包括图表、仪表、地图、网格等。Dundas的使用需要在.NET平台下,是收费的。
8. Degrafa:

该控件也是基于Flex开发。
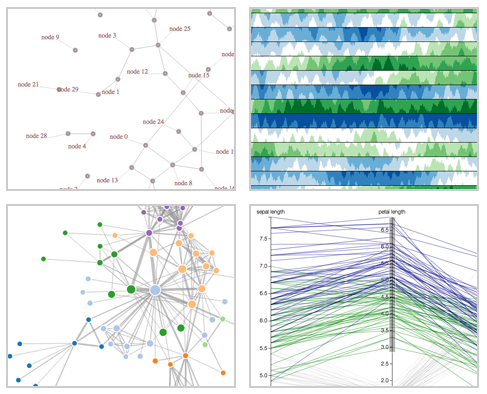
9. d3.js(Data-Driven Documents){推荐学习!}:

D3.js是一个JavaScript类库,用于操作基于数据的文档。D3使用HTML、SVG和CSS来帮助用户把数据应用到生活实践中。D3十分强调web标准,因此对现代浏览器有很好的兼容性。D3提供了一个专有框架,将有力的可视化组件与数据驱动方法相结合,应用到DOM操作中。
D3允许用户把任意的数据绑定到文档对象模型(DOM)上,然后对文档应用数据驱动转换。例如,用户可以使用D3由一组数字来生成一个HTML表。或者使用相同的数据创建一个可交互的SVG条形图,带有光滑的过渡和相互作用。
D3不是一个完全的框架,它不能提供每一个可以想到的特性。然而,D3解决了问题的关键:高效地操作基于数据的文档。这就避免了专有表示,也提供了额外的弹性,充分展示了如CSS3、HTML5和SVG这样的web标准的能力。在最小费用下,D3非常快,支持大量数据和动态行为(如交互和动画)。D3的函数样式通过多样化地收集组件和插件来允许代码复用。
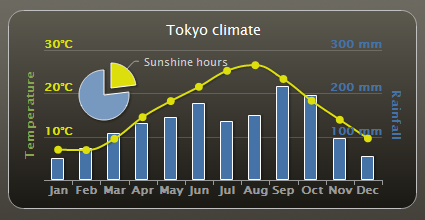
10. Highcharts{推荐学习!}:

Highcharts是一个采用纯JavaScript编写的图表类库,可以为网站或web应用提供直观的、可交互的图表。Highcharts现在支持折线图(line chart)、样条曲线图(spline chart)、区域图(area chart)、区域曲线图(areaspline chart)、柱状图(column chart)、条状图(bar chart)、饼状图(pie chart)和散点图(scatter chart)等图表类型。
11. RGraph{推荐学习!}:

RGraph是使用JavaScript和HTML5绘制的图表类库,支持超过二十种不同的图表类型。使用新的HTML5 canvas标签,RGraph在web浏览器内部使用JavaScript创建这些图表,这就意味着更快的页面速度和更少的web服务器负担。这使得页面大小更小,消耗更低,网址打开速度更快。
RGraph可以免费使用在非商业的网站上,如个人博客、教育或慈善网站。用户不需要购买使用许可,只是在网站上留下到RGraph的网址链接即可。
从文档中可以发现RGraph有许多特性,如工具提示、可视化效果、缩放、上下文菜单、交互调整和大小修改等。用户也可以将不同类型的图表结合使用(查看更多示例)。
所有的图表和特性都有相应的文档和示例代码予以说明。HOWTO向导可以帮助用户一步一步地完成一些常用操作。
12. processingjs:

Processing.js是流行的Processing可视化编程语言的姐妹项目,是专为web所设计。Processing.js可以实现数据可视化、数字艺术、交互动画、教育图表、视频游戏等。它使用web标准,没有任何其他插件。用户用Processing语言编写代码,然后将代码包含在web页面中,然后Processing.js会完成其余的工作。
Processing最初由Ben Fry和Casey Reas开发,它是基于Java的开源编程语言,用于帮助电子艺术和可视化设计社区在可视化环境下学习计算机编程基础。Processing.js将这项工作更进一步,它允许Processing代码可以运行在任何兼容HTML5的浏览器中,包括Firefox、Safari、Chrome、Opera和Internet Explorer的当前版本。
13. Raphaël—JavaScript Library:

Raphaël是一个小的JavaScript类库,它能够在web上绘制向量图来简化用户的工作。
Raphaël ['ræfeɪəl]使用SVG W3C推荐和VML作为创建图形的基础。这意味着用户创建的每一个图形对象也是一个DOM对象,所以用户可以附加上JavaScript事件句柄或稍后修改它们。Raphaël的目标是提供一个适配器从而使得绘制的向量能够跨浏览器并且容易实现。
Raphaël现在支持Firefox 3.0+、Safari 3.0+、Chrome 5.0+、Opera 9.5+和Internet Explorer 6.0+。
14. Protovis:

Protovis由自定义的数据视图组成,上面带有简单的标记如条块、点等。不同于低水平的图形类库那样会很快使可视化变得冗长乏味,Protovis通过动态属性来定义标记。属性中含有数据,允许继承、比例尺和布局来简化构造过程。
Protovis是免费而且开源的,基于BSD许可。它使用JavaScript和SVG来实现web本地可视化。不需要额外的插件。
Protovis的最终版本为v3.3.1。Protovis团队不再维护Protovis,而是转而开发一个名为D3.js的新的可视化类库,内含更多对动画和交互的支持。D3建立在Protovis的基础之上。
该项目由斯坦福可视化小组的Mike Bostock和Jeff Heer带领开发。
15. Flotr2:

17. jsDraw2DX : 一个基于HTML5技术SVG 2D图形库
18. amCharts(既有javascript版本,又有flex版本)
19. OpenFlashChart
使用方法:参考1
20. JFreeChart
21. 10款最好的信息图创建工具
可视化资料网站推荐
(2)bestiario
(3)flowingdata
(5)newsmap
(6)图研所
(7)historyshots
(12)Today on Yahoo!
视频专辑






















 889
889

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








