本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/53363731 未经博主允许不得转载。
博主地址是:http://blog.csdn.net/freewebsys
1,关于lancher
要开发一个自己的桌面,作为程序员,觉得好多的应用都在偷偷的跑流量。
开发一个桌面程序,然后常驻系统服务,定时检查服务。
对系统的其他应用网络进行监控。把一些常用的功能集成进来。
做一个讯飞的语音服务。实现一些简单的人机交互。
参考一个哥们写的:
http://blog.csdn.net/sljjyy/article/details/11927713
2,修改配置文件
在AndroidManifest.xml 配置文件中增加两行即可。
<activity android:name=".MainActivity">
<intent-filter>
<!-- 增加lancher配置-->
<category android:name="android.intent.category.HOME" />
<category android:name="android.intent.category.DEFAULT" />
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
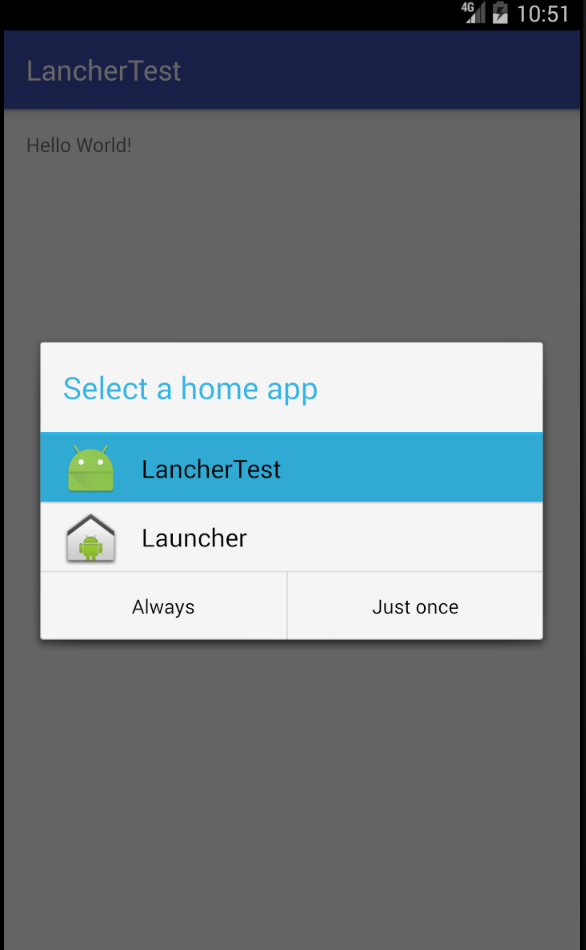
</activity>然后这个默认的activity程序就成桌面了。按home的时候。
会弹出一个选择框选择桌面。
3,进行优化
查询全部app
Intent mainIntent = new Intent(Intent.ACTION_MAIN, null);
mainIntent.addCategory(Intent.CATEGORY_LAUNCHER);
new ImageView(MainActivity.this);
apps = getPackageManager().queryIntentActivities(mainIntent, 0);
if (apps != null) {
for (ResolveInfo resolveInfo : apps) {
Log.v(TAG, resolveInfo.toString());
}
}把返回的app显示到主界面中。
实现一个BaseAdapter 类。实现getView 方法。
ResolveInfo info = apps.get(i);
View convertView = LayoutInflater.from(mContent).inflate(R.layout.text_img_view, null);
ImageView image = (ImageView) convertView.findViewById(R.id.image);
TextView text = (TextView) convertView.findViewById(R.id.text);
//设置文字和图片。
text.setText(info.loadLabel(getPackageManager()));
image.setImageDrawable(info.activityInfo.loadIcon(getPackageManager()));
// convertView.setScaleType(ImageView.ScaleType.FIT_CENTER);
//使用dp进行参数设置。进行分辨率适配。
convertView.setLayoutParams(new GridView.LayoutParams(
(int) mResources.getDimension(R.dimen.app_width),
(int) mResources.getDimension(R.dimen.app_height)));
//返回一个图文混合。
return convertView;定义了一个layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/image"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal" />
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center" />
</LinearLayout>上面是图片,下面是文字。
还定义了宽度和高度
<resources>
<dimen name="app_width">90dp</dimen>
<dimen name="app_height">90dp</dimen>
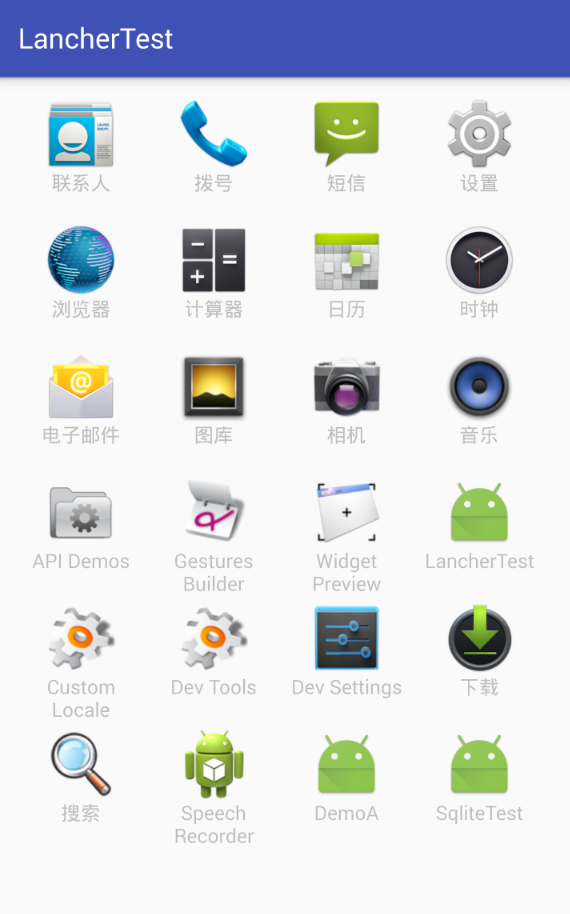
</resources>运行效果:
很接近了。
最后在设置下打开。壁纸啥的。就都一样了。
4,全部代码
package com.demo.lanchertest;
import android.content.ComponentName;
import android.content.Context;
import android.content.Intent;
import android.content.pm.ResolveInfo;
import android.content.res.Resources;
import android.net.Uri;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import com.google.android.gms.appindexing.Action;
import com.google.android.gms.appindexing.AppIndex;
import com.google.android.gms.appindexing.Thing;
import com.google.android.gms.common.api.GoogleApiClient;
import java.security.AccessControlContext;
import java.util.List;
import static java.security.AccessController.getContext;
public class MainActivity extends AppCompatActivity {
public static final String TAG = "Lancher";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//加载app应用。
loadApps();
GridView gridView = (GridView) findViewById(R.id.apps_list);
//设置默认适配器。
mContent = getApplicationContext();
mResources = getResources();
gridView.setAdapter(new AppsAdapter());
//
gridView.setOnItemClickListener(clickListener);
}
private AdapterView.OnItemClickListener clickListener = new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
ResolveInfo info = apps.get(i);
//该应用的包名
String pkg = info.activityInfo.packageName;
//应用的主activity类
String cls = info.activityInfo.name;
ComponentName componet = new ComponentName(pkg, cls);
Intent intent = new Intent();
intent.setComponent(componet);
startActivity(intent);
}
};
private List<ResolveInfo> apps;
private Resources mResources;
private Context mContent;
private void loadApps() {
Intent mainIntent = new Intent(Intent.ACTION_MAIN, null);
mainIntent.addCategory(Intent.CATEGORY_LAUNCHER);
new ImageView(MainActivity.this);
apps = getPackageManager().queryIntentActivities(mainIntent, 0);
if (apps != null) {
for (ResolveInfo resolveInfo : apps) {
Log.v(TAG, resolveInfo.toString());
}
}
}
public class AppsAdapter extends BaseAdapter {
public AppsAdapter() {
}
@Override
public int getCount() {
return apps.size();
}
@Override
public Object getItem(int i) {
return apps.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ResolveInfo info = apps.get(i);
View convertView = LayoutInflater.from(mContent).inflate(R.layout.text_img_view, null);
ImageView image = (ImageView) convertView.findViewById(R.id.image);
TextView text = (TextView) convertView.findViewById(R.id.text);
//设置文字和图片。
text.setText(info.loadLabel(getPackageManager()));
image.setImageDrawable(info.activityInfo.loadIcon(getPackageManager()));
// convertView.setScaleType(ImageView.ScaleType.FIT_CENTER);
//使用dp进行参数设置。进行分辨率适配。
convertView.setLayoutParams(new GridView.LayoutParams(
(int) mResources.getDimension(R.dimen.app_width),
(int) mResources.getDimension(R.dimen.app_height)));
//返回一个图文混合。
return convertView;
}
}
}全部代码不过130 行。但是很有意思。
5,总结
本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/53363731 未经博主允许不得转载。
博主地址是:http://blog.csdn.net/freewebsys
开发一个自定义桌面还是挺有意思的。
想咋控制就咋控制呢。一页显示多少app,文字大小,图标。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








