由于按照此编辑器操作文档https://www.kancloud.cn/wangfupeng/wangeditor2/113969 添加上传文件功能之后,始终报错也没有找到原因,只能上手修改源码了。
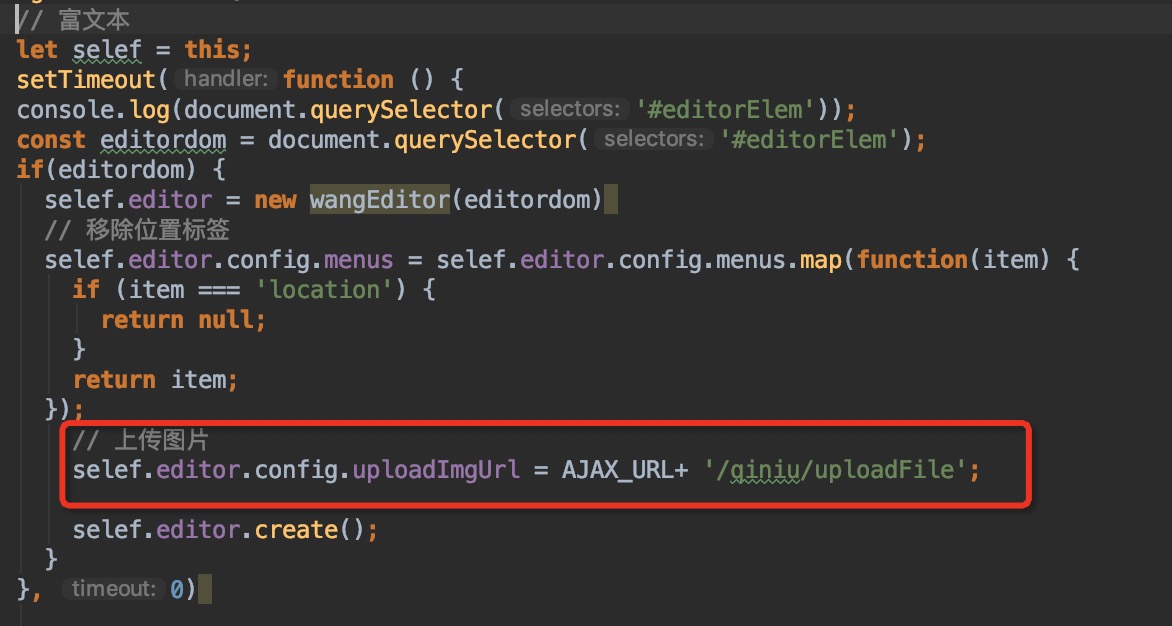
我的上传文件设置如下:

修改步骤如下
第一、将node_modules中的组件拷贝一份在自己项目中,一般这样的组件放在utils文件夹下面

第二、开始动手修改wangeditor.js

如上图所示注释掉1、2、3、4即可。到这一步,调用后端接口没有问题,如果后端接口返回的响应和wangeditor期待的不一致,可修改下面一处。

如图所示,可将1复制一份之后全部注释掉,只要遵循resultText这个子弹表示图片的url即可,即使你的后端返回给你的数据不是这样的形式,自己稍微处理一下即可。
这就是我遇到的一些问题。标注一下我用的版本:npm install wangeditor@2.1.23 --save






















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








