初学调整前端开发
主要用typescript 开发webgis项目
采用的环境工具
OS:win10
IDE:Visual Studio Code、Nodejs
CVS:GitHub
然后开始操作
1、注册git账户,如果有直接跳过。https://github.com
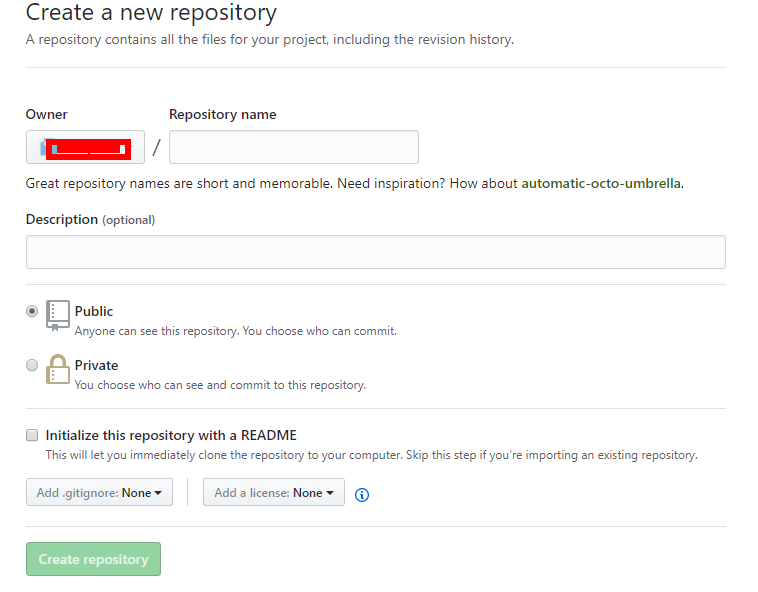
2、首先配置工程路径,登入网页创建对应的reps


以下操作几乎都是在visual studio code 中完成,中途需要网络进行操作
打开控制台 ctrl + ~
3、完成以后本地操作,首先设置对应的本地代码路径
cd /d d:code,切换至对应的路径,如果没有就手动创建mkdir
4、同步git路径
git init,初始化数据
git clone “.git” ;文件路径
5、初始化npm 环境
npm init
6、安装typescript
npm install -g typescript
7、编写测试文件
**.ts
8、安装chrome for visual studio code 插件,方便调试
tsc **.ts ,编译对应的文件
9、F5运行调试
发现不能进入localhost:8080界面
10、安装httpserver
npm install -g http-server
http-server ./ 8080
完成配置之后就可以继续F5执行
11、中途需要使用webpack辅助
npm install -g webpack
npm install -g webpack-dev
npm install -g webpack-dev-server
npm install webpack --save
npm run build
npm start






















 407
407

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








