加入元素:
.append()——在目标元素之后加入元素。
.prepend()——在目标元素之前加入元素。
.after()——在目标元素之后换行加入元素;
.before()——在目标元素之前加入元素。并使目标元素换行;
删除元素:
.remove()——删除目标元素;
.empty()——清空目标元素内的子元素;
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>加入元素&删除元素</title>
<script src="js/jquery-1.11.2.min.js"></script>
<script src="js/addEle.js"></script>
<style>
.divStyle{
width:300px;
height:25px;
background: #01C5FF;
}
</style>
</head>
<body>
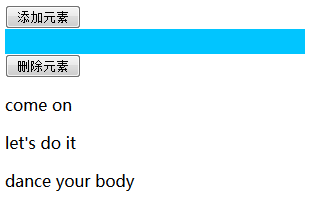
<button id="btn">加入元素</button>
<div class="divStyle">
<p>恒大今年的亚冠之路会顺利吗?</p>
</div>
<button id="btn2">删除元素</button>
</body>
</html>$(document).ready(function(){
/*加入元素*/
$("#btn").on("click",function(){
/**
*html方法,jQuery方法,Dom方法
*/
var ele1="<p>come on</p>";
var ele2=$("<p></p>").text("let's do it");
var ele3=document.createElement("p");
ele3.innerHTML="dance your body";
$("body").append(ele1,ele2,ele3);
});
/*删除元素*/
$("#btn2").on("click",function(){
//$("div").remove();
$("div").empty();
});
});
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








