
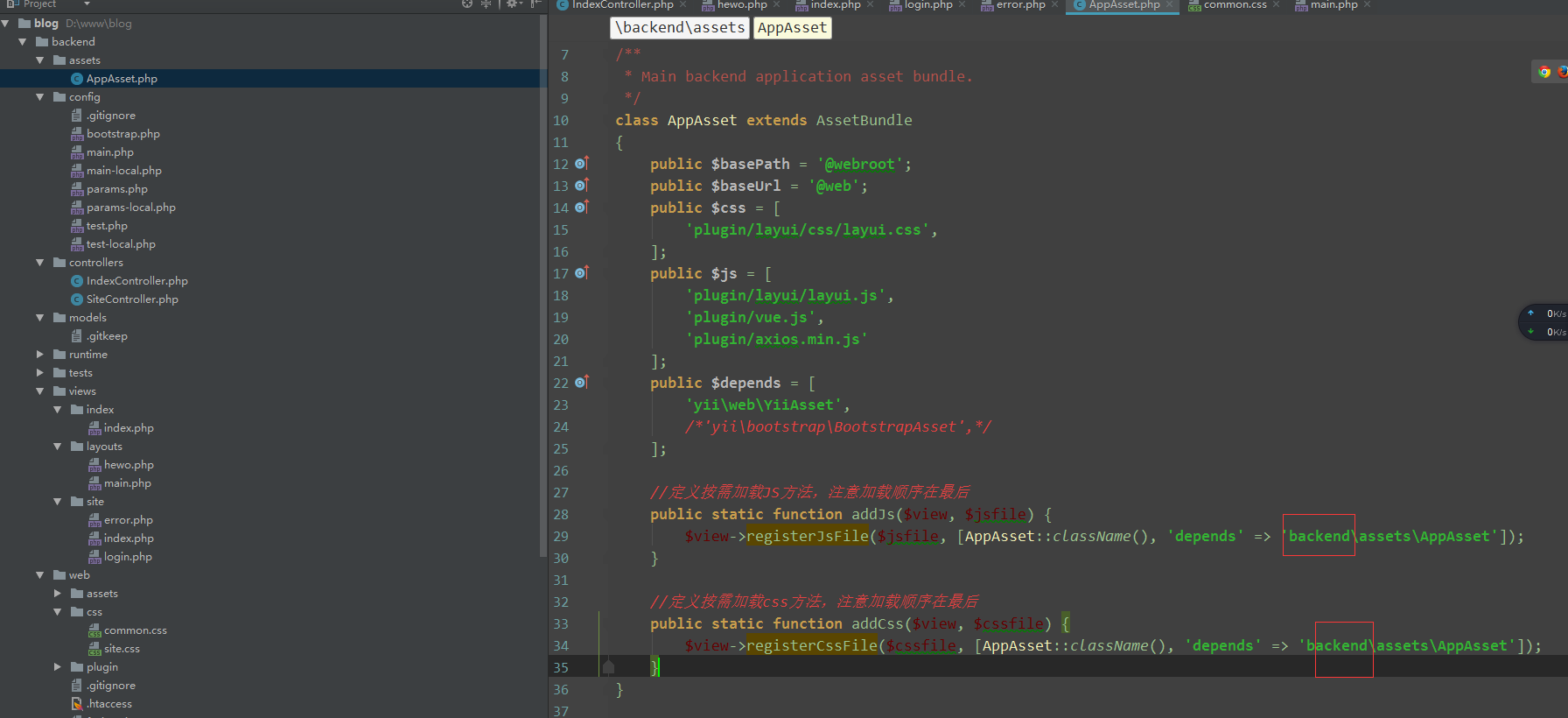
//定义按需加载JS方法,注意加载顺序在最后
public static function addJs($view, $jsfile) {
$view->registerJsFile($jsfile, [AppAsset::className(), 'depends' => 'backend\assets\AppAsset']);
}
//定义按需加载css方法,注意加载顺序在最后
public static function addCss($view, $cssfile) {
$view->registerCssFile($cssfile, [AppAsset::className(), 'depends' => 'backend\assets\AppAsset']);
}我百度过,发现在自定义添加css方法中,这个backend变成了api,实际上的意思就是,比如你是backend模块,就写成backend,如果你这个是frontend,就写成frontent,,不然就会报错:AppAssets不存在, 实际上出现的问题就在于此.

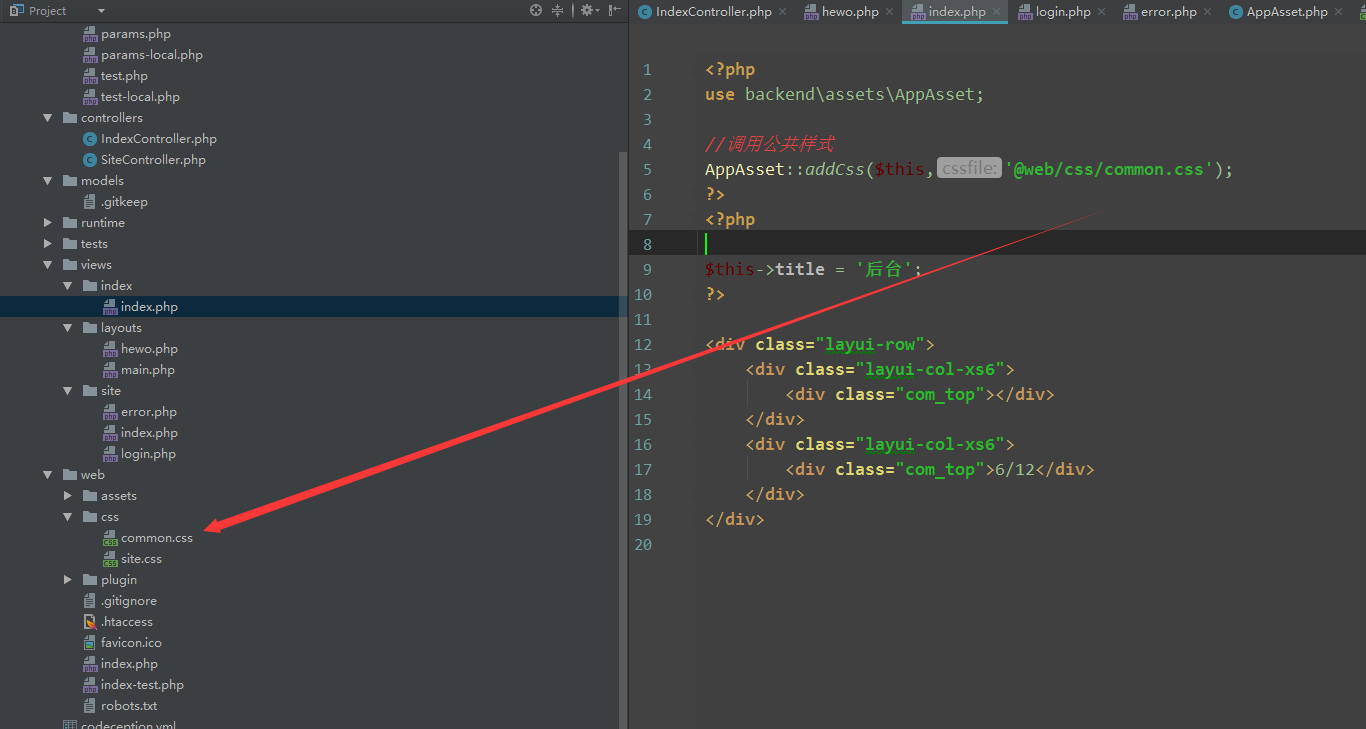
然后在你的view下,就可以自定义添加相应的css文件了..






















 693
693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








