1. 表单标记
表单作用:为了收集用户信息的作用,如:登录、注册、搜索
文本框
密码框
单选框
注意:如果是一套选择选中一个,名称必须一致,否则就是两套选项
checked = " checked":默认选项
多选框
注意:如果是一套选择选中一个,名称必须一致,否则就是两套选项
checked = " checked":默认选项
下拉框
西红柿盖饭
红烧牛肉盖饭
............
多行文本框
上传按钮
隐藏菜单
提交按钮、重置按钮、图片提交按钮、普通按钮
区分标记的方式:表单标记有自己的区分方式----name属性,给所有的表单加名称来区分,name = " 名称 "
2. 表单提交
表单的值怎么传递到后台的某个页面(提交服务器)
表单提交的作用所有的表单必须加一个共同的属性:value = "值"
如:
注解:action=" 要把表单的数据提交到哪里的地址 "
mehod = " 提交的类型,get类型和post类型 "
enctype = "multipart/form-data",如果需要上传必须加的属性,如果没有上传可以不加
value = " 值 " ,必须加value原因是服务器要接收到表单传递的值,如果没有value的值,服务器是无法接收,其实就是服务器只能从value里面获取值,别的位置不可以。

注意1:像文本框这种用户填写的表单标记,value可以不写值,为空即可,如果写了值,提交时会把默认值提交上去,当然除非改掉默认值。
注意2:像下拉框这种用户选择而不能填写的,必须有value值,如果没有那么提交的时候就没有值。
类型:GET 和 POST(提交数据的两种方式)
GET :明文,通过浏览器的地址栏的明文放肆传递

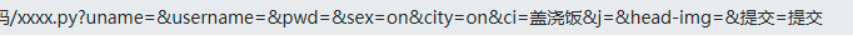
xxxx.py 后面一大堆:要提交的文件名以及和数据分区
数据:uname = &username=&pwd=&sex=on&city=on&ci=盖浇饭&j=head-img=&提交=提交
分析数据格式:username 、pwd、sex、city、ci、j、head-img等都是name名称
=内容:就是value的值
POST:暗文/密文,看不懂,偷偷的传递数据。




















 3465
3465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








