1、首先来创建一个Activity,在Activity的OnCreate函数里面我们设置它为全屏,然后设置Activity的宽高为全屏*0.9,然后设置背景图片为半透明的 .9 图片 。这样就已经是非全屏的窗体了
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_webview);
WindowManager windowManager=getWindowManager();
Display display=windowManager.getDefaultDisplay();
LayoutParams params=getWindow().getAttributes();
params.height=(int)(display.getHeight()*0.9);
params.width=(int)(display.getWidth()*0.9);
params.alpha=1.0f;
getWindow().setAttributes(params);
getWindow().setGravity(Gravity.CENTER);
getWindow().setBackgroundDrawableResource(R.drawable.webviewbg);2、在Values/styles.xml 里面加入一个theme 给上面创建的Activity使用。这个theme的效果是让原来黑色的框,变为半透明
<!-- webview theme -->
<style name="webviewTheme" parent="@android:style/Theme.Translucent.NoTitleBar.Fullscreen">
<item name="android:windowFrame">@null</item><!--边框-->
<item name="android:windowIsFloating">true</item><!--是否浮如今activity之上-->
<item name="android:windowIsTranslucent">false</item><!--半透明-->
<item name="android:windowNoTitle">true</item><!--无标题-->
<item name="android:background">@android:color/transparent</item>
<item name="android:windowBackground">@android:color/transparent</item><!--背景透明-->
<item name="android:backgroundDimEnabled">false</item><!--模糊-->
</style>3、在Manifest里面设置Activity的theme
<activity
android:name="com.crystal.geart3d.WebviewActivity"
android:screenOrientation="landscape"
android:theme="@style/webviewTheme" >
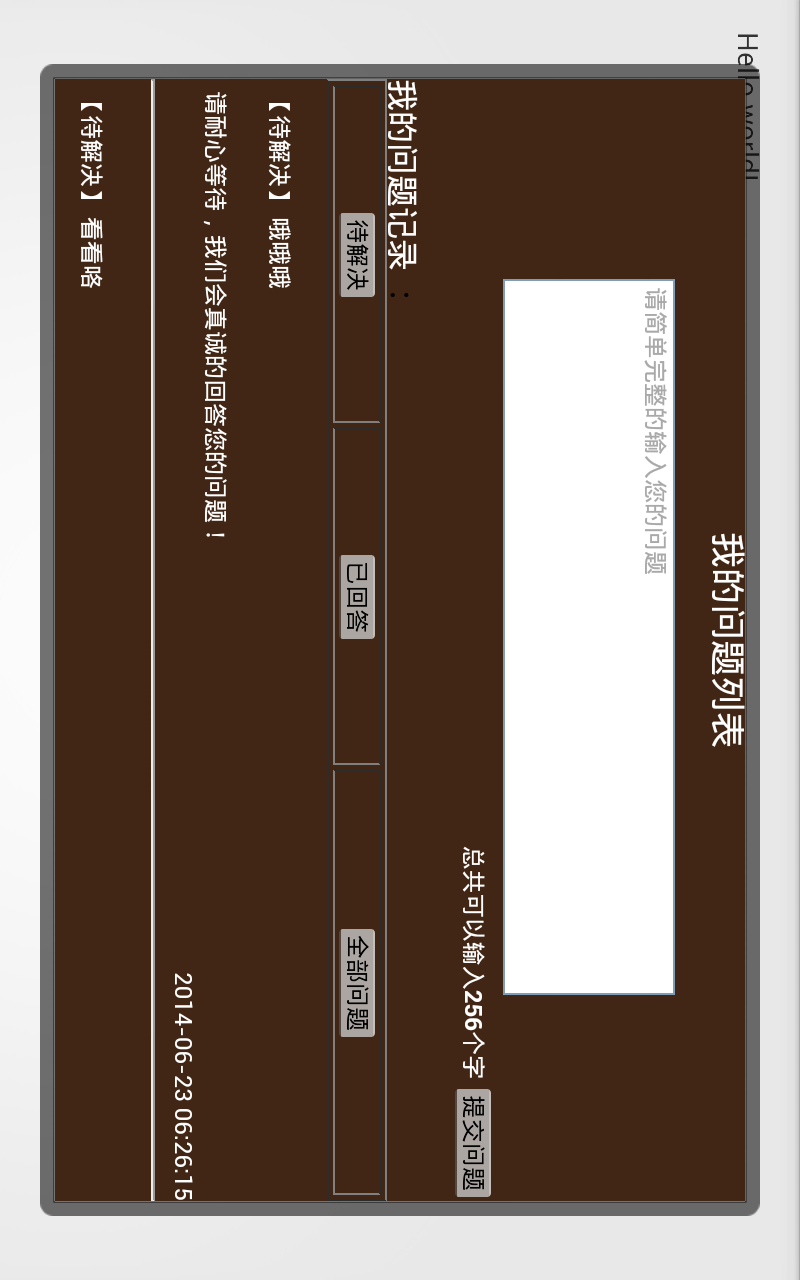
</activity>以下是效果图
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








