版权声明:本文为博主原创文章,如需转载,请标明出处。 https://blog.csdn.net/alan_liuyue/article/details/78311491
一. 前言
在项目当中,有很多时候需要根据当前时间来获取指定的时间范围,用于查询某个时间段内的数据库数据,比如根据当前时间获取今天、昨天、一周内、本周内、一个月内等
的时间范围;
本篇博客则提供一个获取时间段的js工具,简洁方便,也应用于很多项目上,有兴趣的程序猿可参考参考;
二. 实践
1. 下面则是具体的js方法:
//判断时间条件
function timeFormat(){
var startTime = $('#startTime').val();
var endTime = $('#endTime').val();
if(startTime=='' || endTime==''){
jp.warning("时间不能为空");
return false;
}
var date1 = new Date(startTime.replace(/-/g,"/"));
var date2 = new Date(endTime.replace(/-/g,"/"));
if(date2.getTime()<date1.getTime()){
jp.warning("开始时间不能大于结束时间!");
return false;
}
var day = parseInt(((date2.getTime()-date1.getTime())/1000)/(24*60*60));
if(day>30){
jp.warning("查询的时间区间不能超过30天");
return false;
}
return true;
}
/**获取指定范围内时间*/
//设定查询时间
function setSearchDate(range) {
var type="0";
switch (range) {
//0表示昨天
case 0:$('#startTime').val(addDate(-1)+" 00:00:00");$('#endTime').val(addDate(0)+" 00:00:00");break;
//1表示今天
case 1:$('#startTime').val(addDate(0)+" 00:00:00");$('#endTime').val(addDate(0,type));break;
//2表示本周内
case 2:;$('#startTime').val(addDate(-new Date().getDay()+1)+" 00:00:00");$('#endTime').val(addDate(0,type));break;
//3表示一周内
case 3:$('#startTime').val(addDate(-6,type));$('#endTime').val(addDate(0,type));break;
//4表示本月内
case 4:$('#startTime').val(addDate(-new Date().getDate()+1)+" 00:00:00");$('#endTime').val(addDate(0,type));break;
//5表示一月内
case 5:$('#startTime').val(addDate(-30,type));$('#endTime').val(addDate(0,type));break;
default:break;
}
}
//加减天数(含时分秒)
function addDate(days,type) {
var d = new Date();
d.setDate(d.getDate()+days);
var month = d.getMonth()+1;
var day = d.getDate();
var hour = d.getHours();
var minutes = d.getMinutes();
var seconds = d.getSeconds();
if(month<10) {
month="0"+month;
}
if(day<10) {
day="0"+day;
}
var time="";
//type不是空字符串 表示需要时分秒
if(type!=null&&""!=type) {
if(hour<10) {
hour="0"+hour;
}
if(minutes<10) {
minutes="0"+minutes;
}
if(seconds<10) {
seconds="0"+seconds;
}
time = " "+hour+":"+minutes+":"+seconds;
}
var val = d.getFullYear()+"-"+month+"-"+day+time;
return val;
}2. 下面是jsp页面的展示代码:
<div style="margin-top:20px;width:600px;height:200px;border:1px solid gray">
<h>时间utils</h>
<div>
<span>时间范围:</span><input type="text" id="startTime"/>~<input type="text" id="endTime"/>
</div>
<div style="padding-top: 10px;">
<div >
<input type="radio" name="dateTime" onclick="setSearchDate(0)">
<label >昨天</label>
</div>
<div >
<input type="radio" name="dateTime" onclick="setSearchDate(1)">
<label >今天</label>
</div>
<div >
<input type="radio" name="dateTime" onclick="setSearchDate(2)">
<label >本周</label>
</div>
<div >
<input type="radio" name="dateTime" onclick="setSearchDate(3)">
<label >一周</label>
</div>
<div >
<input type="radio" name="dateTime" onclick="setSearchDate(4)">
<label >本月</label>
</div>
<div >
<input type="radio" name="dateTime" onclick="setSearchDate(5)">
<label >一月</label>
</div>
</div>
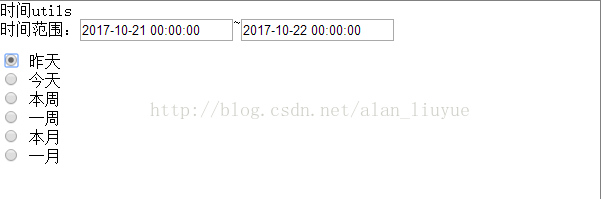
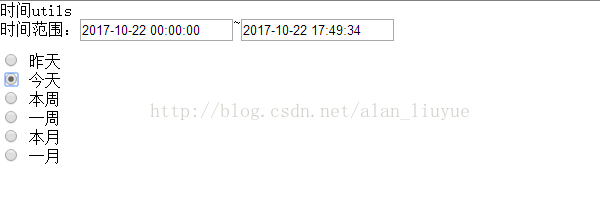
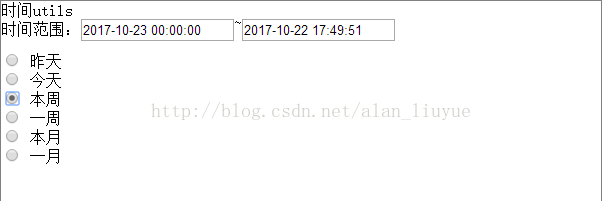
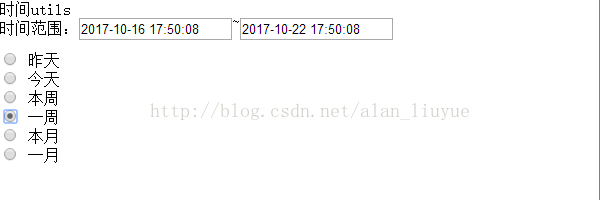
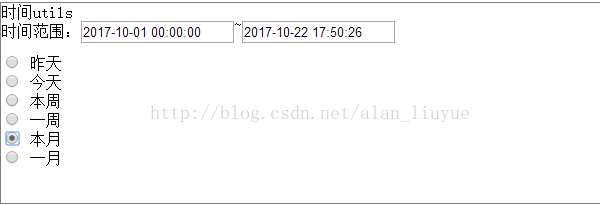
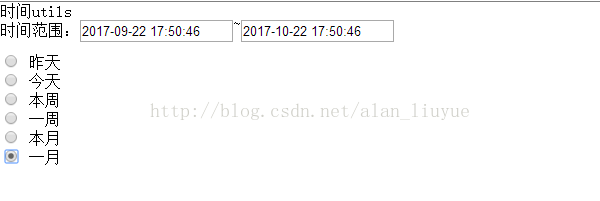
</div>3.下面则是根据当前时间查询的效果,当前时间是(截图有时间差):2017-10-22 17:49:00
三. 总结
以上就是js根据当前时间,查询指定范围内的时间戳的js方法,相对简洁方便,有需要的程序猿可参考,有其他好方法欢迎交流分享~


























 1485
1485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








