前一段时间学习了js和css。可是发现好多的程序里面都用到了jquery当时本来想着先吧js弄熟了 再搞这个。后来发现不行,好多的程序好像是有益和自己为难似的,所以我决定接下来认认真真的把jquery学习一下。
首先如今iquery文件 下载地址:jquery 然后在使用的html页面引入就能够了。
以下来试试第一个jquery程序吧。
test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>css ajax </title>
<script type ="text/javascript" src ="jquery.js" ></script>
<script type ="text/javascript">
$(document).ready(function(){
alert("hello world!");
});
</script>
</head>
<body>
jquery test!
<br/>
<div id ="myDivElement">
</div>
</body>
</html>执行结果例如以下:
能够发现这次用了$(document).ready(function(){
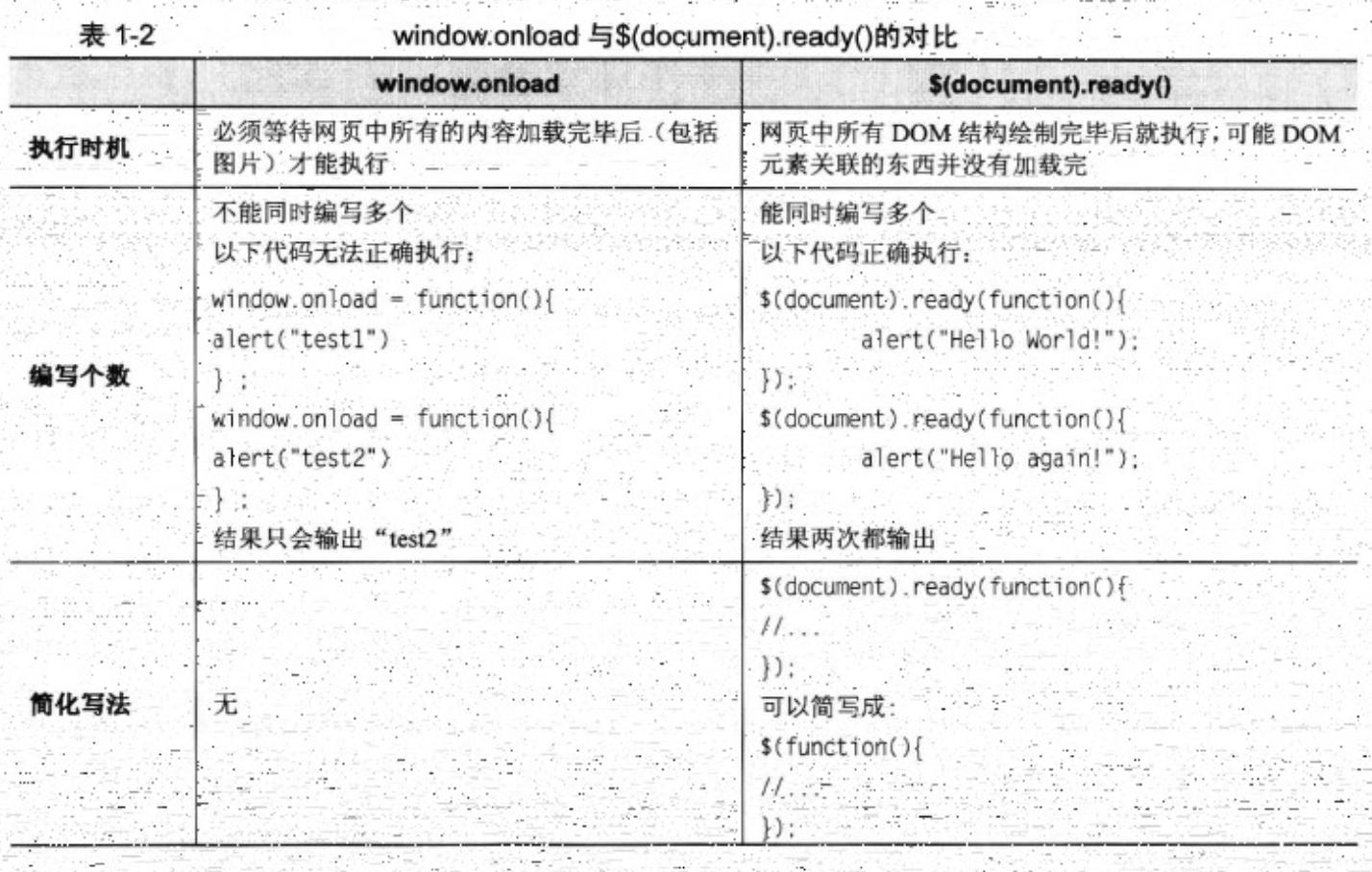
}); 而没实用window.onload() 以下就来说明一下两者之间的差别吧
























 864
864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








