今天遇到一个问题.父子类一起提交,之前用webapi 经常用到写个标准和json 就可以了. MVC没有这么用过.理论上是可以了.
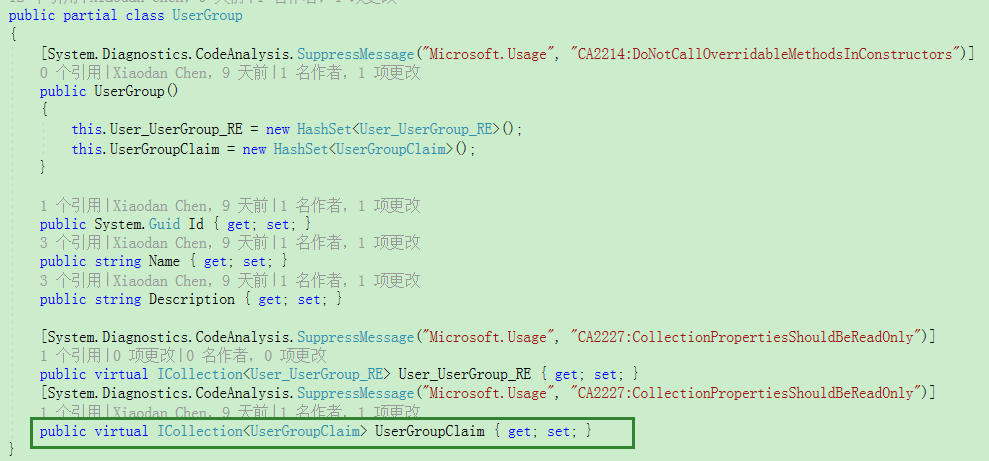
我的类是这样的.

开一始一直收不到子类的值.还以为是上写ShouldBeReadOnly的 和virtual 类的问题....结果最后发现不是....
前台提交ajax
//提交表单 function submitFrom() { $.ajax({ url: "/Groups/UserGroups/Create", type: "post", data: { "Name": $("#Name").val(), "Description": $("#Description").val(), "UserGroupClaim": [ { "ClaimType": "ClaimType1", "ClaimValue": "ClaimValue1" }, { "ClaimType": "ClaimType2", "ClaimValue": "ClaimValue2" }] }, success: function (data) { $("#div1").html(data); } }) }
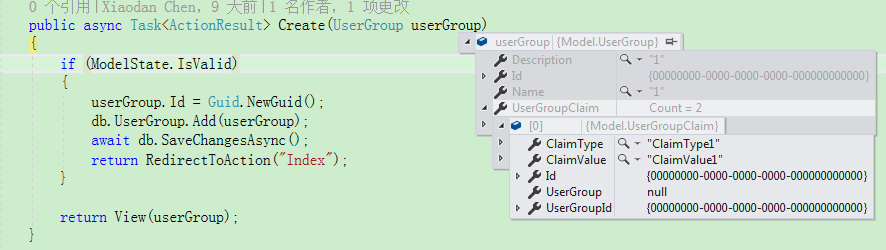
后台.

之前一直不成功..是因为这个坑....这个是EF实体框架自动生成的类.很多东西都不用改...今天被坑了.






















 1195
1195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








