使用CodeMirror在浏览器中实现编辑器的代码高亮效果
在网站后台管理中希望能够对网站的样式表css与js文件以及模板html进行管理,在编辑的时候只是以普通文本展示又太普通,显得好难看,于是便在网上找能够实现代码高亮的插件,终于让我找到了codeMirror。
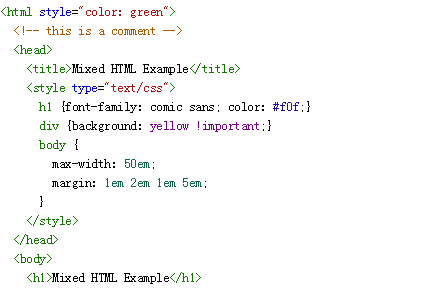
先来看一下,codeMirror实现代码高亮的效果:


浏览器支持状况:

codeMirror是基于JavaScript开发的能够实现代码高亮,支持N多种语言,而且有许多编程接口,甚至你可以开发自己的编程语言,并根据codeMirror的文档开发使自己代码高亮的插件。
你可以从官网或GitHub上下载到codeMirror的开发包以及使用文档。
-
将开发包导入项目
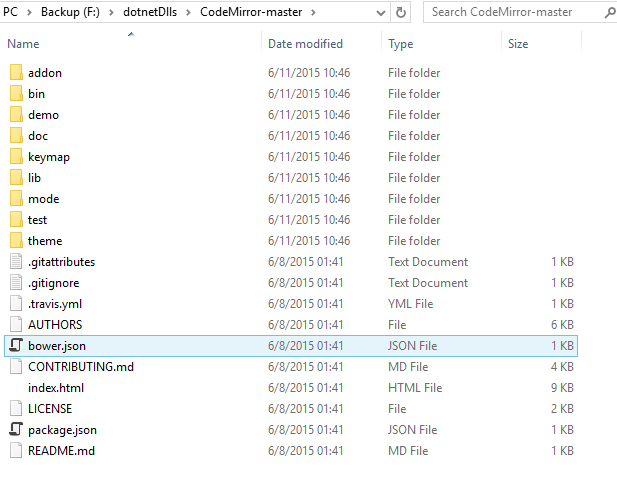
下载并解压之后,可以看到如下文件结构(这是从github上下载下来的):

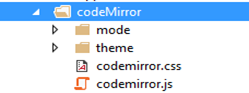
有些文件在项目中是不需要的,我们只需要把必须的文件导入项目中即可,主要用到的文件有lib、mode、theme文件夹中的文件,mode中的文件也可以根据自己的实际项目需要进行进一步精简

-
添加js、css文件引用

-
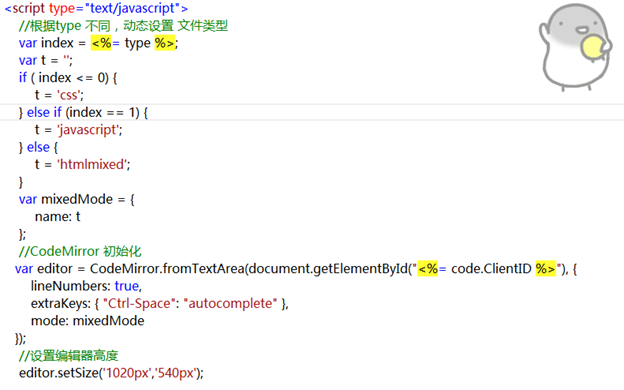
页面初始化
html:

js:

-
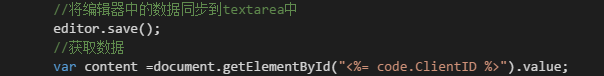
获取值






















 2211
2211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








