POST数据的两种提交格式
- application/x-www-form-urlencoded(上传数据中没有文件)
- multipart/form-data (文件上传)
获取POST数据,post数据的传输是可能分包的,因此必然是异步的。post数据的接受过程如下:
var postData = ''; req.on('data',function(chunk){ postData += chunk; }) req.on('end',function(){ console.log(postData); })
*** 注意,对于非文件post数据,上面以字符串接收是没问题的,但其实 postDataChunk 是一个 buffer 类型数据,在遇到二进制时,这样的接受方式存在问题。***
下面是一个上传一个3K(2777)的小图片为例:
-
字符拼接的做法:
-
1 var postData = '',size = 0; 2 req.on('data',function(chunk){ 3 postData += chunk; 4 size = chunk.length; 5 }) 6 req.on('end',function(){ 7 console.log('----------------postData begin-----------------') 8 console.log(postData); 9 console.log("以字符串拼接的长度:"+postData.length); 10 var buf = new Buffer(postData); 11 console.log('文件转换成buffer二进制的长度:'+buf.length); 12 console.log('----------------postData end -----------------') 13 console.log('POST文件的真实长度:'+size); 14 })

运行js文件,对比数据长度这种获取POST数据通过字符串拼接存在问题,【图片POST传过来是二进制类型数据】(到最后写入图片文件出错),如果上传文件本身就是字符类型,这种方法可行。
2.buffer二进制拼接
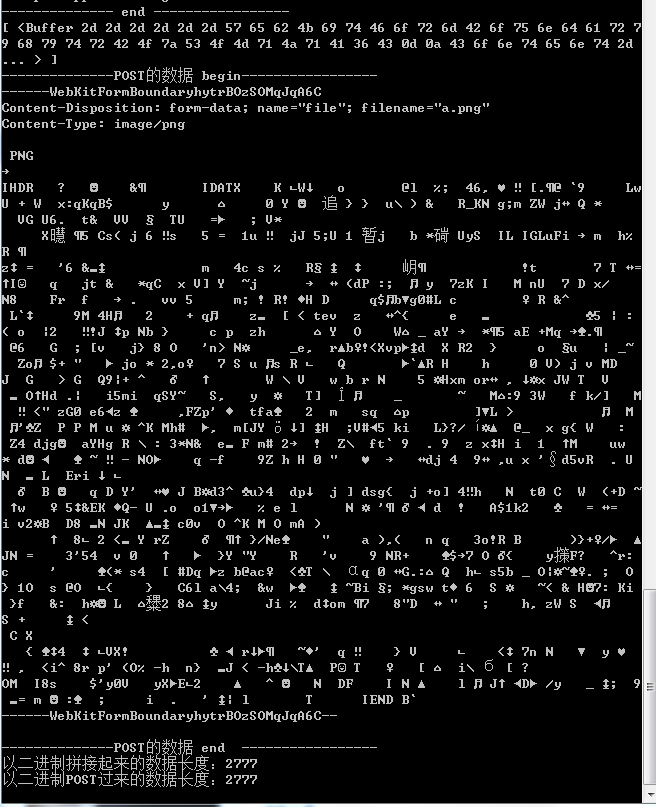
1 var chunks = [],size = 0; 2 req.on('data',function(chunk){ 3 chunks.push(chunk); 4 size += chunk.length; 5 }) 6 req.on('end',function(){ 7 console.log('-------------- end -----------------'); 8 console.log(chunks); 9 console.log('--------------POST的数据 begin-----------------'); 10 console.log(chunks[0].toString()); 11 console.log('--------------POST的数据 end -----------------'); 12 console.log('以二进制拼接起来的数据长度:'+chunks[0].length); 13 console.log('以二进制POST过来的数据长度:'+size); 14 })

总结:
- 必须使用buffer来进行post数据的解析
- 利用文章一开始的方法(data += chunk, data为字符串 ),可以利用字符串的操作,轻易地解析出各自端的信息,但是这样有两个问题:
-
- 文件的写入需要buffer类型的数据
- 二进制buffer转化为string,并做字符串操作后,起索引和字符串是不一致的(若原始数据就是字符串,一致),因此是先将buffer数据的toString()复制给一个字符串,再利用字符串解析出个数据的start,end位置这样的方案也是不可取的。
- 利用边界字符串来分割各字段数据
- 每个字段数据中,使用空行(\r\n\r\n)来分割字段信息和字段数据
- 所有的数据都是以\r\n分割
- 利用上面的方法,我们以某种方式确定了数据在buffer中的start和end,利用buffer.splice( start, end ) 便可以进行文件写入了.





















 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








