在Webpack大行其道的今日,Requirejs基本是过时的前端管理js依赖的工具了,但是还是有值得学习的东西.故保留了这些内容,方便回头看看

/**
*@author yalith
*@Description
*@time 2017 / 2017/12/25 / 17:55
*/
(function(){
// 'use strict';
//根路径
var script = document.scripts[document.scripts.length - 1].src,contextPath= script.substring(0, script.lastIndexOf("/"));
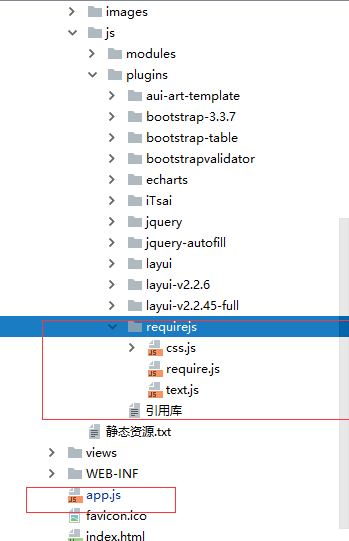
var baseUrl = "/static/js";
var jsPath = contextPath + baseUrl;
var pluginsPath=jsPath+'/plugins';
var modulePath=jsPath+'/modules';
var viewsPath =contextPath+'/views';
var pagesPath =contextPath+'/pages';
var paths = {
/*modules*/
config:modulePath+'/config',
dateUtil:modulePath+'/dateUtil',
authUtil:modulePath+'/authUtil',
/*plugins*/
template: pluginsPath + '/aui-art-template/lib/template-web',
//layui:pluginsPath+'/layui-v2.2.45-full/src/layui',
layui:pluginsPath+'/layui-v2.2.6/layui/layui',
jquery:pluginsPath+'/jquery/jquery-1.8.3',
// autofill:pluginsPath+'/jquery-autofill/autofill',
iTsai:pluginsPath+'/iTsai/iTsai-webtools-form',
text:pluginsPath+'/requirejs/text',
/*登录模块*/
login:viewsPath+'/login/js/login',
/* 业务模块*/
/*main主页*/
main:viewsPath+'/main/js/main',
/*manager 权限管理模块*/
account_list:viewsPath+'/manager/js/account_list',
account_add:viewsPath+'/manager/js/account_add',
account_update:viewsPath+'/manager/js/account_update',
account_assignRoles:viewsPath+'/manager/js/account_assignRoles',
role_list:viewsPath+'/manager/js/role_list',
role_add:viewsPath+'/manager/js/role_add',
role_update:viewsPath+'/manager/js/role_update',
resources_list:viewsPath+'/manager/js/resources_list',
resources_add:viewsPath+'/manager/js/resources_add',
resources_update:viewsPath+'/manager/js/resources_update',
role_assignResources:viewsPath+'/manager/js/role_assignResources',
/*测试*/
excel_test:viewsPath+'/manager/js/excel_test',
/*信息模块*/
/*信息模块*/
/*管理员*/
/*管理模块*/
};
//配置依赖
var shim = {
layui:{
// deps:['css!'+pluginsPath+'/layui/layui/css/layui.css']
//这玩意太慢了
//deps:['css!'+pluginsPath+'/layui-v2.2.45-full/src/css/layui.css']
deps:['css!'+pluginsPath+'/layui-v2.2.6/layui/css/layui.css']
},
login:{
deps:['css!'+viewsPath+'/login/css/login.css']
},
main:{
deps:['css!'+viewsPath+'/main/css/main.css']
},
};
require.config({
baseUrl: '/static/js',
paths: paths,
shim:shim,
map:{
'*':{
'css':jsPath+'/plugins/requirejs/css.js', //配置全局依赖 require的css插件
"text":jsPath+'/plugins/requirejs/text.js'
}
},
urlArgs: "v=" + (new Date()).getTime()
});
// //全局依赖调用
require([],function(){
})
})();






















 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








