一、滚动时间选择器样式的设置
平时在做一些业务软件时,可能会用到时间(日期)选择控件,而DatePicker和TimePicker的默认样式放在对话框中选择感觉还好,但是直接贴在界面上看起来就不是很理想了。下面是两个控件的默认样式。
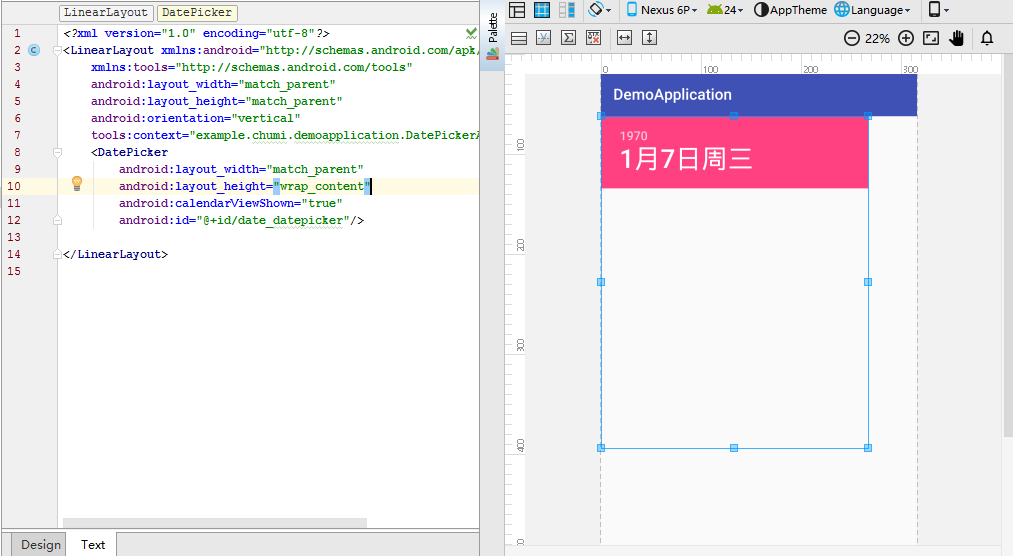
这是日期选择器:

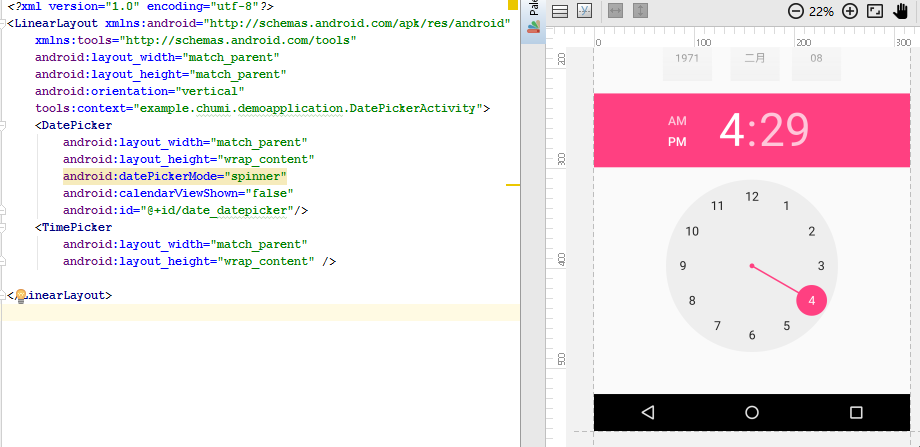
这是时间选择器:

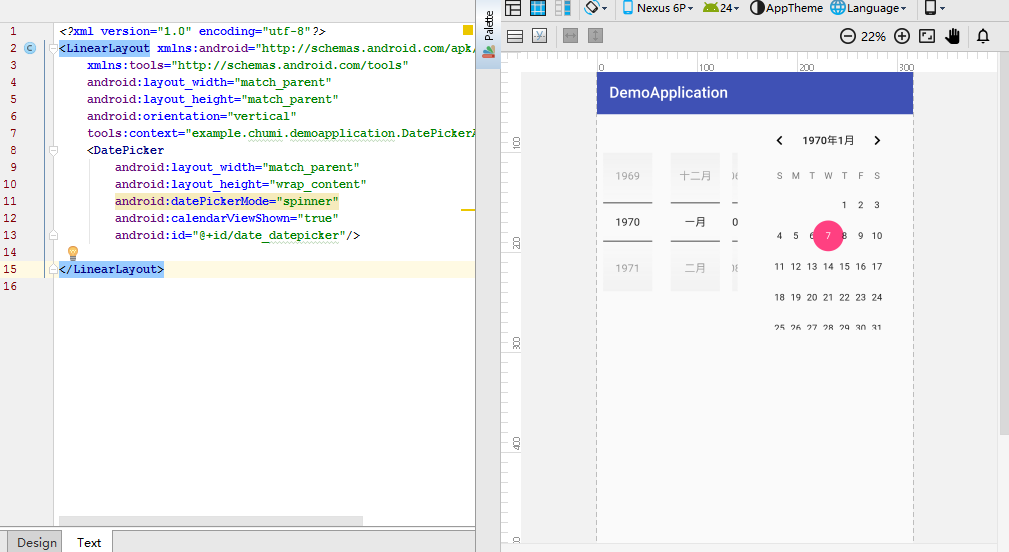
平时,我们经常会接触到滚动选择的时间选择器,其实原生的控件也有属性可以去设置的,就是上面时间选择器部分代码中的日期选择器中的datePickerMode()属性,设置成spinner就可以了。然后就会有下面的效果:

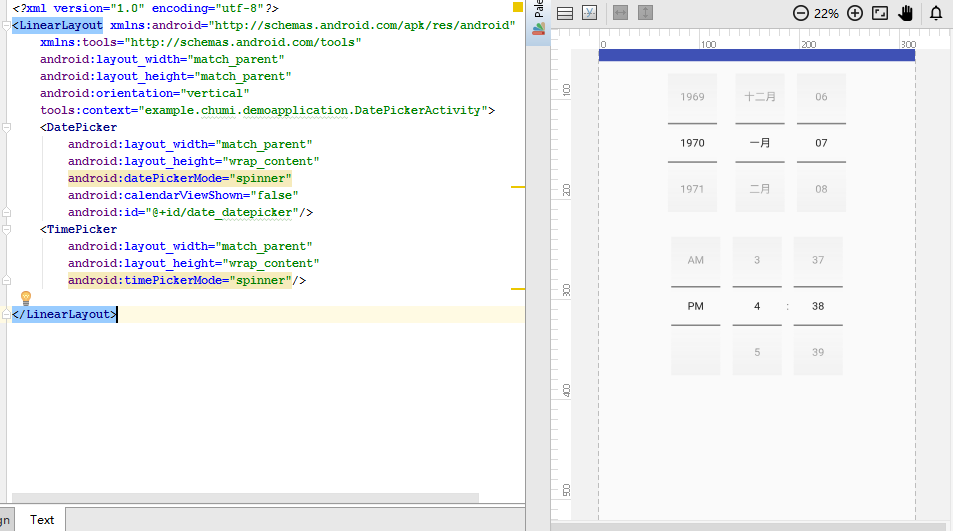
此时会发现右边的日历很多余,这时设置calendarViewShown属性为false就好了。最后会有这样的效果:

这里会有警告提示API21才能使用PickerMode属性。
二、日期选择器年份的隐藏
有时会需要将日期选择器的年份隐藏。当时我查到的方法多是使用如下语句将某个位置的控件找出来并隐藏。
(NumberPicker)((ViewGroup)((ViewGroup) datePicker.getChildAt(0)).getChildAt(0)).getChildAt(2)
但是,由于Android操作系统衍生的系统很多,不同语言的操作系统下年份的位置有可能是不同的(有时在第一个,有时在最后一个),所以直接写死年份不是很好。
我对该方法进行了修改,具体就是将每个数字选择器的具体内容取出来进行比较。
这里有个注意点是,当月份从12继续往下滚到1月时,年份会自动+1的,所以隐藏年份可能会出现问题,谨慎使用。
注:上面的截图中日期选择器中月份是汉字,但我在做这个项目时月份也是纯数字的,所以这里可能会有点问题,后面没那么怠惰的时候会进行考证。
/** * 隐藏日期选择器的年份 * @param mDatePicker 时间选择器 */
public static void hideYear(DatePicker mDatePicker) {
Calendar calendar = Calendar.getInstance();
if (calendar.get(Calendar.MONTH) == 11 && calendar.get(Calendar.DAY_OF_MONTH) == 31){
return;
}
ViewGroup parent = ((ViewGroup)((ViewGroup) mDatePicker.getChildAt(0)).getChildAt(0));
for (int i = 0; i < 3; i ++){
NumberPicker picker = (NumberPicker)parent.getChildAt(i);
int value = picker.getValue();
if (calendar.get(Calendar.YEAR) == value){
picker.setVisibility(View.GONE);
break;
}
}
}
2016.12.20补充
发现有时候样式不是很对,加上主题声明会更好,虽然这个主题似乎已经弃用了,但是新的兼容主题的声明方法一直找不到。以后找到了再补充吧。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@drawable/widget_divider"
android:orientation="vertical"
android:showDividers="middle">
<include layout="@layout/widget_dlg_date_time_title" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="20dp"
android:paddingTop="12dp">
<!-- android:theme="@android:style/Theme.Holo.Light" 决定了样式,可以尝试去掉Holo看看效果 -->
<DatePicker
android:id="@+id/date_picker"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:calendarViewShown="false"
android:datePickerMode="spinner"
android:theme="@android:style/Theme.Holo.Light" />
</LinearLayout>
</LinearLayout>






















 962
962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








