最近在做项目时,有一个按钮是由a标签做成的,点击这个按钮时,会发送一个异步请求。当时手抽,不知道咋给它加了个href属性,并且没有给它值。代码类似如下:
<a id="alink" href="">点我吧</a>异步请求代码类似如下:
$(function(){
$('#alink').click(function(){
$.ajax({
url: "http://localhost:31296/home/handle",
type: "get",
data: { callback: "?"},
dataType: "jsonp",
beforeSend: function(){
alert(1);
},
success: function(data){
alert(data.status);
},
error: function(a, b, c){
alert(b);
}
});
});
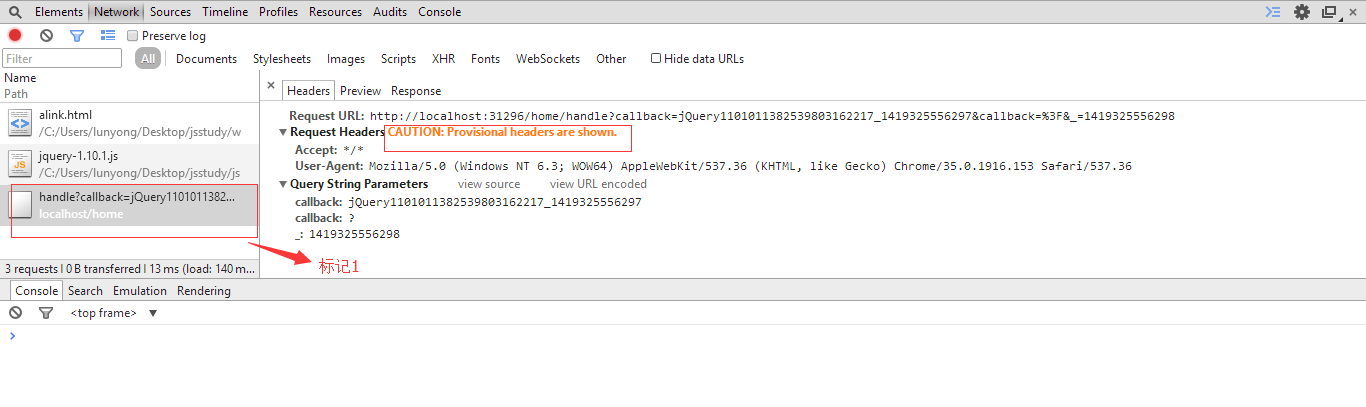
});结果当点击该按钮的时候,项目中浏览器没有任何反应,并且页面还自动刷新了。在chrome浏览器中调试的时候发现,该请求无法进入success方法。打开chrome浏览器的network这一项并找到该请求,如图所示:

在请求报文头Request Headers这个地方出现了一个警告:provisional headers are shown,另外在标记1的地方,该请求也有可能显示为红色,表示该请求的资源不存在或被取消了。查了下资料,这个警告的意思是该请求的资源会被屏蔽掉。因为对该资源的请求并没有真的发生,header里显示的信息是伪信息,直到服务器有信息返回,这个header才被更新为真实的。但也有可能上面所有的一切并不会发生,因为它被屏蔽掉了。这个变故让我纠结了半天,最后一点点的去排错,才知道原来是href属性值造成的。当href属性为空时,会跳转刷新当前页面,这个请求无疾而终,被屏蔽掉了。给href属性加个值,让它不跳转。
<a id="alink" href="javascript:void(0);">点我吧</a>a标签href属性的值的几种特殊情况:
当href=""时,默认值为当前页面地址,点击时会刷新页面(不设置target值的情况下);
当href="#"时,跳转到当前页面的开头处,页面不会刷新,相当于scrollTo(0, 0);
当href="javascript:void(0);"时,页面不跳转,也不滚动。
大意会出错,以后当谨记!
参考资料:http://segmentfault.com/q/1010000000364871





















 1442
1442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








