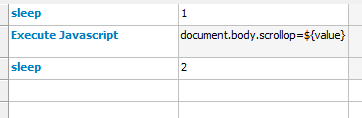
一:滚动条控制
应用场景:通过滚动条的上下,左右移动,才能让定位的元素可见。

${value}表示移动的值,如200等。滚动条每次移动,值都会还原,不累加。
例如;同时滚动十次,每次值为100,其结果还是,滚动条只滚动100.
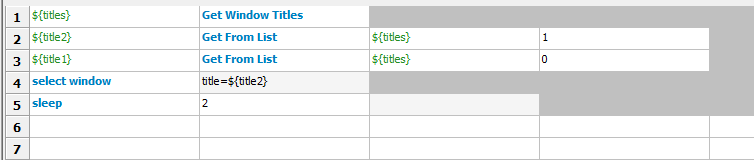
二:切换窗口控制

${titles} get window titles
${title2} get from list ${titles} 1
${title1} get from list ${titles} 0
select window title=${title2}
sleep 2
这里需要注意下,昨天我在用着的时候,没有区分大小写,另外,${title2}与${title1}顺序调了,报错。
程序可以运行,但是报语法错误,说没有定义。我暂时还没有弄清楚原因。





















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








