简述
QGraphicsItem 是场景中 item 的基类。图形视图提供了一些典型形状的标准 item,例如:矩形 ( QGraphicsRectItem )、椭圆 ( QGraphicsEllipseItem ) 、文本项 ( QGraphicsTextItem )。当这些不满足需求时(例如:在一些复杂的工作流场景中),往往需要自定义,通常的做法就是继承 QGraphicsItem。
自定义 QGraphicsItem
要实现自定义 item,需要覆盖 QGraphicsItem 的两个纯虚函数:
- void paint()
- 以本地坐标绘制 item 的内容
- QRectF boundingRect()
- 将 item 的外边界作为矩形返回
- 由 QGraphicsView 调用以确定什么区域需要重绘
除此之外,可能还需要附加其他需求,例如:
- QPainterPath shape() - item 的形状
- 由 contains() 和 collidesWithPath() 用于碰撞检测
- 如果未实现,则默认为 boundingRect()
- 使用信号/槽、属性机制:继承 QObject 和 QGraphicsItem(或直接继承 QGraphicsObject)
- 处理鼠标事件:重新实现 mouse***Event()
- 处理键盘事件:重新实现 key***Event()
- 处理拖放事件:重新实现 drag***Event()、dropEvent()
……
关于信号/槽、事件、算法相关的内容,本节暂时不做讲解,放到后面章节。
Bounding Rect 和 Shape
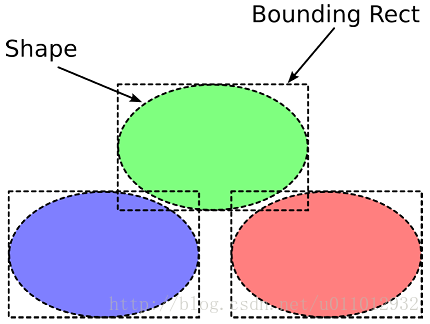
先来一张效果图,解释 Bounding Rect 和 Shape 的联系与区别:
-
Bounding Rect
将 item 的外边界定义为矩形,所有绘制必须限制在此区域内,QGraphicsView 使用它来确定 item 是否需要重绘。
虽然 item 的形状可以是任意的(例如:直线、椭圆、矩形 ),但是 bounding rect 总是矩形,并且不受 item 变换的影响。
-
Shape
以本地坐标中的 QPainterPath 形式返回 item 的形状。形状可用于许多事情,包括:碰撞检测,命中测试以及 QGraphicsScene::items() 函数。
shape() 默认实现调用 boundingRect() 返回一个简单的矩形形状,但子类可以重新实现该函数,以返回非矩形 item 更准确的形状。例如,一个圆形 item 可以选择返回椭圆形状,以便更好地进行碰撞检测。
shape() 由 contains() 和 collidesWithPath() 的默认实现调用。
参照模型
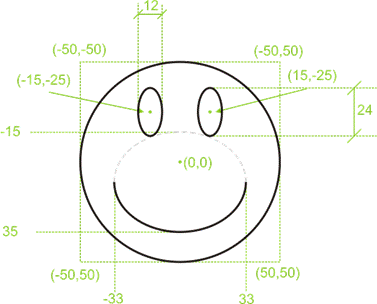
来一个笑脸,瞬间萌萌哒……笑一笑,十年少!
要实现这个效果很简单,可以逐步分解:
- 整体(最外侧的圆)
- 眼睛(左眼/右眼/眼球&










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








