准备工作:
1.下载ExtJs SDK (只需要解压出来),地址:https://www.sencha.com/products/extjs
2.下载SenCha cmd extjs 编译环境 ,地址:https://www.sencha.com/products/sencha-cmd/
3.下载Ruby,地址: http://www.ruby-lang.org/en/downloads/
注意:

以上安装过程不在本教程中
开始:
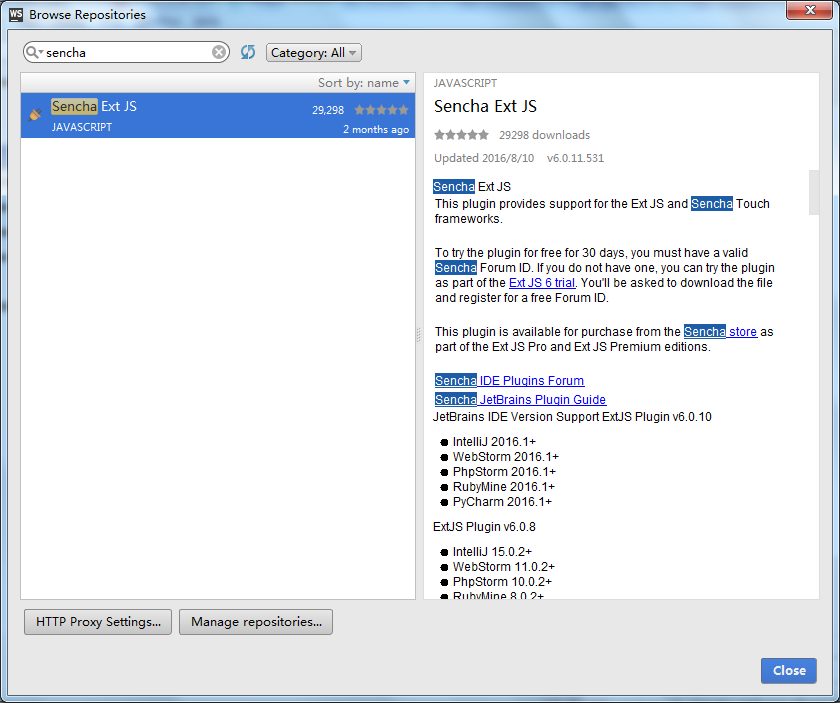
1.在WebStorm中添加SenCha Ext Js 插件,重启WebStorm。

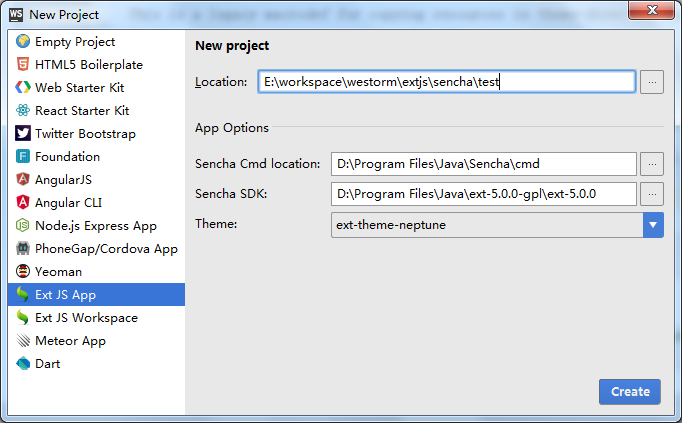
2.重启之后,打开File--》new--》 project-选择左边的 Ext Js App。

3.在右侧Localation中选择新建项目的保存目录,以及项目名称;在Sencha Cmd location选择准备中安装的SenCha Cmd的安装目录;在Sencha SDK选择本地解压的ExtJs解压的文件目录;Theme是ExtJs的主题,随便选择,然后点击创建。
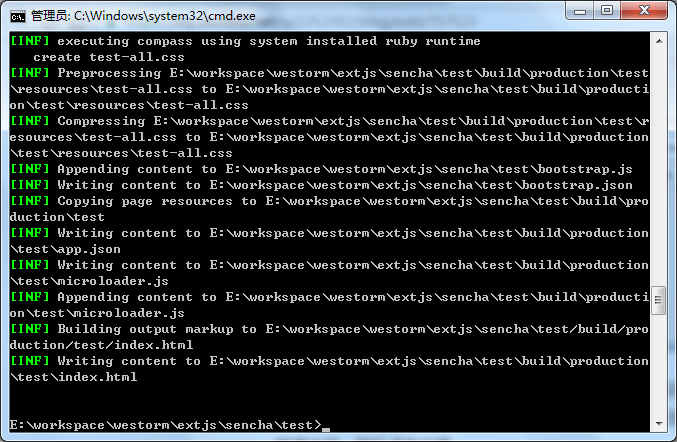
4.编译项目,进入项目工程的根目录,使用命令行工具输入sencha app build(中间有空格)命令,等待编译完成,如果没有报错的情况下,直接进行下一步,如果有报错,这里不做讲解,根据实际情况解决。
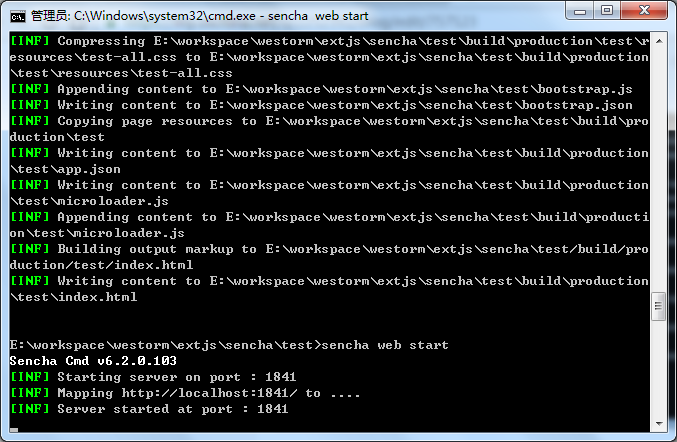
5.运行项目,在命令行继续输入sencha web start,可以看到项目正常运行(这一步也可以在Webstorm中点击运行也是可以的)

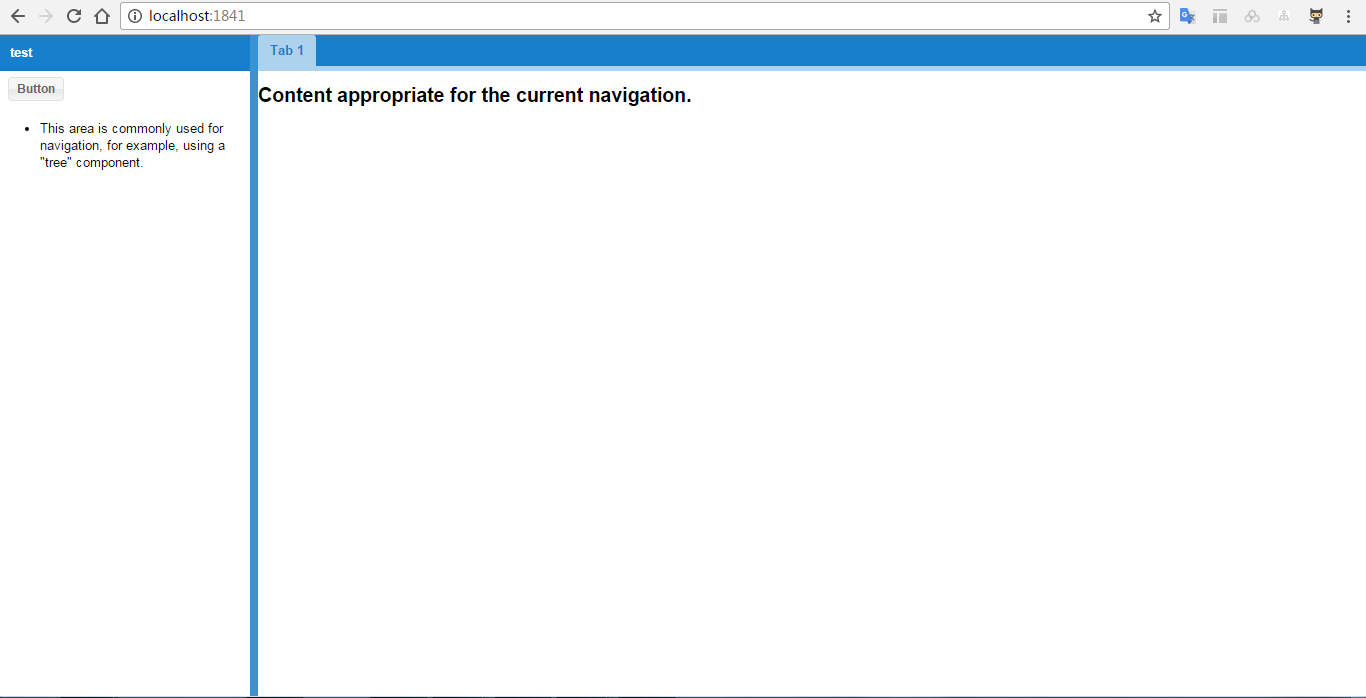
6.我们在浏览器的地址栏输入http://localhost:1841看一下效果

看到这个的时候,可以知道已经搭建成功了。
补充:
本环境在windows环境下搭建
WebStrom 版本:2016.1.2
ExtJs sdk 版本:5.0
Sencha cmd 版本:6.0
ruby 版本:2.3.1
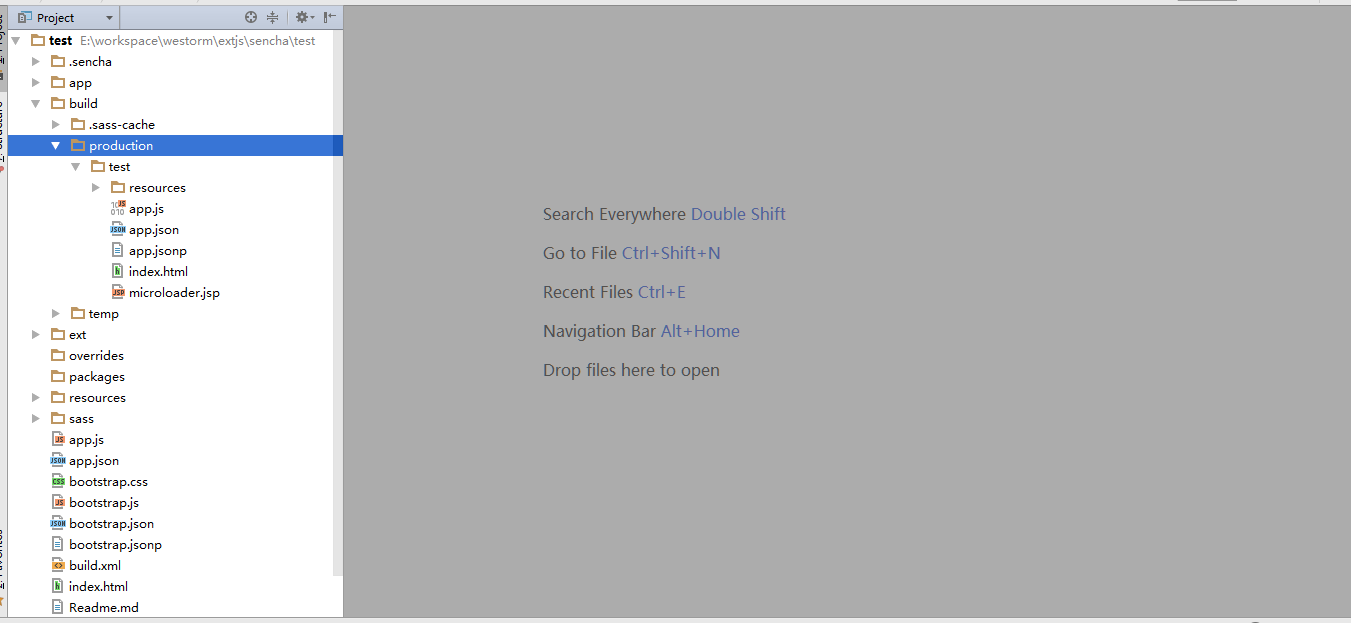
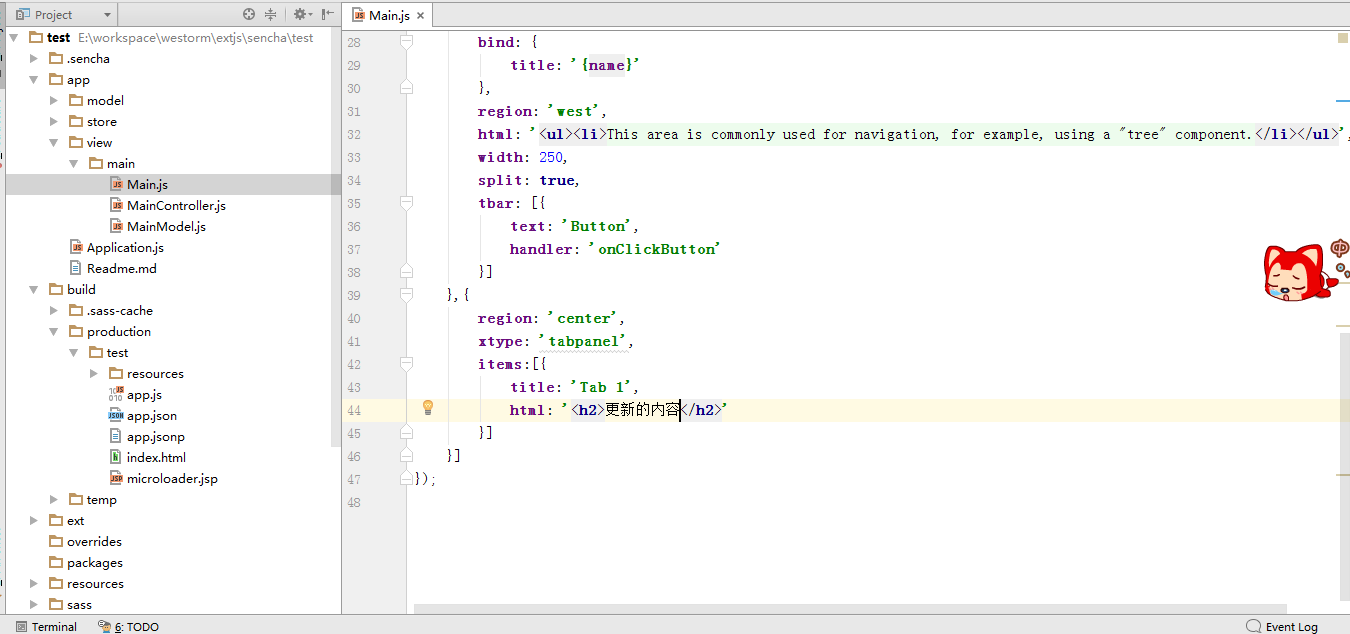
这时候我们看一下WebStorm

app目录需要改动的项目代码目录,build是编译之后的代码目录(通过浏览器访问的是build production 目录下的index.html文件)
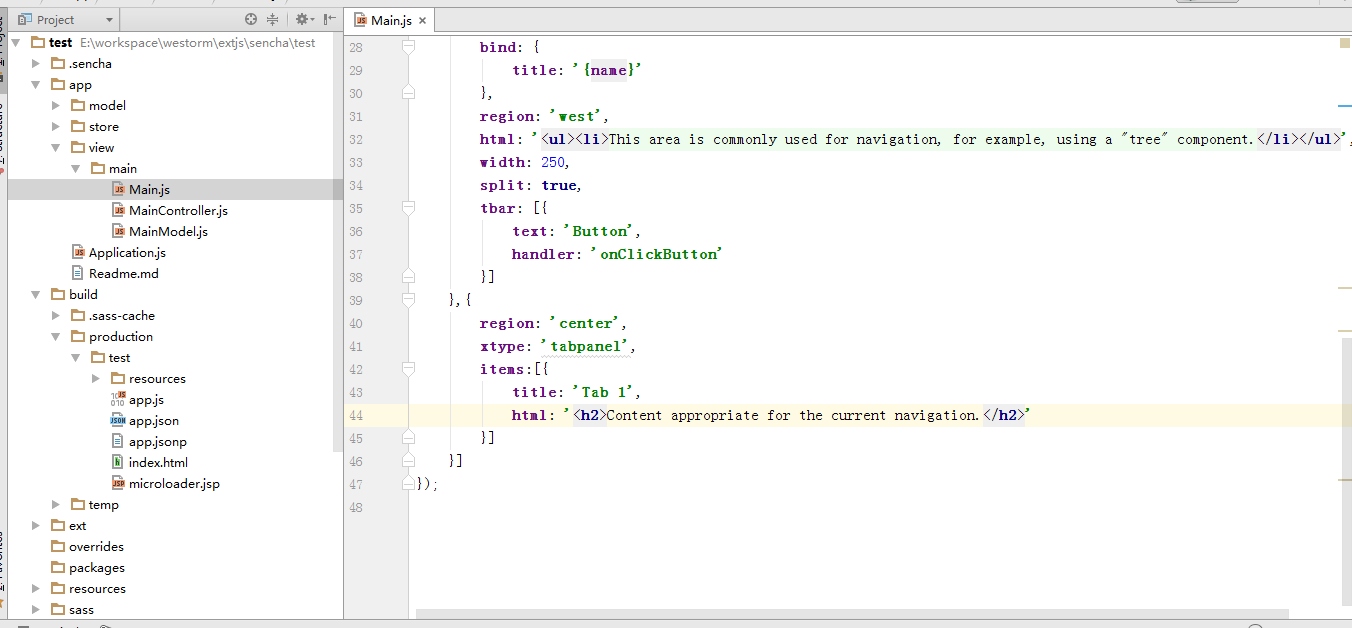
我们打开浏览器看到的页面在app--》view--》main目录下

在我们没有关闭web服务的情况下,ExtJs是支持热部署(就是不用重新编译,不重新启动服务,改动代码,刷新浏览器,也是会发生改变)。我们改变一下main.js文件的内容

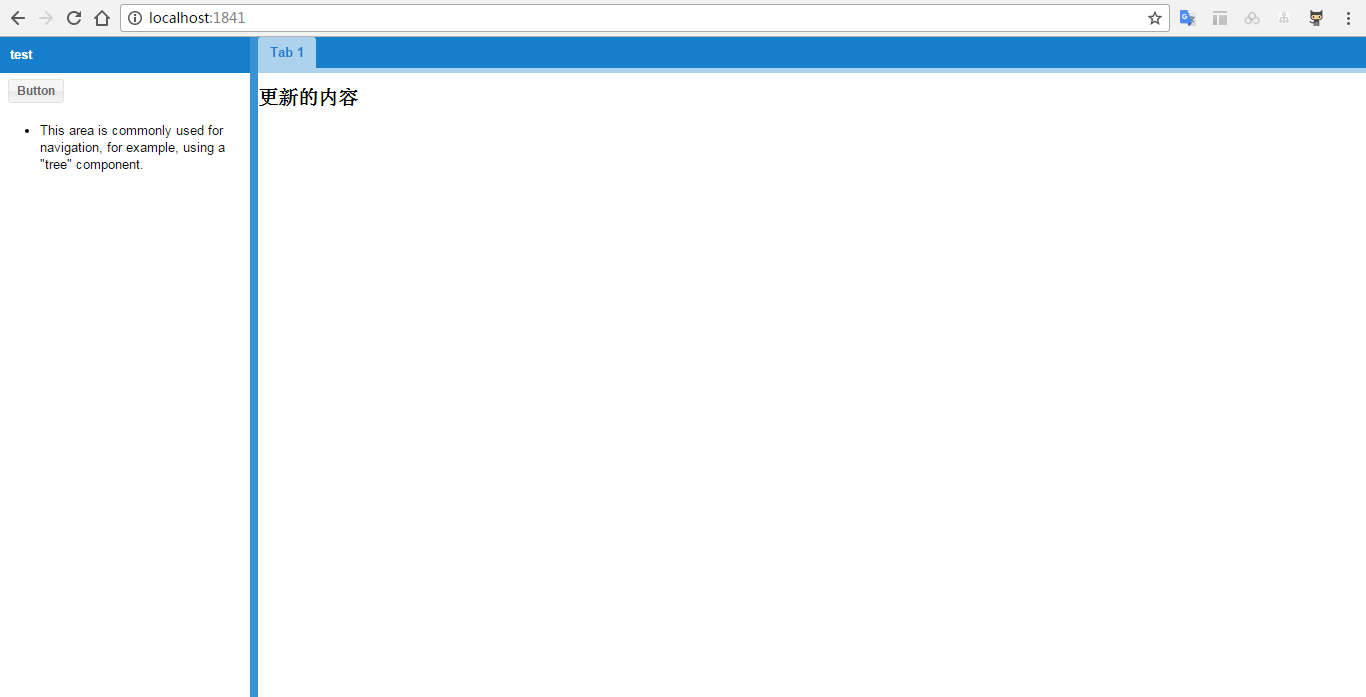
刷新浏览器看到

后期需要什么改动代码基本上都是在app下更改,其他目录文件不需要更改。
index.html加载bootstarp.js的原理,以及依他ExtJs5教程请参考:
http://blog.csdn.net/column/details/extjs5.html






















 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








