实现功能如下:
- 限制输入字数140个字;
- 多的字符,输入框不能输入;且多的字符被截取;
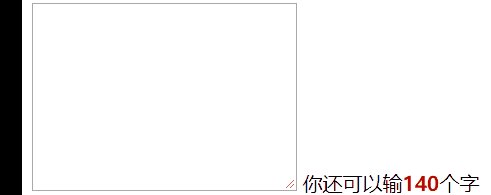
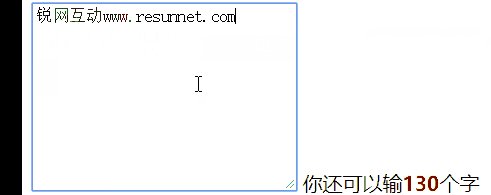
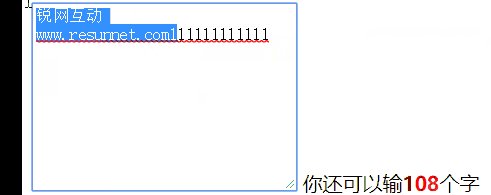
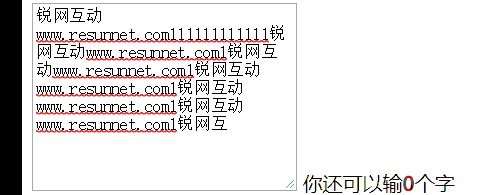
截图效果如下:

js如下:
$(function(){
var maxlength =140;
$("#textbox").keyup(function(){
current_len = $(this).val().length;
$("span strong").text(maxlength-current_len); //如果无下面判断则会产生负数
if (parseInt($("span strong").text())< 0){ //解析字符串,返回整数
$("span strong").text("0");
var current_val = $(this).val().substring(0,140); //截取140个字符赋给文本框
$(this).val(current_val);
}
})
})html如下:
<textarea id="textbox" name="" rows="10" cols="30"></textarea>
<span>你还可以输<strong>140</strong>个字</span>






















 9120
9120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








