4navigation.js源代码:
ntv.navigation类,处理页面焦点移动和确认、刷新等操作动作。
在讲解框架处理焦点移动前,先讲解下机顶盒上焦点移动的工作原理,以便开发者能更好的了解框架采用这种方式的目的和优点。
机顶盒浏览器上页面的焦点移动(控制)原理:
在PC平台上我们可以通过鼠标来直观的操作页面,而在机顶盒上采用的是遥控器操作,这就面临像页面滚动、页面元素选择等问题。在机顶盒平台上,解决这部分问题需要浏览器与页面通过一些代码来配合处理。下面将详细讲解这部分处理:
1. 焦点选择
常规的处理方法是通过在页面代码上将希望获取焦点的元素包裹在 <a /> 标签内,如文字、图片。浏览器可识别出这些 <a /> 元素,并且通过这些 <a /> 元素在页面的距离位置来响应遥控器的焦点移动操作。
代码示例A:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="page-view-size" content="1280*720">
<link rel="stylesheet" href="ntv.css">
<style>
.list{margin:100px 100px;}
.list ul{clear: both;}
.list li{float: left; width: 100px; height: 100px; margin: 50px 50px;}
</style>
</head>
<body>
<div class="container">
<div class="list">
<ul>
<li><a href="1.html"><img src="images/item_1.png" alt=""></a></li>
<li><a href="2.html"><img src="images/item_2.png" alt=""></a></li>
<li><a href="3.html"><img src="images/item_3.png" alt=""></a></li>
<li><a href="4.html"><img src="images/item_4.png" alt=""></a></li>
</ul>
<ul>
<li><a href="5.html"><img src="images/item_5.png" alt=""></a></li>
<li><a href="6.html"><img src="images/item_6.png" alt=""></a></li>
<li><a href="7.html"><img src="images/item_7.png" alt=""></a></li>
<li><a href="8.html"><img src="images/item_8.png" alt=""></a></li>
</ul>
</div>
</div>
</body>
</html>页面效果A-1,SHDV中间件浏览器、NGB-H规范中间件浏览器、PC平台(Google Chome):

页面效果A-2,iPanel中间件浏览器:

示例A的代码在机顶盒浏览器上运行的结果如 页面效果A-1 和 页面效果A-2。我们也可以看出基本除了获取焦点元素的边框颜色和大小不一样,其他都相同。这时我们通过遥控器按键 上/下/左/右 就可以移动焦点了,并且按确认键浏览器就会打开当前焦点所在的 <a /> 元素的href属性值内的链接。
实际业务情况:
在实际的应用设计时,界面设计可能要求如下需求A:
1. 要求所有机顶盒下 获取焦点的元素,边框颜色大小统一。(遵循界面风格统一的原则)
解决方案:通过代码测试,在iPanel、SHDV、NGB-H中间件浏览器下不支持 a:focus{} 伪类来自定义焦点样式,也没有私有API接口来自定义浏览器焦点的颜色。无法实现。
2. 要求采用换图的方式(1个图片有2种颜色,获取焦点一种,失去焦点一种)来表示 当前获取的焦点,不使用浏览器默认的焦点边框。(采用更美观、友好的设计)
解决方案:可以通过 <a /> 标签的 onfocus 和 onblur 事件来实现当 <a />元素获取焦点后更换子元素 <img />的 src属性值。但是在SHDV、NGB-H中间件浏览器下无法禁用浏览器默认的焦点边框。无法实现。
代码示例B:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="page-view-size" content="1280*720">
<link rel="stylesheet" href="ntv.css">
<style>
.list{margin:50px 100px;}
.list ul{clear: both;}
.list li{float: left; width: 100px; height: 100px; margin: 50px 50px;}
.list li a{display: block; width: 100px; height: 100px;}
.list .item-2{margin-top:80px;}
.list .item-4{margin-left:80px;}
.list .item-5{margin-left:20px;}
</style>
</head>
<body>
<div class="container">
<div class="list">
<ul>
<li><a href=""><img src="images/item_1.png" alt=""></a></li>
<li class="item-2"><a href=""><img src="images/item_2.png" alt=""></a></li>
<li><a href=""><img src="images/item_3.png" alt=""></a></li>
</ul>
<ul>
<li class="item-4"><a href=""><img src="images/item_4.png" alt=""></a></li>
<li class="item-5"><a href=""><img src="images/item_5.png" alt=""></a></li>
<li><a href=""><img src="images/item_6.png" alt=""></a></li>
</ul>
<ul>
<li><a href=""><img src="images/item_7.png" alt=""></a></li>
<li><a href=""><img src="images/item_8.png" alt=""></a></li>
</ul>
</div>
</div>
</body>
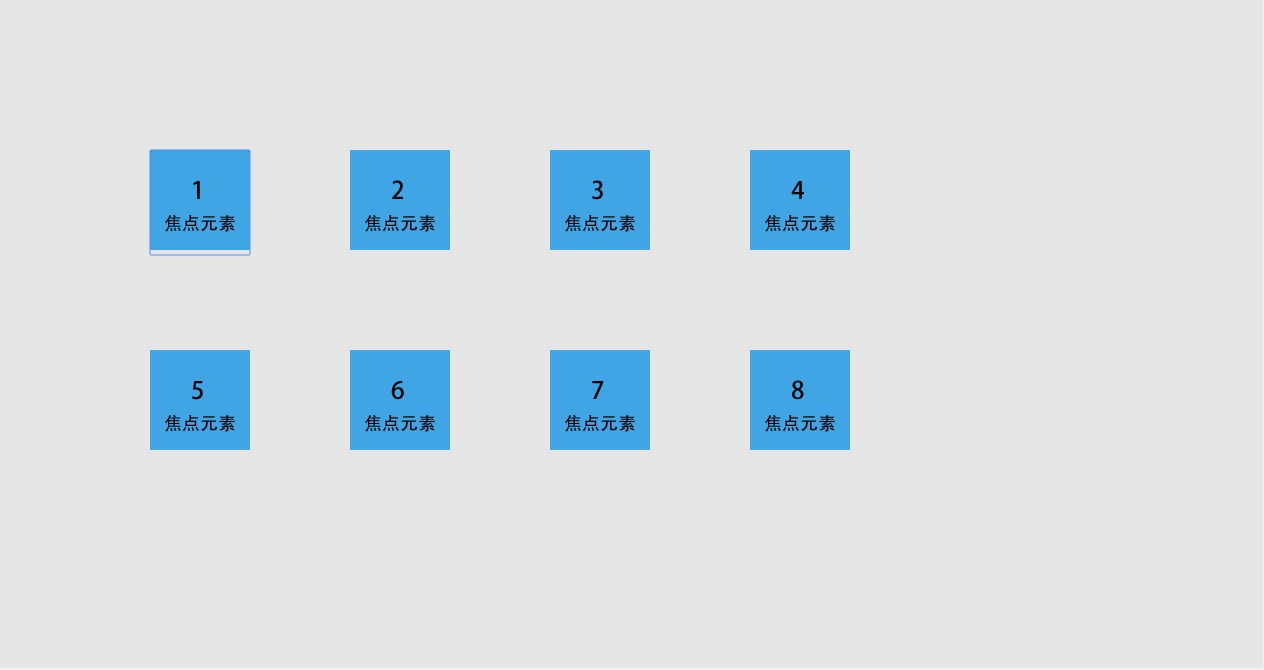
</html> 页面效果B,iPanel中间件浏览器:

示例B的代码在机顶盒浏览器上运行的结果如 页面效果B。这时我们通过遥控器按键 上/下/左/右 来移动焦点,你会发现下面2种情况:
1. 当焦点元素1往下按,焦点会跑到7(而不4),往右按会跑到3(而不是2)。与预期焦点移动动作不一致。
2. 当焦点元素2往下按,焦点会跑到5,往右会跑到3,往左会跑到1。与预期焦点移动动作一致。
实际业务情况:
在实际的应用设计时,对于用户的操作,界面上的响应可能有如下需求B:
1. 当前元素焦点在1,往下是4,往右是2,往左不动,往上不动。
解决方案:浏览器的默认焦点移动与需求不符。可以实现的方式是通过javascript获取遥控器 上/下/左/右 事件来动态给指定 <a />元素设置 .focus() 事件。
2. 当前元素焦点在2,往下是5,往右是3,往左是1,往上不动。
解决方案:浏览器的默认焦点移动与需求一致。
2. 页面滚动
在机顶盒上,由于操作的不便捷性和用户视觉方面的考虑,页面整幅的上下移动(滚动)操作没有,页面都是按照一屏来设计。但是在涉及图文类展示时,如果内容超过一屏,也是需要通过上下滚动的方式来读取过长的图文内容。在PC平台浏览器上如果内容过长,浏览器默认会显示滚动条,用户可以通过拖拉滚动条来实现阅读,但在机顶盒上我们之前提到了设计都是一屏的,所以需要开发者通过编写javascript监听遥控器按键动作来实现内容容器的移动。
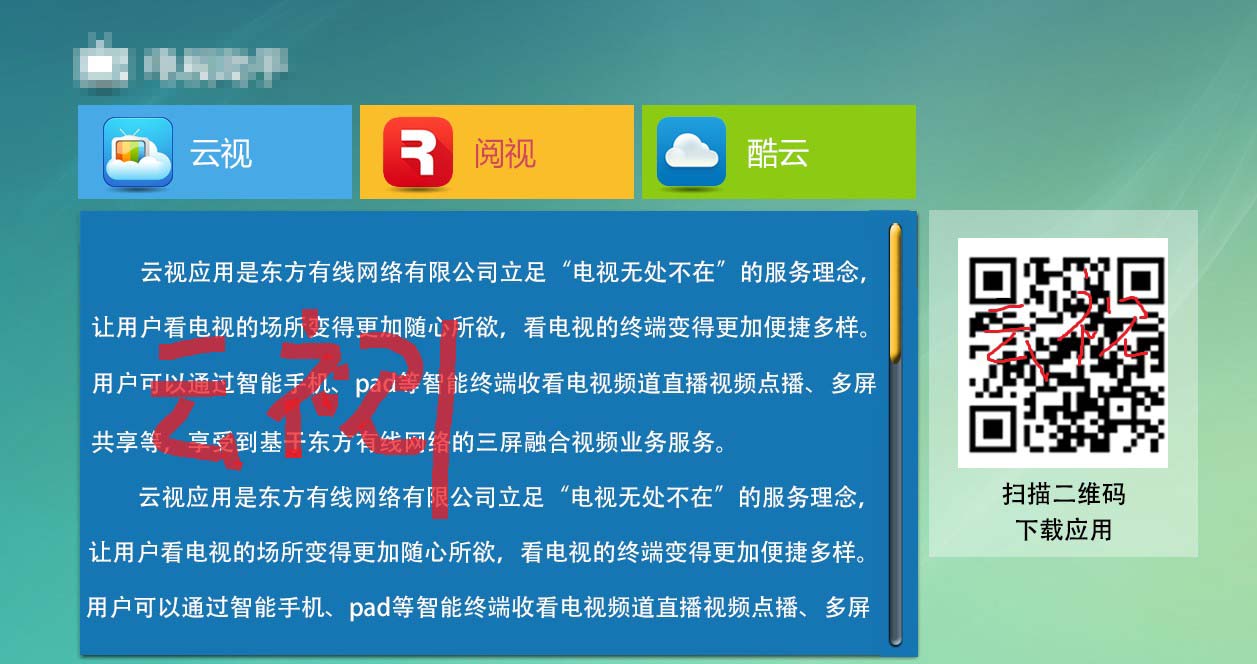
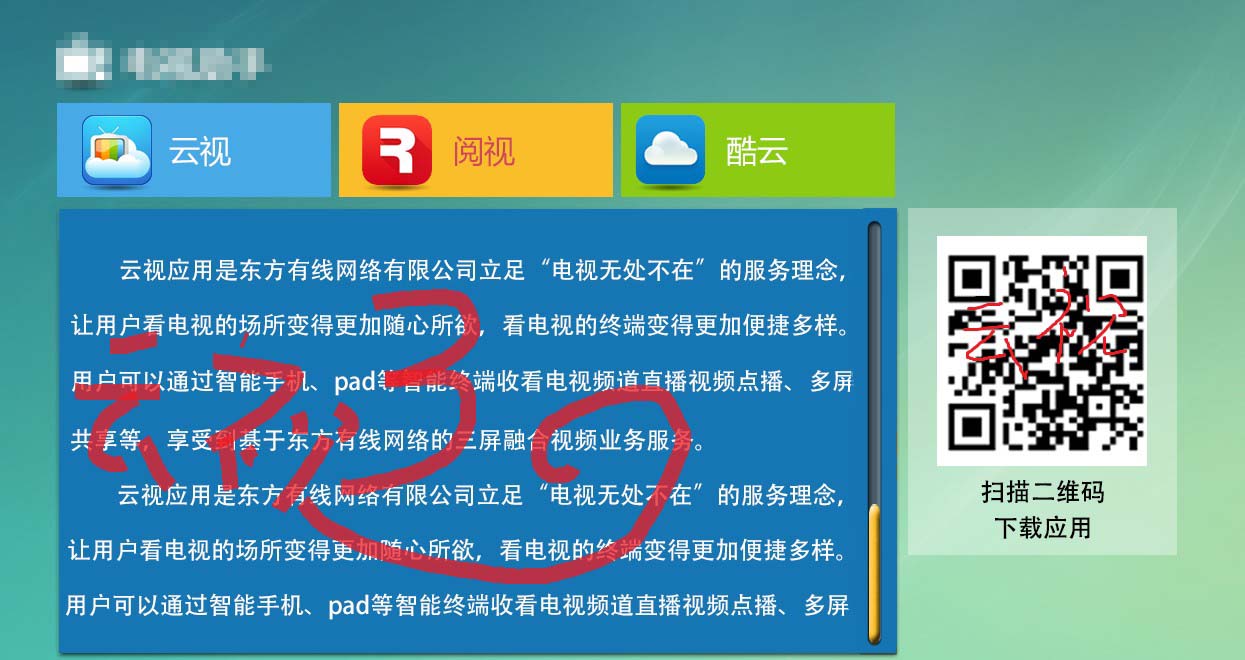
页面效果C-1,iPanel中间件浏览器:



如页面效果C-1显示,机顶盒上是通过移动内容区域容器来实现过长内容的展示,用户可以通过遥控器 上/下 键来阅读内容。
ntv.js框架如何处理这些问题:






















 305
305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








