一、懒加载
通过路由配置:
{
path: 'flight-booking',
loadChildren: './flight-booking/flight-booking.module#FlightBookingModule'
}
好处:这种方式有利于初始减少加载体积 , 不需要在app.module.ts中,主动去引入相应的模块(它们自然不会打包到AppModule中去)。
依赖:主项目必须包含各子模块的源码!
二、动态(懒)加载
参照:angular-elements-dashboard 项目。
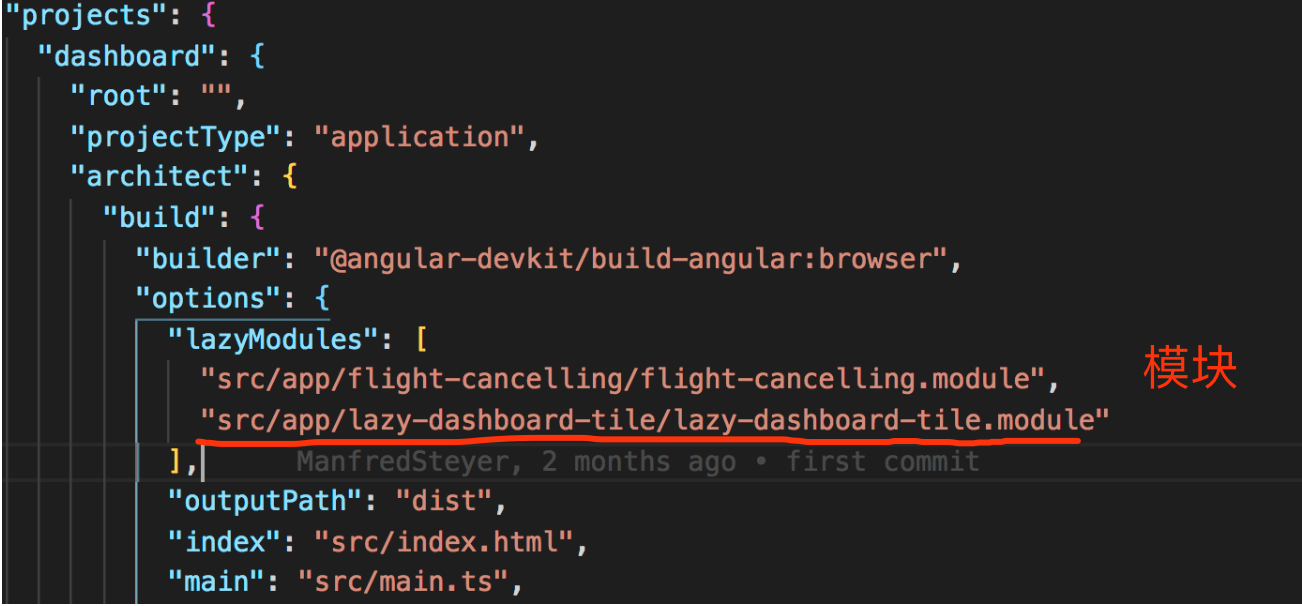
在anuglar.json中,配置懒加载的模块路径:

之后,在被动态加载的模块中,用public属性ComponentList,从模块对象上暴露出来所有的组件类。增加它主要是由于动态加载后,不方便从NgModuleRef 的变量上,找到这个当前模块中,到底有哪些组件类,故明确引出。

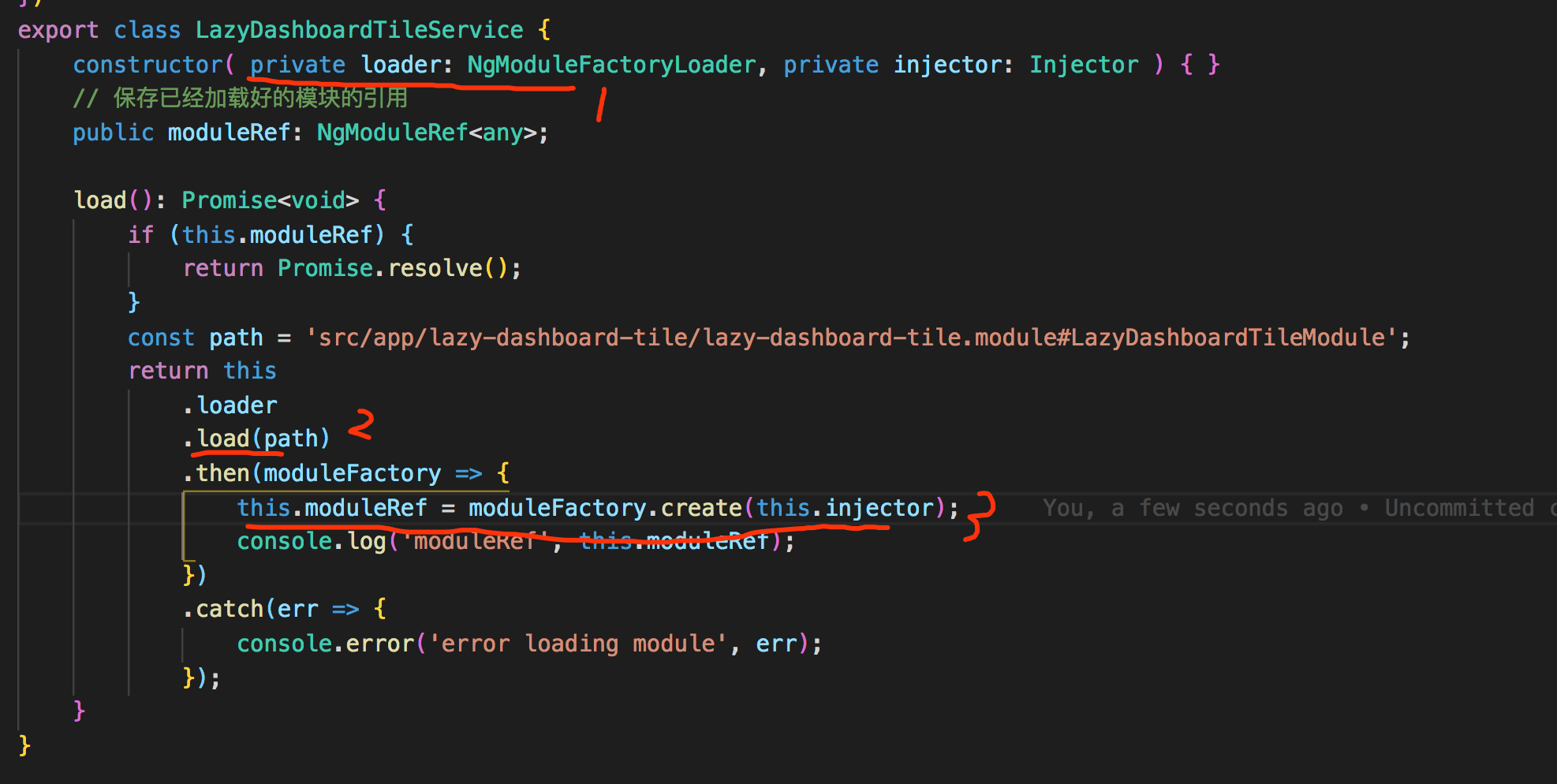
动态模块准备好了,那接下来要通过 NgModuleFactoryLoader 类开加载它,并且把当前的root模块的injector注入到新模块中去。

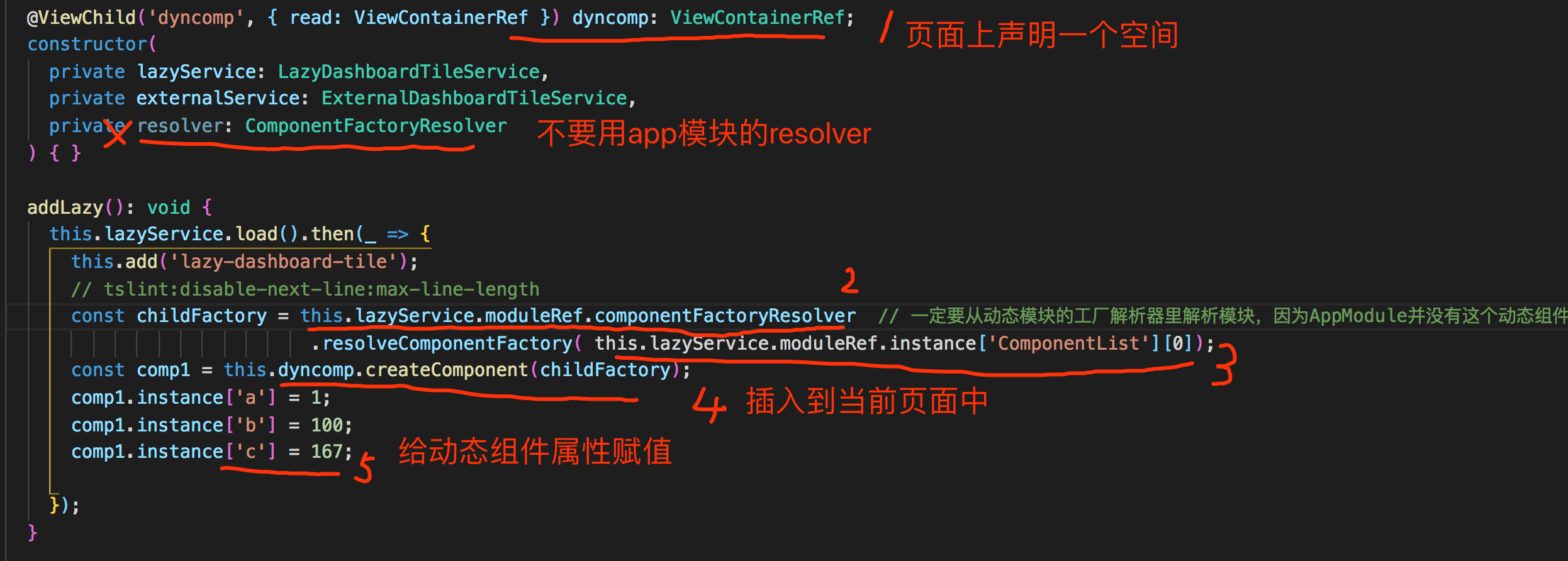
现在动态模块已经加载到主的AppModule中来了,如果要动态添加动态模块内的组件,就和普通的动态添加组件的技术一致了: 用ViewContainerRef 的一个变量来创建一个组件createComponent, 并插入到指定位置。

同懒加载一样:
好处:这种方式有利于初始减少加载体积 , 不需要在app.module.ts中,主动去引入相应的模块(它们自然不会打包到AppModule中去)。
依赖:主项目必须包含各子模块的源码!
三、发布一个Library
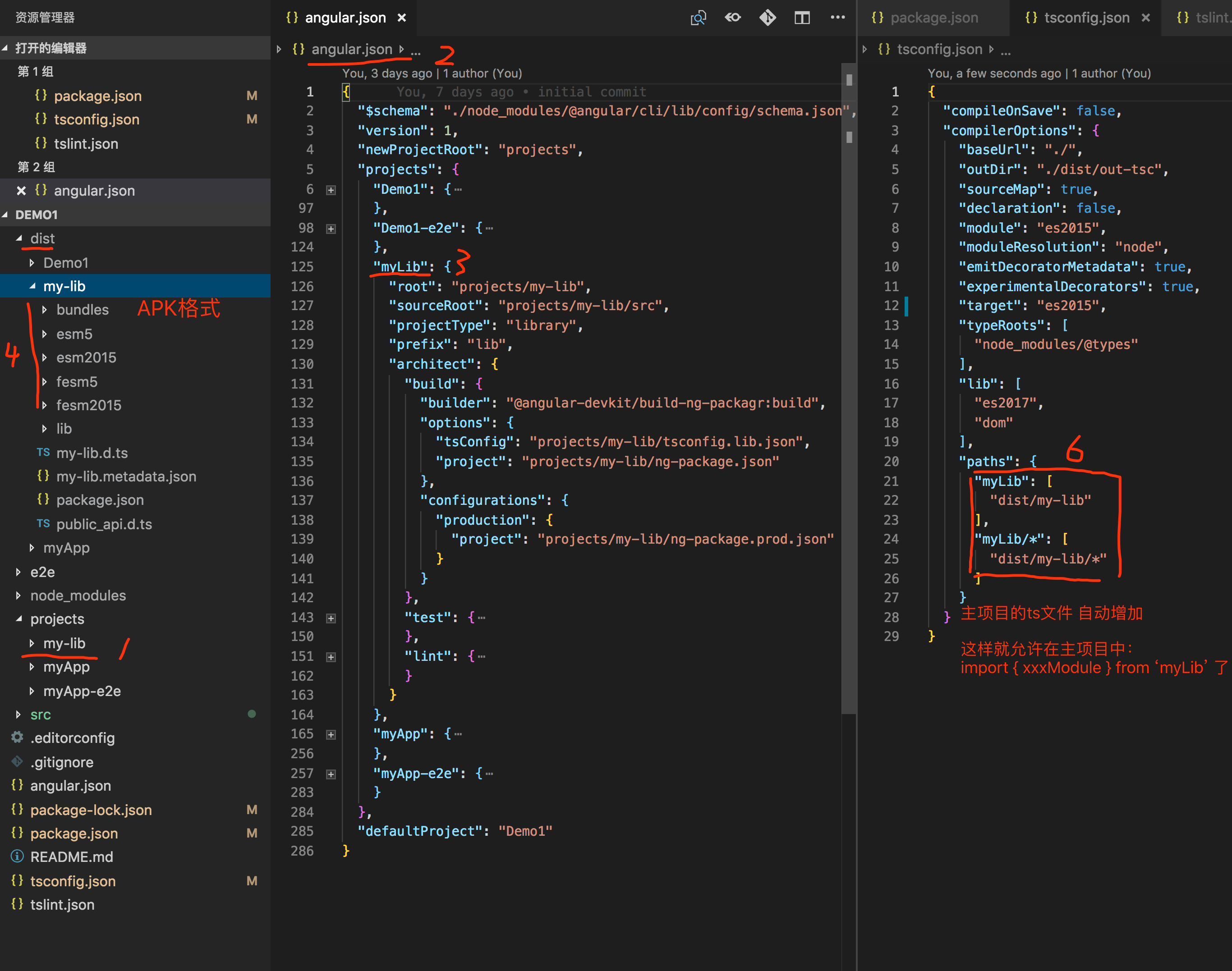
从Anuglar6开始,一个工程支持多个项目/库。这里,每一个库相当于一个模块包,它通常包含一个Module,多个Service,Component组件等等。然后它可以构建为APF(Angular Package Formattor)格式的包,发布到npm 供别人使用,也可以在当前项目中被引用。有点类似.Net里的引用库 或 Java中的jar包的感觉。
ng generate library my-lib
ng build my-lib --prod
cd dist/my-lib
npm publish
一行代码未写,就构建了一个组件,Angular还是很强大的。
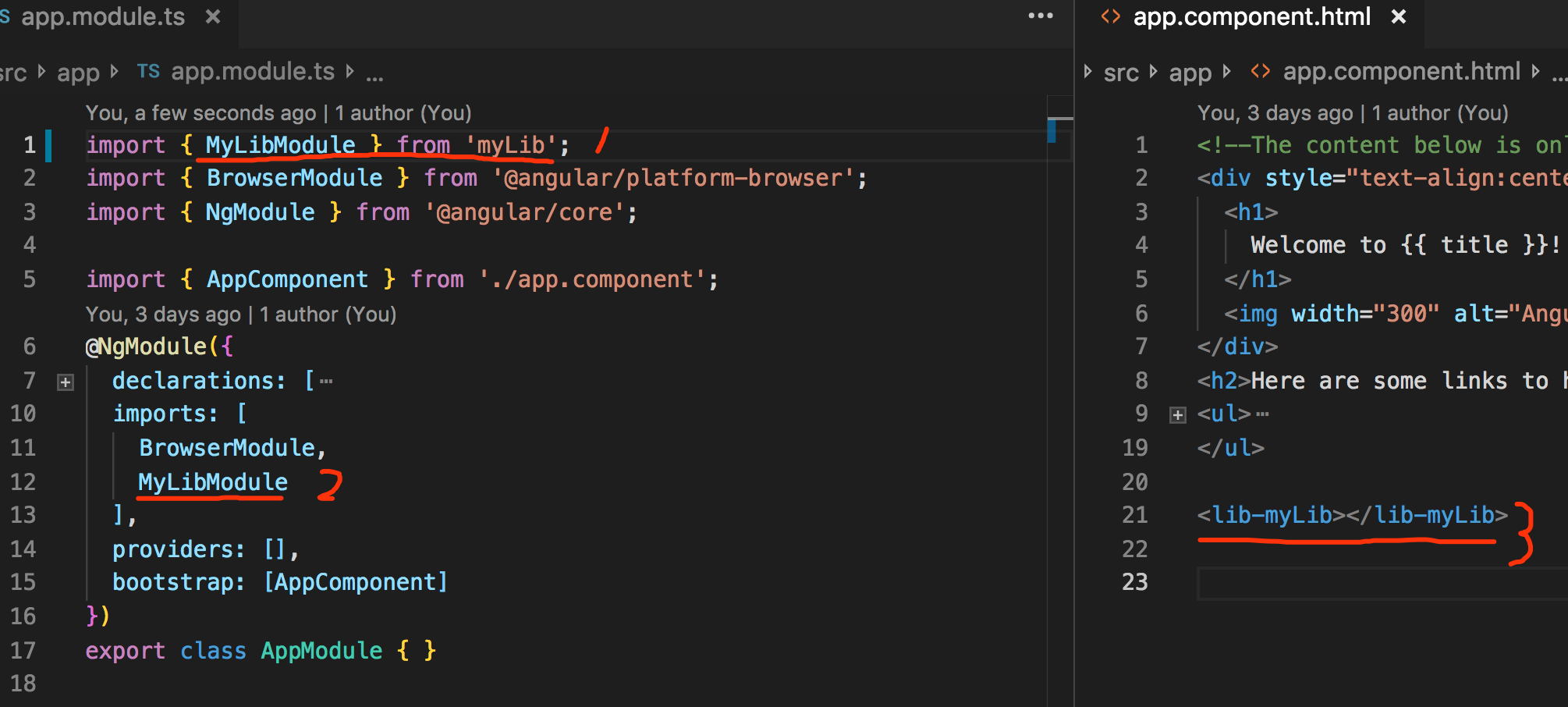
我们再加一行代码引用这个myLib模块:


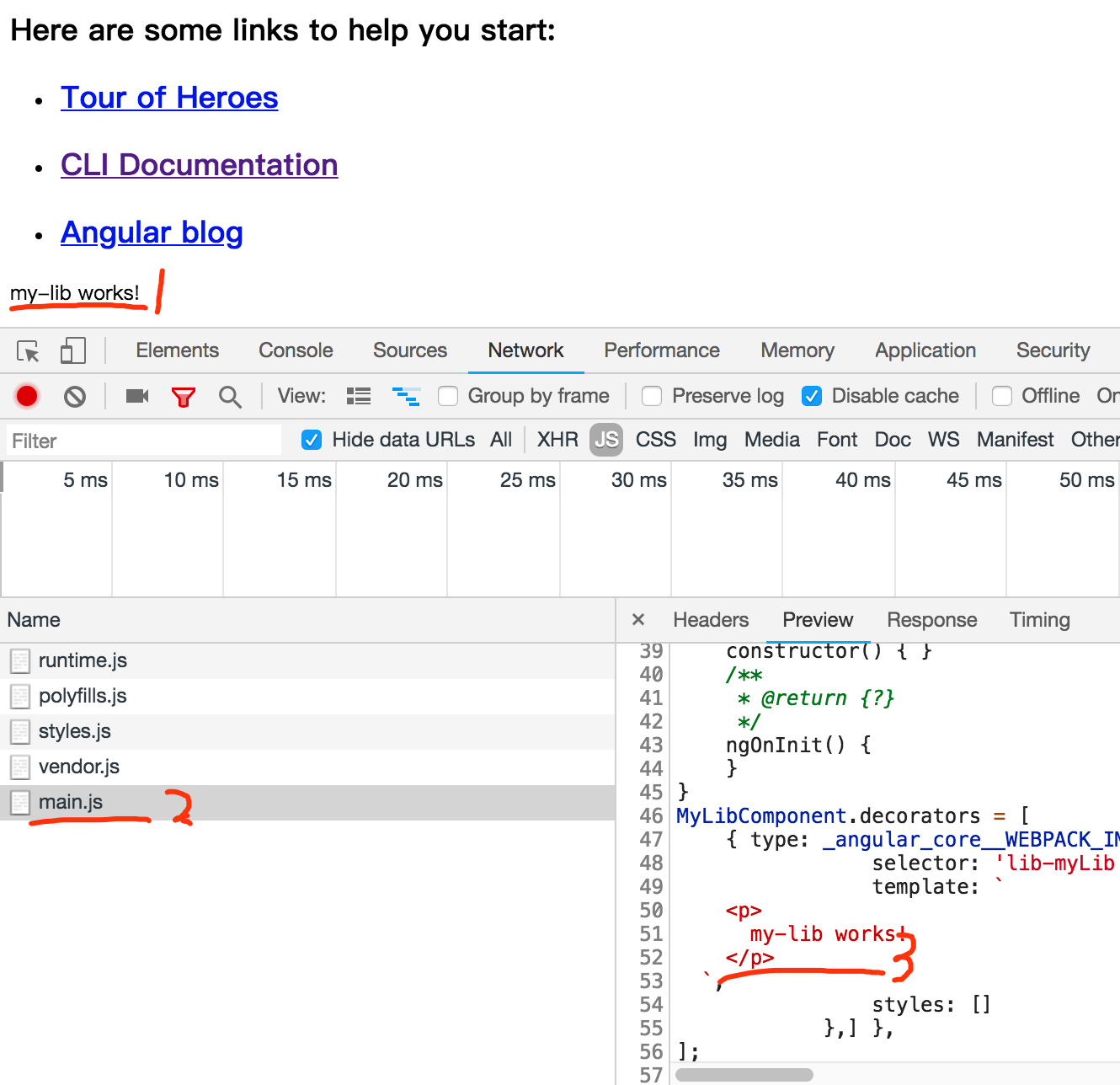
通过结果,可以看到它们是打包到一个文件中的。这是由于在Angular中,模块只是逻辑代码隔离的概念, 并非是打包文件的隔离!






















 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








