
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="gotoTop.js"></script>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
$(function(){
$(window).scroll(function(){
if($(window).scrollTop()>500){
$('a.backToTop').show();
}
})
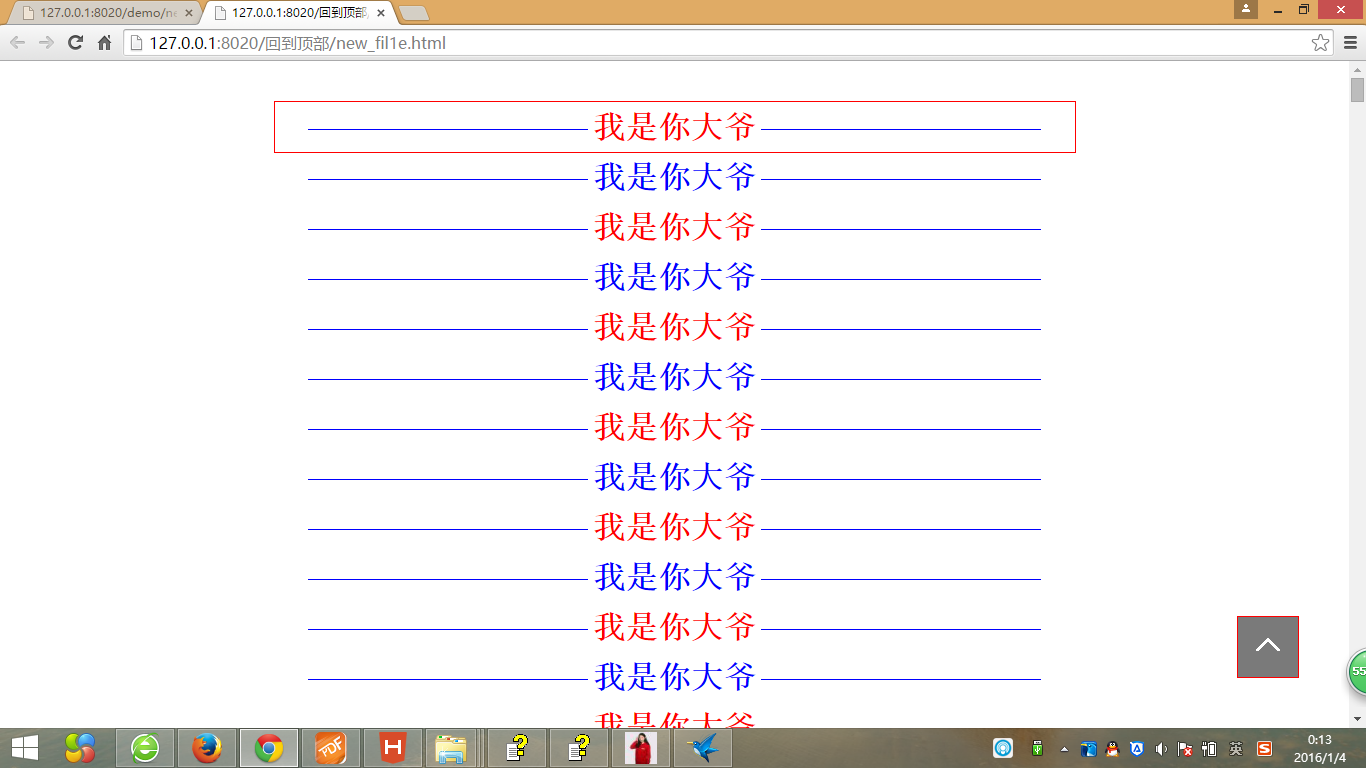
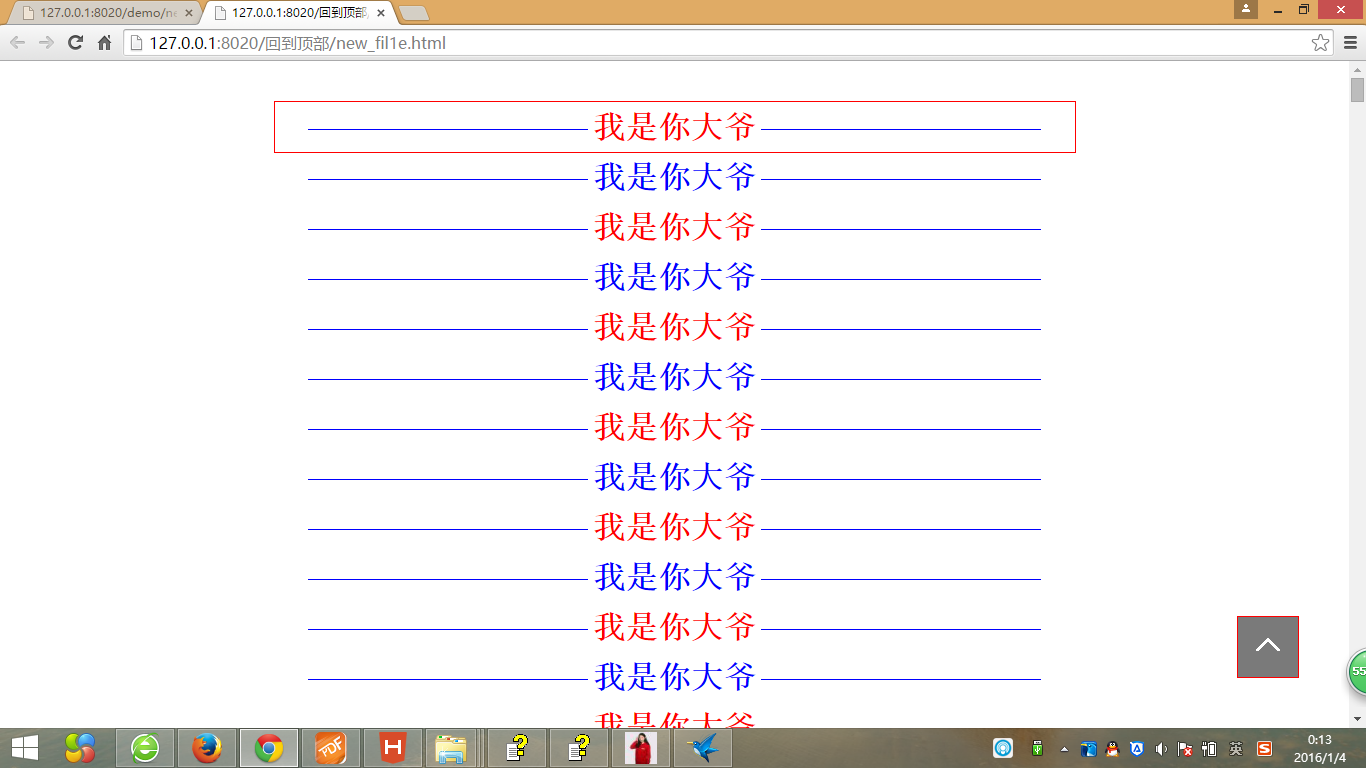
$('h1:odd').css('color','blue');
$(".backToTop").goToTop();
})
</script>
<style type="text/css">
html,body{
margin: 0px;
padding: 0px;
left: 0px;
top: 0px;
}
body {
height: 2000px;
}
div {
width: 800px;
height: 50px;
border: 1px solid red;
margin: 40px auto;
}
h1 {
margin: 0px;
padding: 0px;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
line-height: 50px;
color: red;
position: relative;
overflow: hidden;
white-space: nowrap;
text-align: center;
}
h1:before,
h1:after {
content: " ";
position: relative;
display: inline-block;
width: 35%;
height: 1px;
vertical-align: middle;
background: blue;
}
h1:before {
left: -5px;
margin: 0 0 0 -50%;
}
h1:after {
left: 5px;
margin: 0 -50% 0 0;
}
a.backToTop {
width: 60px;
height: 60px;
position: fixed;
bottom: 50px;
right: 50px;
background: url(top.gif) no-repeat -51px 0;
display: none;
border: 1px solid red;
}
a.backToTop:hover {
background-position: -113px 0
}
</style>
</head>
<body>
<div>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
<h1>我是你大爷</h1>
</div>
</body>
</html>
gotoTop.js源码
(function($){
var goToTopTime;
$.fn.goToTop=function(options){
var opts = $.extend({},$.fn.goToTop.def,options);
var $window=$(window);
$body = (window.opera) ? (document.compatMode == "CSS1Compat" ? $('html') : $('body')) : $('html,body');
var $this=$(this);
clearTimeout(goToTopTime);
goToTopTime=setTimeout(function(){
var controlLeft;
if ($window.width() > opts.pageHeightJg * 2 + opts.pageWidth) {
controlLeft = ($window.width() - opts.pageWidth) / 2 + opts.pageWidth + opts.pageWidthJg;
}else{
controlLeft = $window.width()- opts.pageWidthJg-$this.width();
}
var cssfixedsupport=$.browser.msie && parseFloat($.browser.version) < 7;
var controlTop=$window.height() - $this.height()-opts.pageHeightJg;
controlTop=cssfixedsupport ? $window.scrollTop() + controlTop : controlTop;
var shouldvisible=( $window.scrollTop() >= opts.startline )? true : false;
if (shouldvisible){
$this.stop().show();
}else{
$this.stop().hide();
}
$this.css({
position: cssfixedsupport ? 'absolute' : 'fixed',
top: controlTop,
left: controlLeft
});
},30);
$(this).click(function(event){
$body.stop().animate( { scrollTop: $(opts.targetObg).offset().top}, opts.duration);
$(this).blur();
event.preventDefault();
event.stopPropagation();
});
};
$.fn.goToTop.def={
pageWidth:960,
pageWidthJg:2 ,
pageHeightJg:100,
startline:300,
duration:500,
targetObg:"html"
};
})(jQuery);
$(function(){
$('<a href="javascript:;" class="backToTop" title="返回顶部"></a>').appendTo("body");
});






















 6645
6645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








