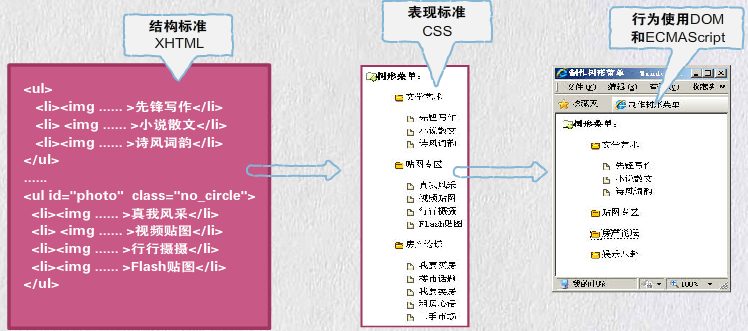
1、W3C标准

2、XHTML文档基本结构(Div+Css)

注:实现向XML的过渡
3、HTML标签

4、基本标签
1)标题标签

2)图像标签

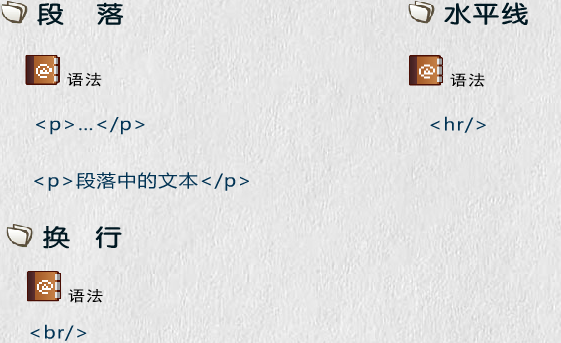
3)段落标签

4)样例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>钱塘湖春行</title>
</head>
<body>
<h1>钱塘湖春行</h1>
<hr/>
<p><img src="images/钱塘湖春行.jpg" alt="钱塘湖春行"/></p>
作者:白居易<br/>
孤山寺北贾亭西,水面初平云脚低。<br/>
几处早莺争暖树,谁家新燕啄春泥。<br/>
乱花渐欲迷人眼,浅草才能没马蹄。<br/>
最爱湖东行不足,绿杨阴里白沙堤。<br/>
</body>
</html>
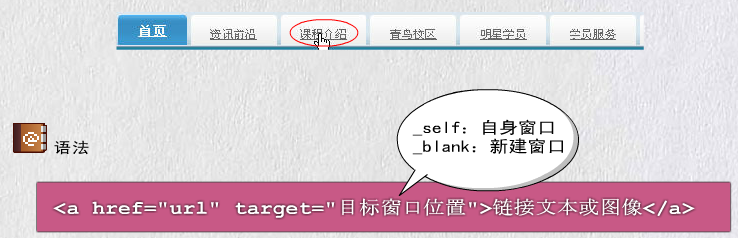
5、超链接
1)语法

2)分类

3)样例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>钱塘湖春行</title>
</head>
<body>
<h1>钱塘湖春行</h1>
<hr/>
<p><a name="about"></a><img src="images/钱塘湖春行.jpg" alt="钱塘湖春行"/></p>
作者:白居易<br/>
孤山寺北贾亭西,水面初平云脚低。<br/>
几处早莺争暖树,谁家新燕啄春泥。<br/>
乱花渐欲迷人眼,浅草才能没马蹄。<br/>
最爱湖东行不足,绿杨阴里白沙堤。<br/>
<p><a href="#about">锚链接</a></p>
<p><a href="https://www.baidu.com/" target="_blank">新窗口</a></p>
<p><a href="mailto:12983@qq.com" >功能性链接</a></p>
</body>
</html>
6、特殊符号与注释


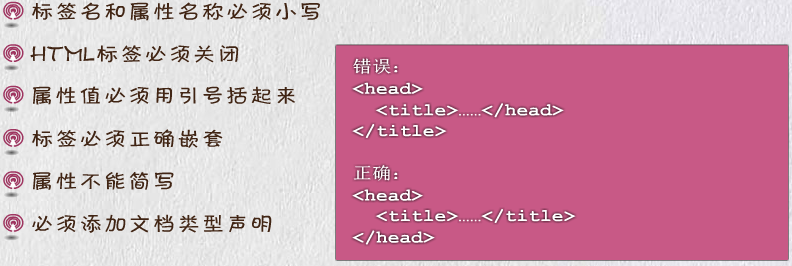
7、标签规范

8、列表

1)无序列表

2)有序列表

9、表格
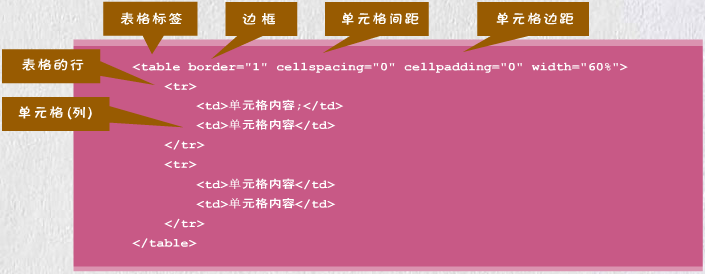
1)基本结构

2)语法

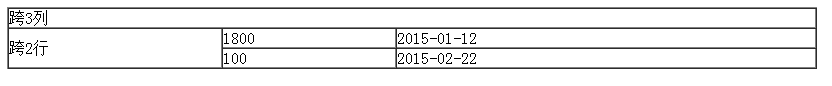
3)跨行与跨列
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>跨行与跨列</title>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0" width="60%">
<tr>
<td colspan="3">跨3列</td>
</tr>
<tr>
<td rowspan="2">跨2行</td>
<td>1800</td>
<td>2015-01-12</td>
</tr>
<tr>
<td>100</td>
<td>2015-02-22</td>
</tr>
</table>
</body>
</html>
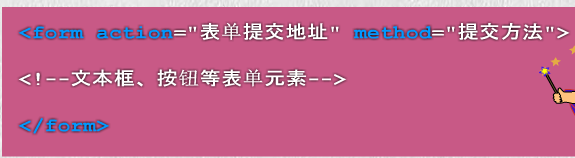
10、表单
1)语法

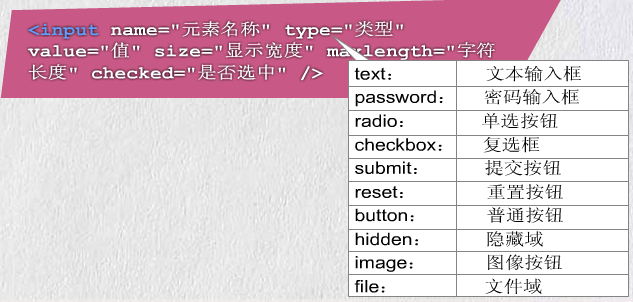
2)表单元素的基本格式

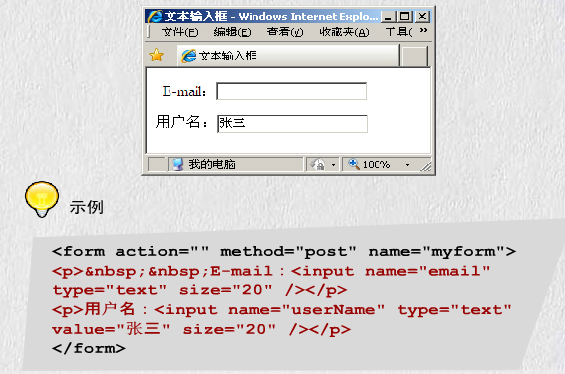
3)文本输入框

4)单选按钮

5)复选框

6)按钮

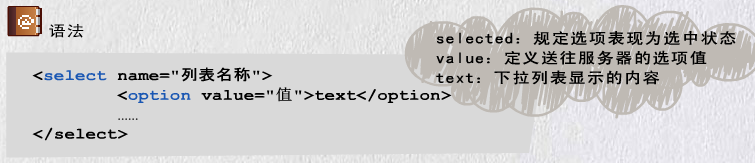
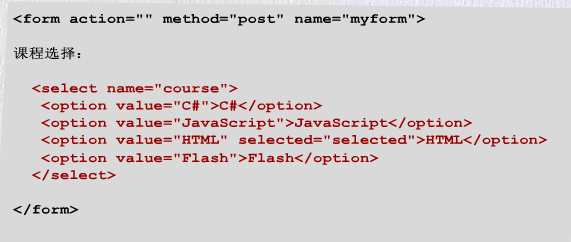
7)下拉列表



8)多行文本域

9)样例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>form表单</title>
</head>
<body>
<form action="" method="post" name="maForm">
<p>E-mail:<input name="email" type="text" size="20"/></p>
<p>用户名:<input name="userName" type="text" size="20"/></p>
<p> 密码:<input name="pwd" type="password" size="20"/></p>
<p> 性别:
<input name="sex" type="radio" value="女"/>男
<input name="sex" type="radio" value="男" checked="checked"/>女
</p>
<p>复选框:
<input name="course1" type="checkbox" value="java"/>java
<input name="course2" type="checkbox" value="c#" checked="checked"/>c#
</p>
<p><input name="btn1" type="submit" value="提交"/>
<input name="btn2" type="reset" value="重置"/>
<input name="btn3" type="button" value="普通"/>
</p>
<p>课程选择:
<select name="course">
<option value="1">java</option>
<option value="2" selected="selected">xml</option>
<option value="3">html</option>
</select>
</p>
<p>
<textarea name="content" cols="20" rows="10">多行文本域
</textarea>
</p>
</form>
</body>
</html>






















 376
376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








