最新学习Djano 做了1个博客来练手,在添加文章时候,需要用到富文本编辑器,在网上查了些教程,决定使用 kindeditor
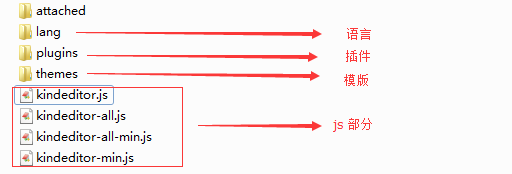
1、首先从官网 (点击)下载 kindeditor ,解压后放到自己的项目当中,因为博客项目使用DJango ,所以官方提供的 PHP,ASP 等程序,我们并不需要,删除多余的后台服务端内容,仅保留前端内容

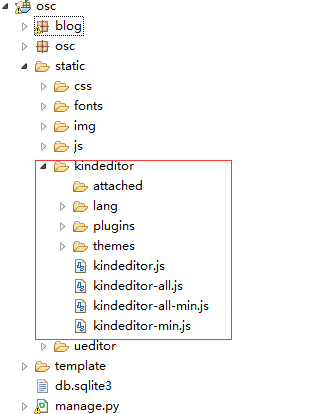
2、将 kindeditor 资源整合到项目路径当中,本人放到static里面

3、配置 kindeditor ,基本的部分可参考官方文档 ,DJango 配置方法如下
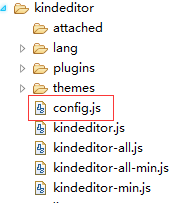
新增 config.js 或任意名称的.js 文件,在JS文件中添加
// 实例化编辑器
KindEditor.ready(function(K) {
K.create('textarea[name=text_content]', {
//create 括号中的内容为获取textarea的这个文本域 你可以使用CSS选择器获取
// 如:create(#xxx) #xxx 对应 textarea id= 'xxx' ,这个id在当前页面只能存在1个
// 或create(textarea) 条件是当前页面当中只存在1个 textarea
//花括号存放富文本配置信息 如 width:600px
width:'660px;',
height:'300px;',
});
});注意:1、kindeditor 默认是将 textarea 替换成 编辑器,所以 当前html 文件中 必须有1个 textarea
2、通过K.create函数的第二个参数,可以对编辑器进行配置
4、将 JS 文件导入 需要加载的kindeditor 富文本编辑器 html 页面
{% block link%}
<script src="{% static 'kindeditor/kindeditor-all-min.js' %}"></script>
<script src="{% static 'kindeditor/lang/zh_CN.js' %}"></script>
<script src="{% static 'kindeditor/config.js' %}"></script>
{%endblock%}
5、修改 html 中 textarea ,让textarea 中的id 或 name 与config.js 中CSS选择器的内容对应
<textarea class="form-control"rows="8" name='text_content'></textarea>注意:如果使用 bootstarp 设计的前台页面 通过 row=8 设置的高度无效,如果要配置编辑器大小,可通过config.js 设置
6、DJango admin 中使用 kindedit
在DJango 中 admin.py 中注册 kindedit js 文件夹路径
from django.contrib import admin
from blog.models import Category,Tag,Article
class ArticleAdmin(admin.ModelAdmin):
list_display = ['title','category','author','created_time','modified_time']
class Media: # 注册js 文件夹路径
js = (
'/static/js/kindeditor/kindeditor-min.js',
'/static/js/kindeditor/lang/zh_CN.js',
'/static/js/kindeditor/config.js',
)
admin.site.register(Category)
admin.site.register(Tag)
admin.site.register(Article,ArticleAdmin)
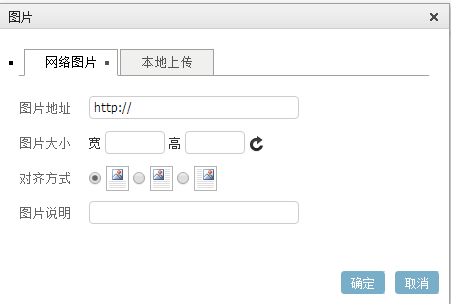
7、DJango Admin 结合Kindedit 实现图片上传
在config.js 中配置 图片处理url
KindEditor.ready(function (K) {
var csrftoken = $.cookie('csrftoken'); // jQuery cookies 获取 cookie
K.create('textarea[name=goods_introduce]', {
width: '600px;',
height: '400px;',
uploadJson: '/goods/kindupload/', // Kindeditor 图片上传接口
extraFileUploadParams:{
'csrfmiddlewaretoken': csrftoken // 其他参数配置
}
});
});在urls.py 中配置 图片上传处理url 对应方法
urlpatterns = [
url(r'^kindupload/$',kindupload)
]在views.py中增加图片上传方法
from django.http import JsonResponse # 返回json 数据
from django.conf import settings # 导入settings ,来得到 BASE_DIR ,得到项目路径
import os # 通过os 来拼接文件路径,创建文件夹
import uuid # 通过uuid 生成随机码,防止上传的文件名重复
import time # 通过时间来创建文件夹,所以需要时间
# 创建图片存放文件夹
def createfiles(path):
file_dirs = os.path.join(settings.BASE_DIR, 'static', 'upload', path) # 拼接文件存放地址
path = os.path.join('static/upload/', path) # 图片路径地址
if not os.path.exists(file_dirs): # 是否包含这个文件夹,如果没有就创建
os.makedirs(file_dirs) # 创建层级目录 2017/02/03
return path
# 这里注意下文件存放地址 和图片地址
# 文件地址为 项目目录下的文件夹地址,它为:项目路径+图片路径
# 图片地址 只需要图片文件夹的相对路径就可以 在浏览器中为
# http://127.0.0.1:8000/static/upload/2017/02/03/xxx.jpg
# kindedit 图片上传
def kindupload(request): # kindedit filename
file = request.FILES.get('imgFile', None) # kindedit type=file name = imgFile
ext_name = file.name.rfind('.') # 查找上传的 图片后缀 .png ,.jpg
localtime = time.strftime('%Y/%m/%d', time.localtime()) # 格式化当前时间 2017/02/03
path = createfiles(localtime) + '/'
print(path)
file_name = str(uuid.uuid1()) + file.name[ext_name:] # 用uuid生成随机文件名
file_path = os.path.join(path, file_name) # 上传文件地址 图片路径+文件名
print(file_path)
with open(file_path, 'wb') as f: # 文件写入用二进制 'wb'
for temp in file.chunks(): # 将request获得的图片文件,写入本地
f.write(temp)
dic = { # 服务器返回数据,kindedit 接受json
'error': 0, # error 0个错误
'url': '/' + file_path, # 图片路径 ,注意前面要加 '/'
'message': '错误了...'
}
print(dic['url'])
return JsonResponse(dic)解决 admin 后台样式 和 编辑器样式冲突 ( 图片上传 padding )
在 themes/default/default.css 添加
/* css 冲突 */
input[type=text] {
padding: 2px 4px;
}
.button, input[type=submit], input[type=button], .submit-row input, a.button {
padding: 0 10px;
}






















 346
346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








