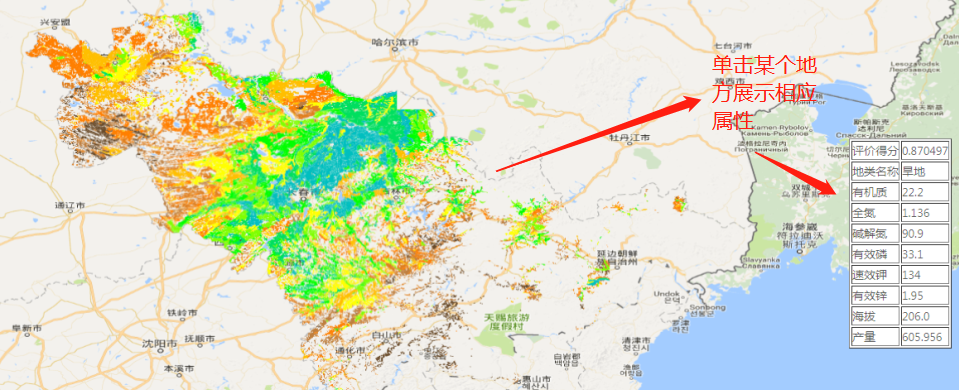
首先,本文实现的结果图给大家展现一下:

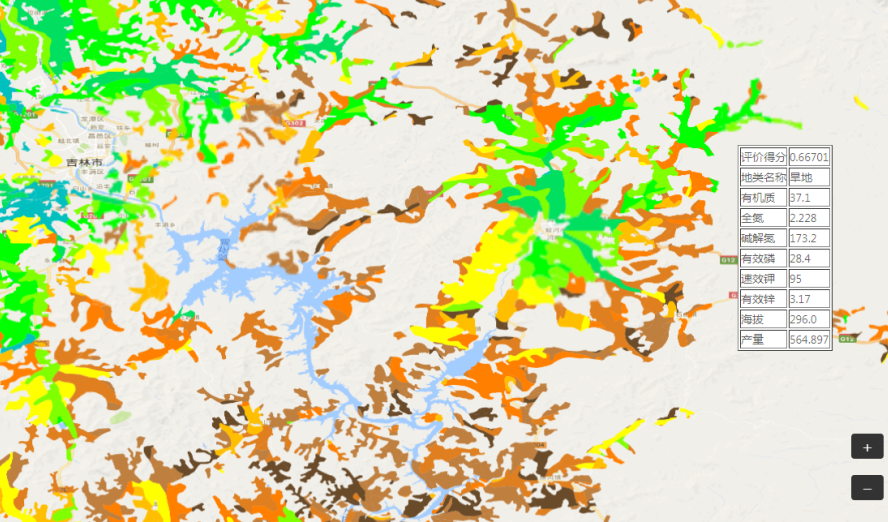
放大的样子:

颜色是通过属性中某个字段值来分级的,可以自定义。
上面功能是用ArcGIS切片好数据,在Geoserver 中发布,并用google地图作为底图展示的效果。
一、ArcGIS是什么?
ArcGIS由ESRI公司开发,是一款创建和绘制各种不同形式地图的软件。
本文所采用的地图数据一般由测绘人员采集,经过gis数据处理人员绘制成图再打包给开发人员经过代码处理展示在网页端。
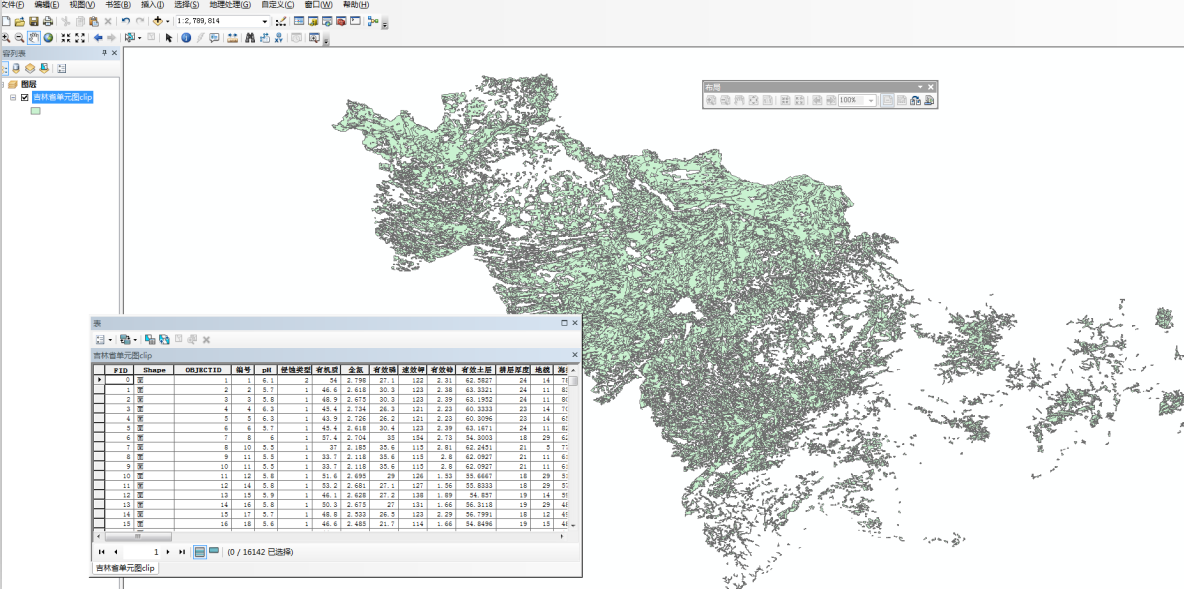
以下是ArcGIS旗下软件ArcMap的切片地图原图,图中密密麻麻分成了6000多个面,每个面是把地图放大后,一点一点勾勒出来,再加入属性数据,这是一项非常耗时+耗精力+耗眼睛的工作。

二、Geoserver是什么?
顾名思义,是一个server,利用它可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过GeoServer可以比较容易的在用户之间迅速共享空间地理信息。
值得一提的是,它是开源的,而ESRI公司开发的同类型产品ArcServer却是一款收费的GIS服务器,而且价格比较高。
三、为什么Geoserver这么高效?
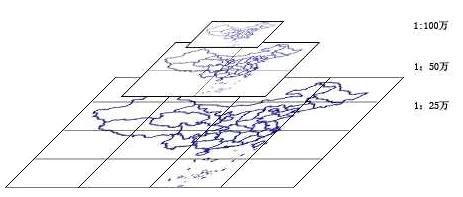
随着瓦片的概念被提出以来,利用金字塔模型缓存地图瓦片的模式代替传统地图框架,大大提高了网络地图的响应速度。


如图所示,在某一个点上用一定的切片算法对地图进行切片,比如经纬度步长等比例分割成的瓦片(小图片)缓存起来,如果地图比例尺比较大,则只展示第一张图,随着地图放大,同时发生四次请求来加载第二层的四张图片,直至放大加载到最后一层。
当需要定位一个地方时,可以根据刚才的经纬度步长来计算具体位置。
四、如何把ArcGIS的.shp文件发布到Geoserver里?
1.配置环境
搭建GeoServer环境需要安装包:Java JDK 7、Tomcat 7 、geoserver.war(最新版本的GeoServer 2.0.2版已经内置了HTTP服务器)。安装包可以私信我,数据的话自己网上找找ArcGIS切片地图文件,因为签了保密协议,博主不能提供。
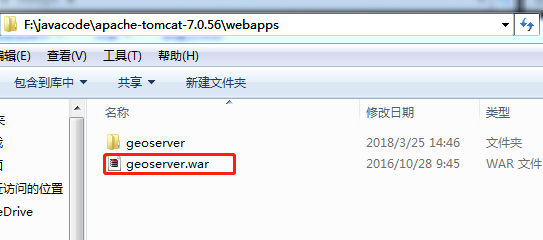
把geoserver.war放在Tomcat的webapp下启动就可以访问了。

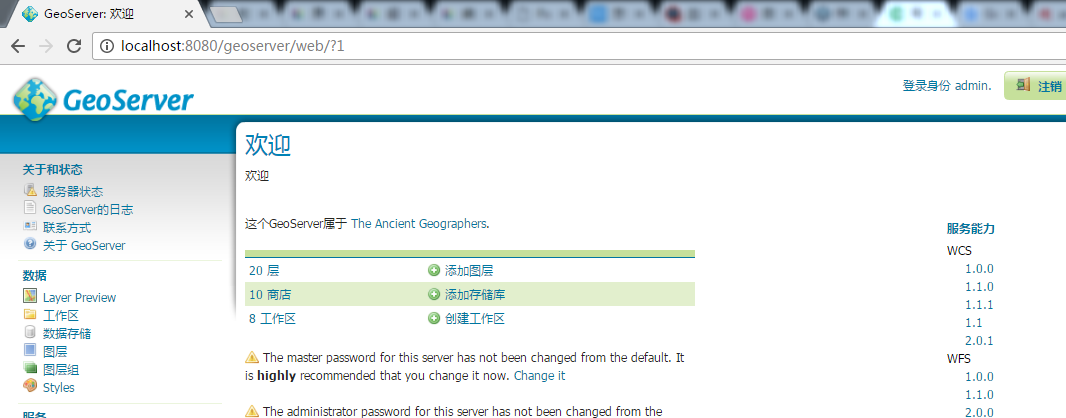
用户名是admin,密码是geoserver,登录后页面如下:

2.加入style
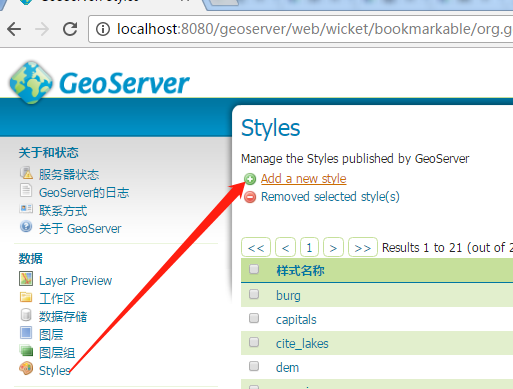
打开GeoServer界面,点击Styles,如图
进入新页面后,点击Add new style
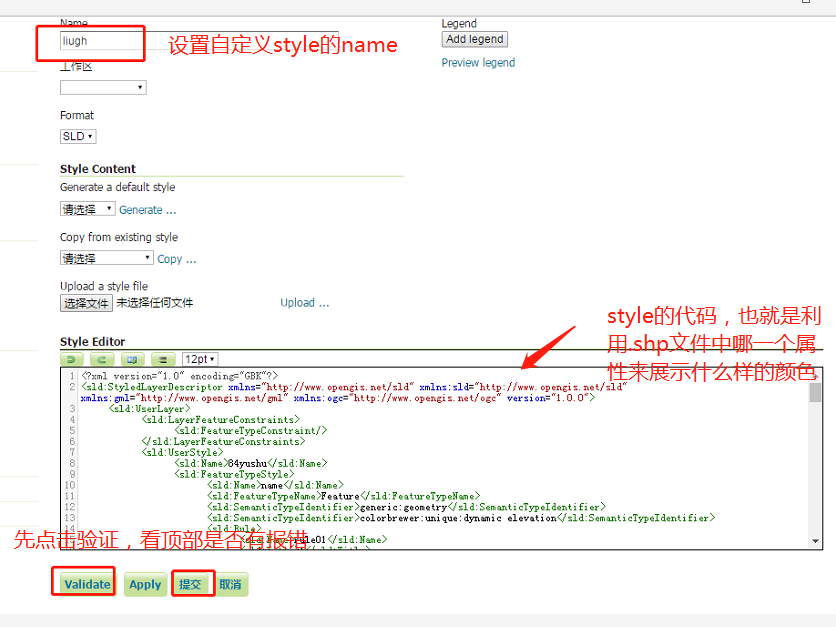
在新打开的页面,Name命名为liugh,在代码区添加代码,然后点击页面中的Validate按钮,如果代码没有问题,在页面的顶部会提示“No validation errors”,然后点击提交
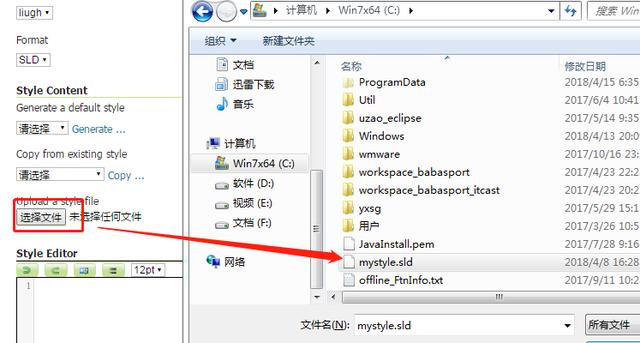
也可以直接导入styles文件,如下图,点击SLD file的浏览按钮,导入liugh.sld文件,然后点击Upload,上传成功后点击Validate检查代码,按Submit提交,步骤和上面的相同
3.发布地图
style设置成功后,添加ArcGIS切片好的数据

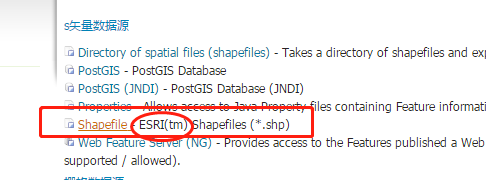
单机后进入如下页面,我们可以看到前文提到的ESRI公司,这里需要.shp文件。

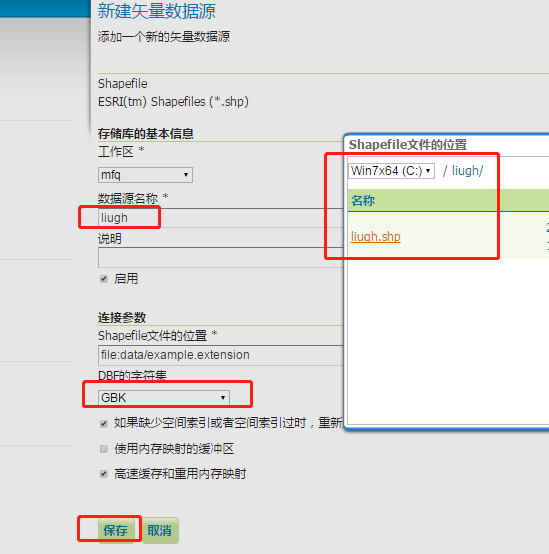
点击后,开始设置地图名称、路径等信息,注意,地图文件的路径中千万不要有中文,否则地图无法显示

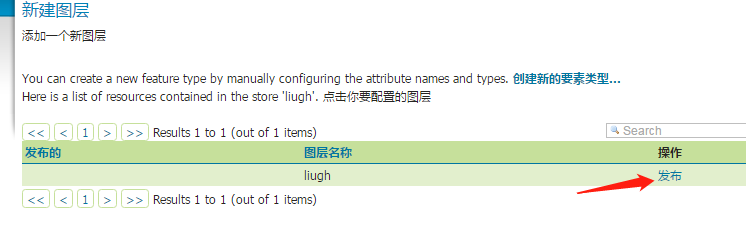
保存后弹出以下页面,点击发布

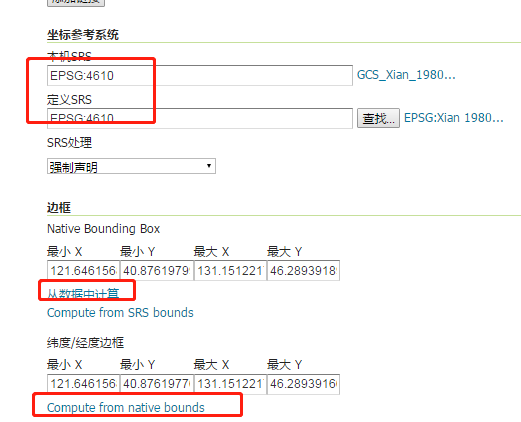
设置坐标系和边界

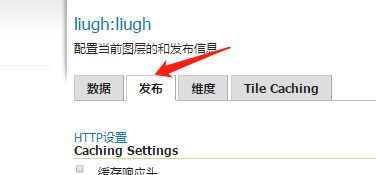
先不要点击下方的保存,点击发布选项卡

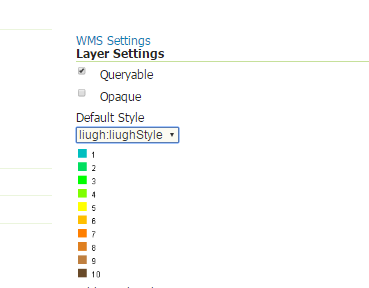
把刚才设置的style加进来

然后点击最下方的保存就发布成功了
4.查看发布的地图
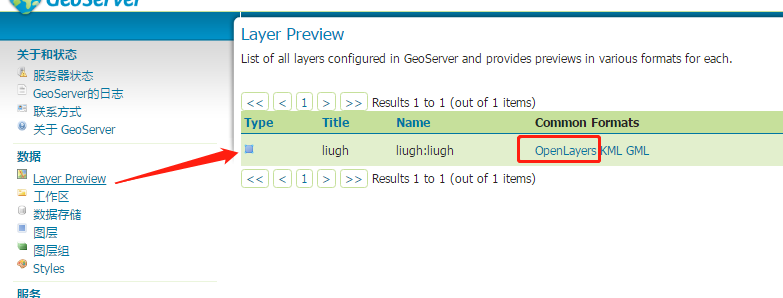
在打开的页面中找到刚刚添加的图层,点击OpenLayers

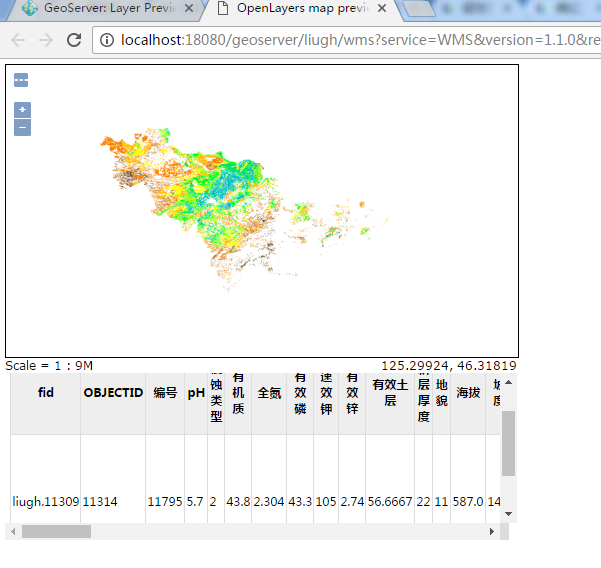
最终展示效果如下:

到这里我们的地图发布就完成了,那如何把它加载到谷歌地图里展示呢?敬请期待下一篇文章:
高效访问海量地图数据--用OpenLayers访问Geoserver发布的地图


























 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








