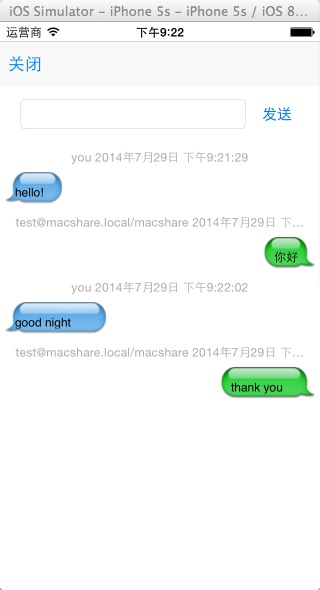
本功能是我写的一个xmpp聊天客户端Demo的一部分,完整的代码请参考http://www.oschina.net/code/snippet_811893_37648,在此先附上一个截图:

下面介绍其实现要点,一是通过UITableView实现聊天界面,其每一行聊天信息是UITableViewCell,但是默认的UITableViewCell不能显示上图的泡泡图片,因此需要重新写一个UITableViewCell:
class MessageCell:UITableViewCell {
var senderAndTimeLabel:UILabel
var messageContentView:UITextView
var bgImageView:UIImageView
init(newStyle:UITableViewCellStyle, newReuseIdentifier:NSString) {
senderAndTimeLabel = UILabel( frame:CGRectMake(10, 10, 300, 20))
bgImageView = UIImageView(frame:CGRectZero)
messageContentView = UITextView()
super.init(style:newStyle, reuseIdentifier:newReuseIdentifier)
//日期标签








 本文介绍了使用Swift创建一个泡泡聊天界面的过程,包括自定义UITableViewCell以显示泡泡效果,以及根据聊天内容动态设置显示元素的详细步骤。内容涵盖聊天消息的布局、背景图片的拉伸技巧和单元格高度的计算。
本文介绍了使用Swift创建一个泡泡聊天界面的过程,包括自定义UITableViewCell以显示泡泡效果,以及根据聊天内容动态设置显示元素的详细步骤。内容涵盖聊天消息的布局、背景图片的拉伸技巧和单元格高度的计算。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 900
900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








