网上关于springboot的小项目很多,node.js+vue的项目也很多,但是好像没有两者合一的项目,最近在想实践下将两者合一,写个小项目,本教程使用springboot, vue, webpack开发了一款简单的SPA应用,这里主要记录开发+调试+打包,以备后面自己查阅
我的开发环境如下:
IDE:Intellij IDEA 2017.2.5
JDK:Java 8
Gradle:4.3.1
Node.js:v8.9.0
Vue:2.9.11.Node.js安装与配置
- 到官网下载最新的Node.js安装
- 由于Node.js安装后,默认的node_modules和缓存文件是存在C盘的,最好是修改成其它盘。
-
在其它盘创建Node.js缓存文件夹,如:
F:\Files\_dev\node\global 存放例如用`npm install -g express`命令安装的模块文件 F:\Files\_dev\node\cache 存放下载缓存 -
找到【nodejs安装目录】/node_modules/npm/npmrc 文件,用txt打开,修改配置:
prefix=F:\Files\_dev\node\npm\global 指定全局安装的node模块的目录 cache=F:\Files\_dev\node\npm\cache 指定缓存目录 registry=https://registry.npm.taobao.org 指定使用国内的淘宝的Node.js镜像 - 为了测试配置是否成功,运行一下命令
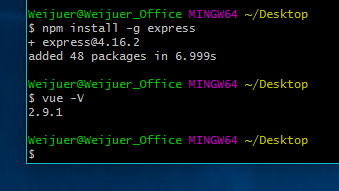
npm install -g express安装一个express试试,Java程序员可能不知道,express是Node.js的后端mvc框架,类似Java中的SpringMVC。如果安装成功,会生成一个F:\Files\_dev\node\global\node_modules目录,express的文件就在该目录下。 -
或者使用命令行设置:
npm config set prefix "F:\Files\_dev\node\npm\global" npm config set cache "F:\Files\_dev\node\npm\cache" npm config set registry https://registry.npm.taobao.org -
在系统变量中,新增变量:
NODE_PATH=F:\Files\_dev\node\npm\global -
在系统变量中,Path环境变量添加%NODE_PATH%:
path=%NODE_PATH% // 加入该路径,才能使用后面安装vue-cli后的vue命令
2.vue-cli安装
vue-cli中cli是command line interface的缩写,安装很简单:npm install -g vue-cli,-g是全局安装的意思。安装过程可能比较久。安装完可以通过vue -V查看是否安装成功。如下图:

3.Gradle安装与配置
注意:
在安装Gradle之前要先确认已经安装JDK
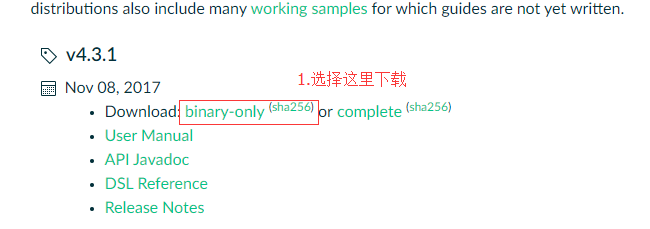
1.Gradle官网下载最新的压缩包,解压到任意位置;

2.配置环境变量
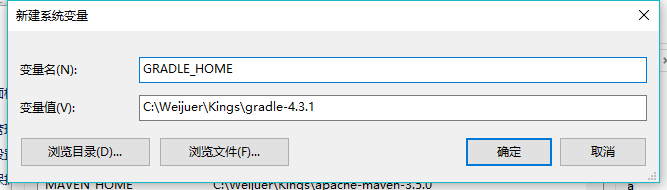
新建环境变量名GRADLE_HOME,变量值为Gradle的路径

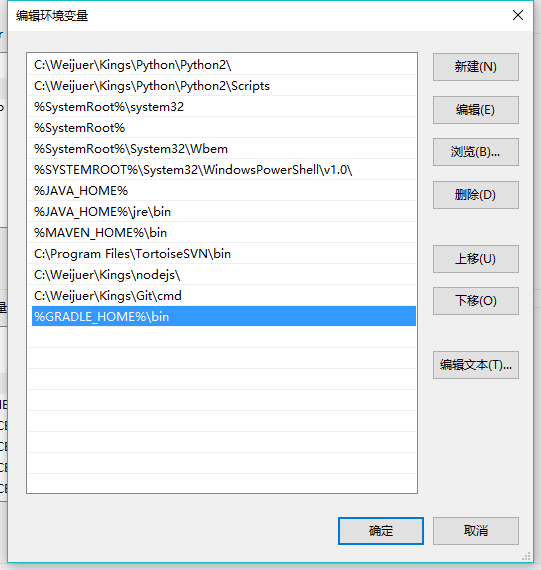
3.将他添加到PATH变量中: %GRADLE_HOME%\bin

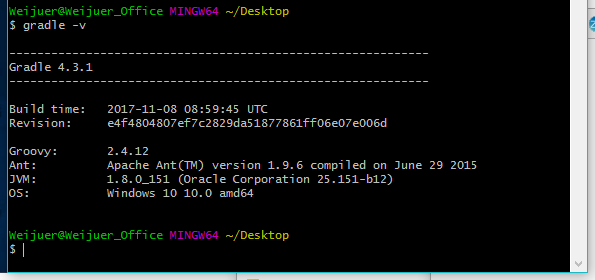
4.测试运行
打开cmd,运行: gradle -v

安装成功.
4.在IDEA搭建项目框架
- 创建整体工程的结构是,先创建一个总工程,叫ziyoo(犬子名字),再创建两个子模块,一个叫server,一个叫web。
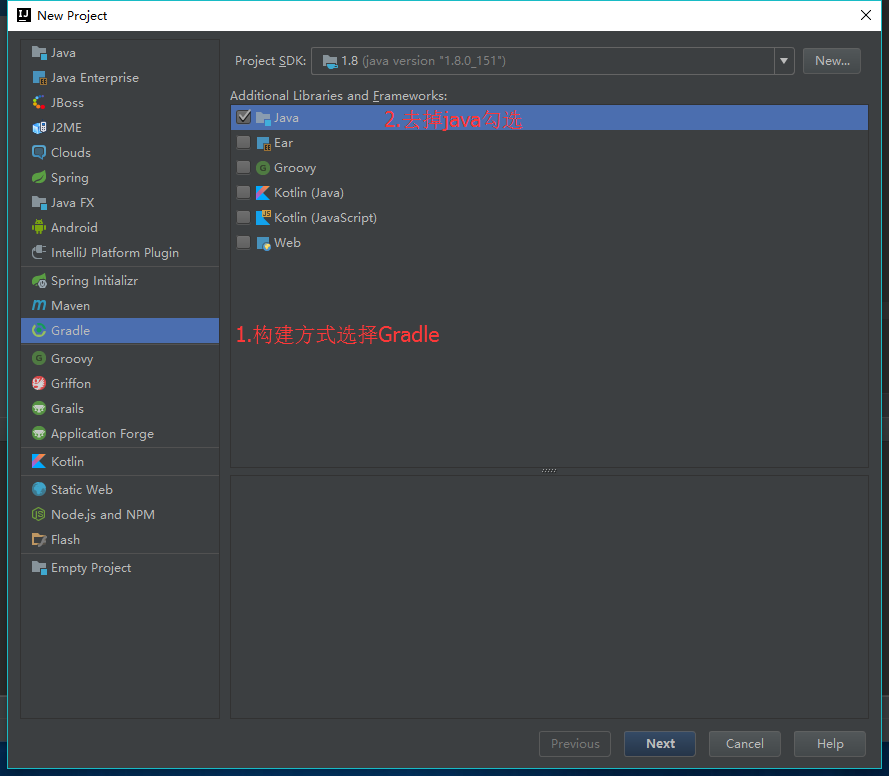
- 打开IDEA,File-->New-->Project-->Gradle-->取消勾选Java-->Next。如下图:

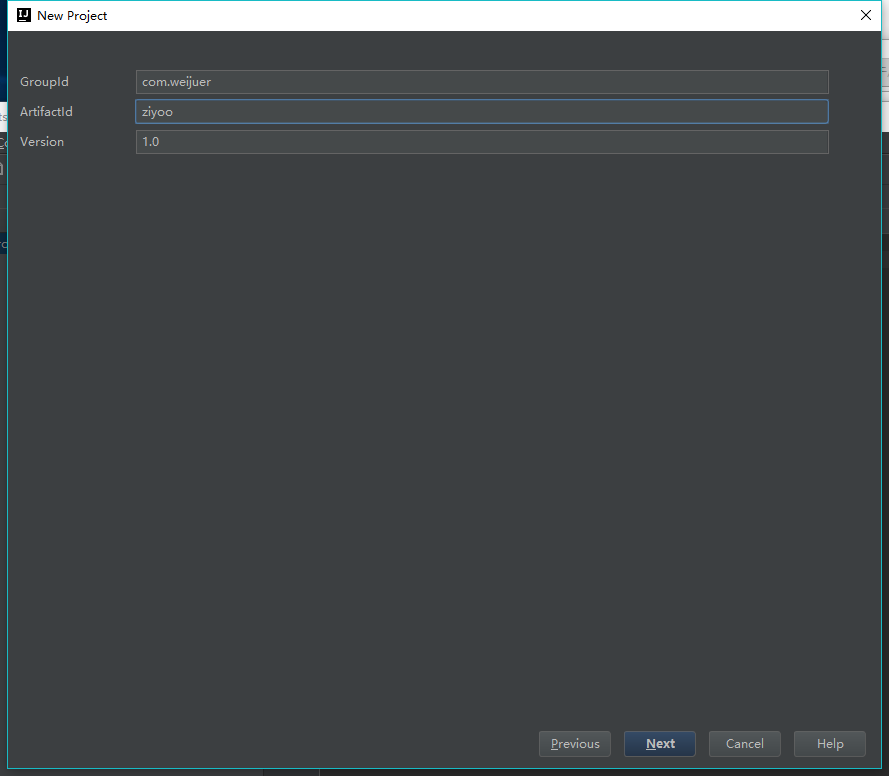
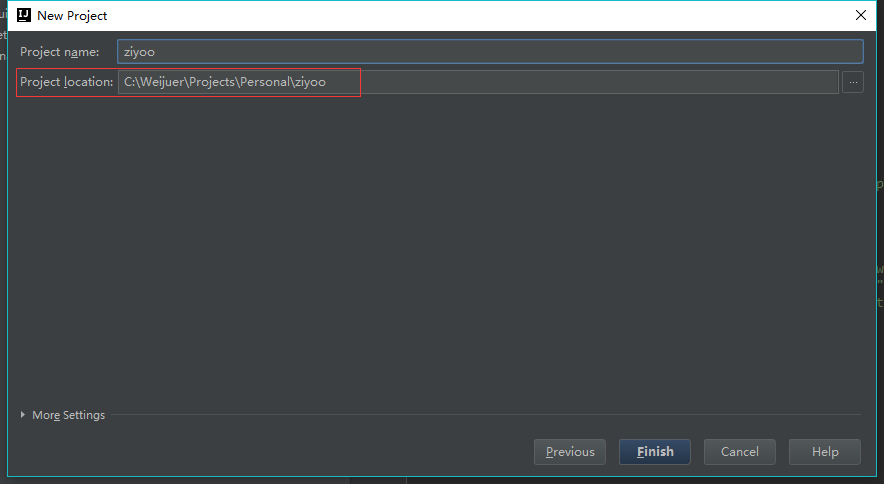
- 输入父工程的信息,如下图:

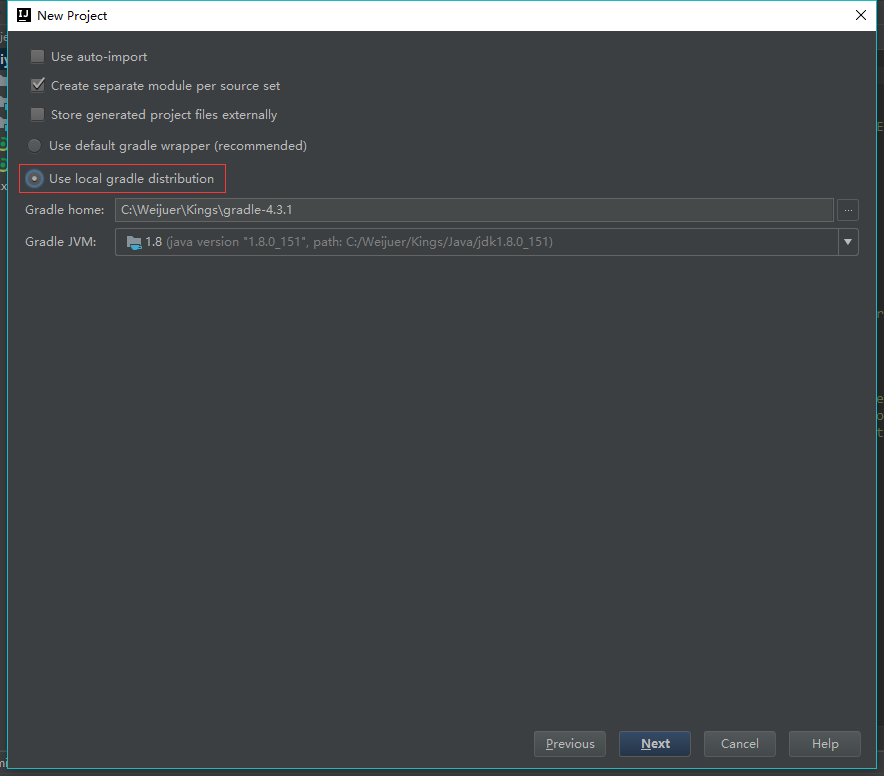
- 设置Gradle相关配置,由于网络特殊原因,最好用本地的Gradle库,配置如下图:

- 设置项目存放路径,如下图:

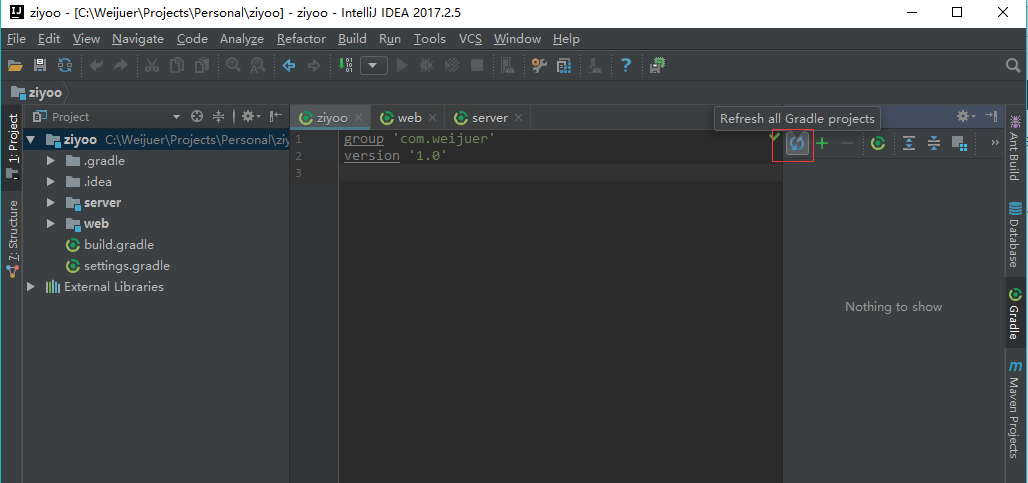
- ziyoo项目创建出来就除了Gradle的配置文件,其它什么都没有,接下来要创建两个子工程server和web。
-
创建server子项目,对着ziyoo项目:
右键-->New-->Module-->Gradle-->勾选Java -->Next-->ArtifactId填"server" -->Next-->Finished -
创建web子项目,对着ziyoo项目:
右键-->New-->Module-->Gradle-->勾选Javaweb -->Next-->ArtifactId填"web" -->Next-->Finished -
将ziyoo总项目的
build.gradle文件修改成如下配置:group 'com.gongshi' version '1.0' -
将ziyoo总项目的
setting.gradle文件修改成如下配置:rootProject.name = 'ziyoo' include 'server' include 'web' -
将
web子项目的build.gradle文件修改成如下配置:plugins { id "com.moowork.node" version "1.1.1" id 'java' } //调用npm run build命令的Gradle任务 task npmBuild(type: NpmTask, dependsOn: npmInstall) { group = 'node' args = ['run', 'build'] } //Gradle的java插件的jar任务,依赖npmBuild,即web子模块打jar包前必须运行npm run build jar.dependsOn npmBuild //调用npm run dev task npmDev(type: NpmTask, dependsOn: npmInstall) { group = 'node' args = ['run', 'dev'] }在上面的代码中,
id "com.moowork.node" version "1.1.1"一行是加入了一个Gradle插件,叫gradle-node-plugin,该插件可以通过调用Gradle命令来调用node.js的命令或npm的命令。插件自带了一些内容的命令,如:gradle npmInstall用于运行npm install命名,另外还有:$ gradle npm_install $ gradle npm_update $ gradle npm_list $ gradle npm_cache_clean ... -
将
server子项目的build.gradle文件修改成如下配置:plugins { id 'org.springframework.boot' version '1.5.2.RELEASE' id 'java' } jar { baseName = 'server' version = '1.0' } repositories { //使用淘宝的maven镜像 maven{ url 'http://maven.aliyun.com/nexus/content/groups/public'} } dependencies { compile project(':web')//server模块依赖web模块 compile("org.springframework.boot:spring-boot-starter-web") compile("org.springframework.boot:spring-boot-devtools") testCompile("org.springframework.boot:spring-boot-starter-test") }在上面的代码中,需要特别注意的是
compile project(':web'),这个设置能在server打包时把web的资源先打包,并作为依赖,加入到server项目生成的jar包中。
13.在IDEA右侧找到Gradle的栏目,点击Refresh All Gradle Projects, IDEA会按找各个build.gradle文件的配置,下载依赖的jar。

到这里为止,项目的结构搭建好了,下一步是先编写一下SpringBoot的代码,把一个简单Java后台跑起来。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








