高生产率是emberjs显著的一个特点,如果您接受emberjs团队的思想,认为web程序就该这样子写,那么他们所承诺的好处您都会一一体会。
本人写过很长一段时间的YUI,而且熟悉nodejs和其它函数式语言,所以其它框架提到的emberjs学习曲线比较陡的问题,我丝毫没有察觉,在看了一会儿了官网的guides之后,就开始用来写了。和yui写组件相比较,ember的效率至少高上一个数量级,而且好多非常琐碎的细节,ember都意外的帮您完成了。
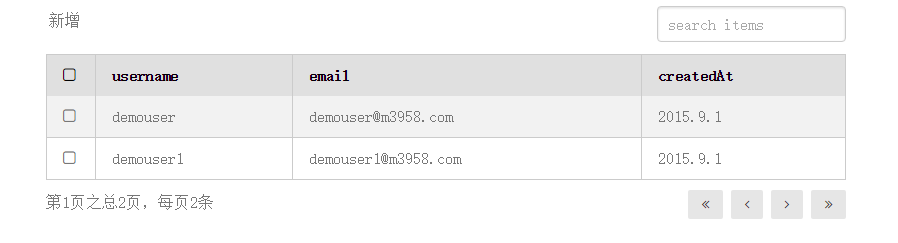
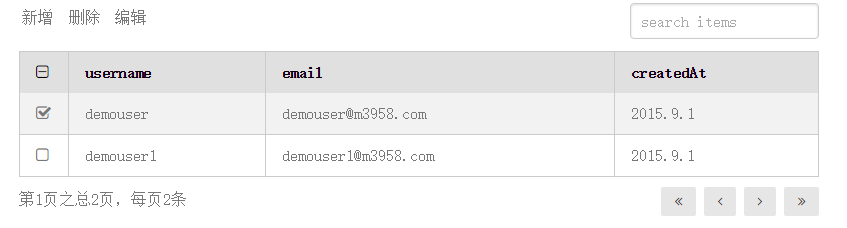
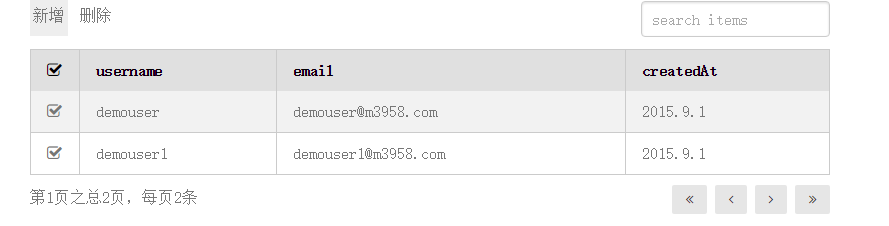
大部分web程序都是“列表”,“编辑”,“查看”页面组成的,先来看一个列表:



我先把组件列出来:
动态菜单,根据选定内容会变化
单个条目的checkbox组件,点击会toggle状态
表头栏的总体checkbox
分页组件
searchbox组件
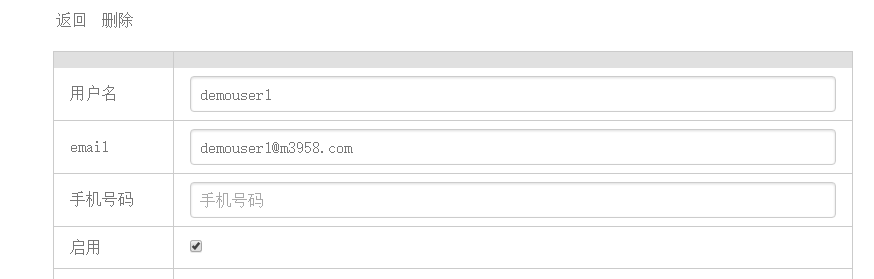
这是编辑页面:

组件:
动态菜单
再来看一些url:
http://localhost:4200/people?page=1&q=abchttp://localhost:4200/people?q=abchttp://localhost:4200/peoplehttp://localhost:4200/people?q=abc这看起来没什么新奇,但是整个过程中,我没有写过一行操作url的代码,也没有接触到dom的event,也没有用jquery的选择器取选择一个dom节点,都是在处理应用领域的一些事件而已,而且这写事件基本上都在组件里面自行处理了,真正冒泡到controller的事件很少,而且大部分通用的事件通过mixin来处理,这样当你完成这个list和edit相关的组件之后,可以应用到整个app。
这里向读者抛出一个问题:
在列表中,你通过查询abc获取列表,然后翻页到第3页,对其中的一个条目进行edit,edit里面有一个“返回”按钮,当用户点击“返回”按钮的时候,怎样回到列表页面(还是第3页,还是带有abc)?当然通过history.back可以做到,如果同时你的菜单栏里有一个指向用户list的条目,当用户点击的时候怎样回到原来的list?
这是开篇,接下来我会介绍每个组件的代码。






















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








