首先总结一下昨天做的界面。
把两个主要布局做出来,之后还会再继续优化。
1、最上面的边距还要继续调整,右边的“网页”、“亿”还要再继续调整。
2、背景颜色(绿色),按钮的颜色,细线的颜色,都要继续调整。
3、“立即优化”按钮处的细节待完善。
4、下面按钮都有一个点击事件,但是我目前用的全部都是线性布局,我要考虑下之后要不要换成GridView来做。
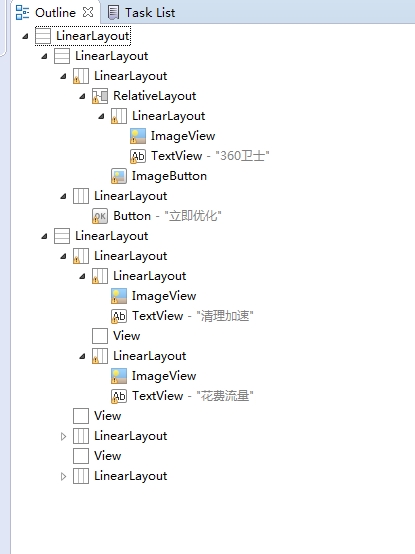
先上图:
cygn.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="6.5"
android:orientation="vertical"
android:background="#00ff00"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_horizontal"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/privacy_password_pro_logo"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="360卫士"
android:textSize="20sp"
/>
</LinearLayout>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/st_icon_wifi_exam"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
/>
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="6"
android:gravity="center"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="立即优化"
/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="5.5"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/exam_frequently_used_tools_icon_clean"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="清理加速"
android:textSize="12sp"
/>
</LinearLayout>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#110000"
/>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/exam_frequently_used_tools_icon_net_traffic"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="花费流量"
android:textSize="12sp"
/>
</LinearLayout>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#110000"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/exam_frequently_used_tools_icon_block_anoy"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="骚扰拦截"
android:textSize="12sp"
/>
</LinearLayout>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#110000"
/>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/exam_frequently_used_tools_icon_txl"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="通讯录"
android:textSize="12sp"
/>
</LinearLayout>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#110000"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/exam_frequently_used_tools_icon_guardpay"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="支付保镖"
android:textSize="12sp"
/>
</LinearLayout>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#110000"
/>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/exam_frequently_used_tools_icon_malware"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机杀毒"
android:textSize="12sp"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>好的,继续优化调整。有看客有哪里可以指点的请不吝赐教。
转载于:https://blog.51cto.com/androidxyx/1631373







 本文分享了一个基于360卫士应用的UI界面设计案例,详细介绍了顶部布局、按钮样式及下方功能区域的设计思路,并提出了进一步优化的方向。
本文分享了一个基于360卫士应用的UI界面设计案例,详细介绍了顶部布局、按钮样式及下方功能区域的设计思路,并提出了进一步优化的方向。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








