主要引入两个js文件:
pie.js和amcharts.js
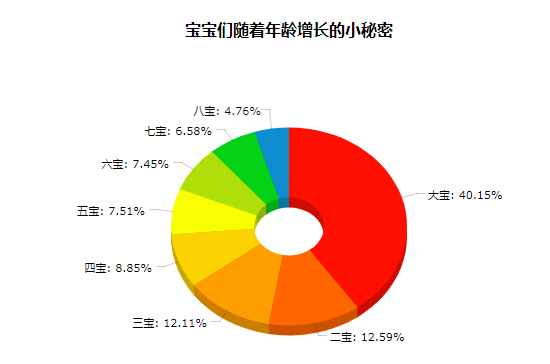
实现的效果如下:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>amCharts examples</title>
<link rel="stylesheet" href="style.css" type="text/css">
<script src="amcharts/amcharts.js" type="text/javascript"></script>
<script src="amcharts/pie.js" type="text/javascript"></script>
<script type="text/javascript">
var chart;
var chartData = [
{
"country": "大宝",
"visits": 6000
},
{
"country": "二宝",
"visits": 1882
},
{
"country": "三宝",
"visits": 1809
},
{
"country": "四宝",
"visits": 1322
},
{
"country": "五宝",
"visits": 1122
},
{
"country": "六宝",
"visits": 1114
},
{
"country": "七宝",
"visits": 984
},
{
"country": "八宝",
"visits": 711
}
];
AmCharts.ready(function () {
// PIE CHART
chart = new AmCharts.AmPieChart();
// title of the chart
chart.addTitle("宝宝们随着年龄增长的小秘密", 16);
chart.dataProvider = chartData;
chart.titleField = "country"; //分类类别项
chart.valueField = "visits"; //比例值
chart.sequencedAnimation = true;
chart.startEffect = "elastic";
chart.innerRadius = "30%";
chart.startDuration =2; //饼图的渲染时间,时间越长,动画越长,展示的准备时间越久
chart.labelRadius = 10; //饼图上标签,值越大,饼图越小,说明的标签指示线越长
chart.balloonText = "[[title]]<br><span style='font-size:14px'><b>[[value]]</b> ([[percents]]%)</span>";
// the following two lines makes the chart 3D
chart.depth3D = 10; //3D效果的立体度 ,值越大立体感越强
chart.angle = 20; //角度占的分额基数,值大则显示的饼图倍数就会扩大,但是值不能超过限定的最大值,否则会变小
// WRITE
chart.write("chartdiv");
});
</script>
</head>
<body>
<div id="chartdiv" style="width:600px; height:400px;"></div>
</body>
</html>





















 1291
1291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








